سایت مپ فایلی در قالب xml و حاوی ساختار صفحات در یک سایت است که کاربردهایی از جمله کمک به موتورهای جستجو برای پیدا کردن تمام صفحات گوناگون در یک سایت است. برای ساخت سایت مپ در وردپرس یا سایت مپ در لاراول یا سایر سایت های برنامه نویسی شده افزونه یا سایت های ایجاد کننده فایل سایت مپ وجود دارد که کار ساخت سایت مپ را آسان می کنند. علاوه بر این می توان از ابزارهای آنلاین برای سایت مپ استفاده کرد؛ این ابزارها برای یک بار با پیمایش صفحات یک سایت می توانند سایت مپ را ایجاد می کنند. در این مقاله از سایت کد سئو به بررسی سایت مپ چیست و رفع ارور سایت مپ و آموزش ساخت سایت مپ می پردازیم و نمونه سایت مپ و فواید سایت مپ و اهمیت سایت مپ در سئو سایت را بیان می کنیم.
سایت مپ چیست؟
سایت مپ فایلی حاوی با اهمیت ترین محتواهای یک سایت است و برای اینکه این محتواها توسط خزنده های گوگل دیده و ایندکس شوند استفاده می شود. با استفاده از سایت مپ محتواهای مهم تر به موتورهای جستجو نشان داده می شود؛ که یکی از فواید سایت مپ است. نوع دیگری از سایت مپ مبتنی بر HTML وجود دارد که شامل لیست مهم ترین فایل های سایت است و بیشترین کاربرد را برای کاربران دارد تا به محتواهای سایت دسترسی یابند و از آن ها استفاده نمایند. این موضوع می تواند اهمیت سایت مپ در سئو را روشن کند.
با استفاده از سایت مپ نوع XML موتورهای جستجو ساختار سایت را یاد می گیرند. نکته مهم اینکه برای تضمین ایندکس شدن سایت باید URL یا آدرس صفحات سایت را در سایت مپ قرار داد (اگر سایت مپ به صورت خودکار آپدیت نمیشود). برای اینکه احتمال دیده شدن صفحات گوناگون یک سایت در موتورهای جستجو افزایش یابد باید برای ساخت سایت مپ از کدهای XML استفاده شود و برای کراولرها آدرس های معتبر و مرتبی ایجاد نماید تا امکان دیده شدن URL های داخل سایت مپ در کراولرهای بعدی افزایش یابد.
آموزش ساخت سایت مپ در وردپرس
ساخت سایت مپ سایت و قردادن آن در دسترس موتورهای جستجو فرآیند ساده ای است؛ البته این سادگی به نوع سیستم مدیریت محتوایی که استفاده می کنید دارد. در این بخش از مقاله سایت مپ چیست می خواهیم به آموزش ساخت سایت مپ با افزونه یواست و رنک مث بپردازیم. همچنین اگر نمیدانید سایت شما با چه cms یا زبان برنامه نویسی ساخته شده است لطفا مقاله تشخیص Cms سایت با استفاده از چند روش ساده را مطالعه فرمایید.
ایجاد نقشه سایت در وردپرس با استفاده از افزونه یواست سئو

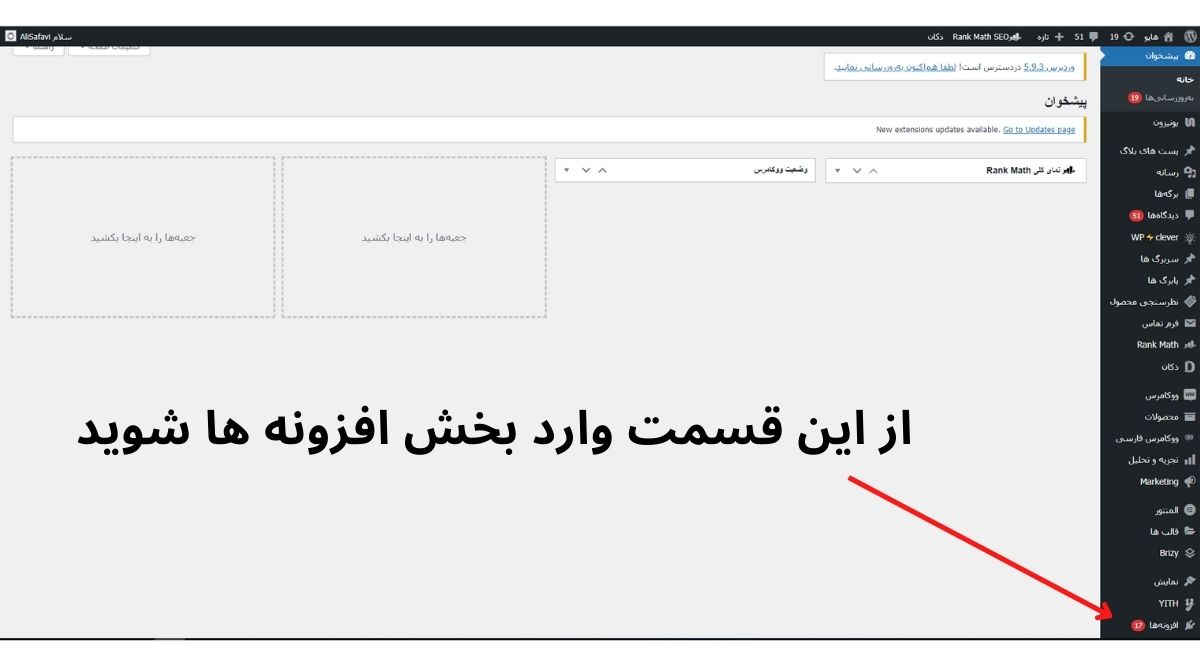
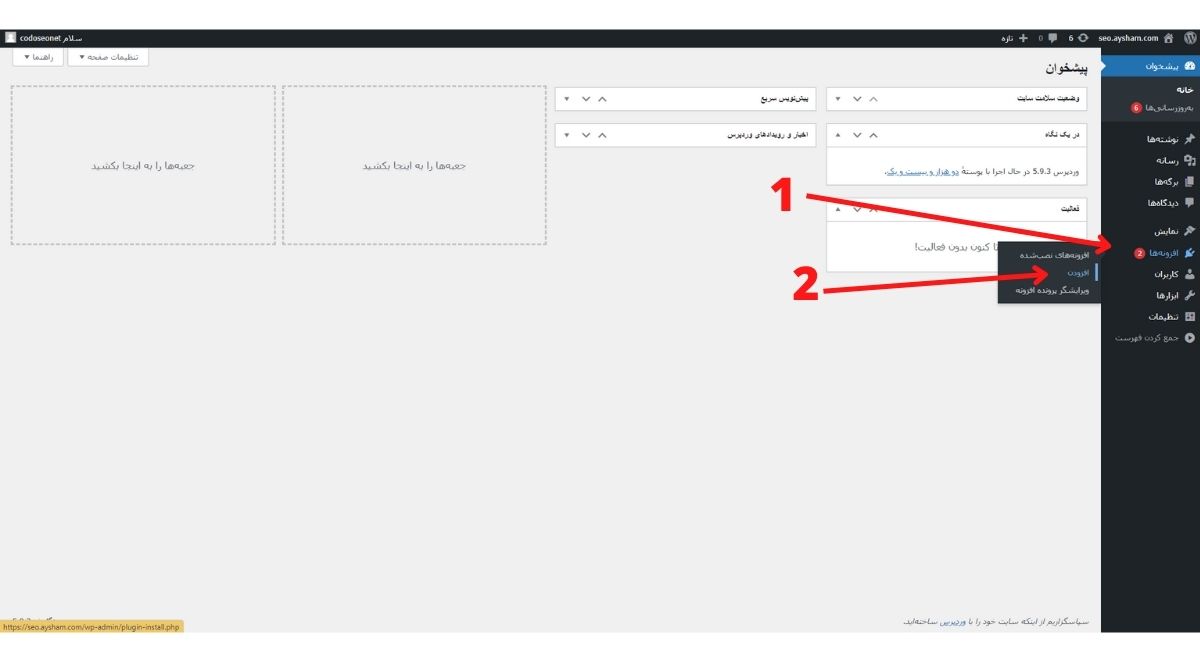
در اولین مرحله کافیست شما وارد قسمت پیشخوان سایت وردپرس خود شوید و از قسمت منوی سمت راست گزینه افزونه ها را انتخاب کنید.

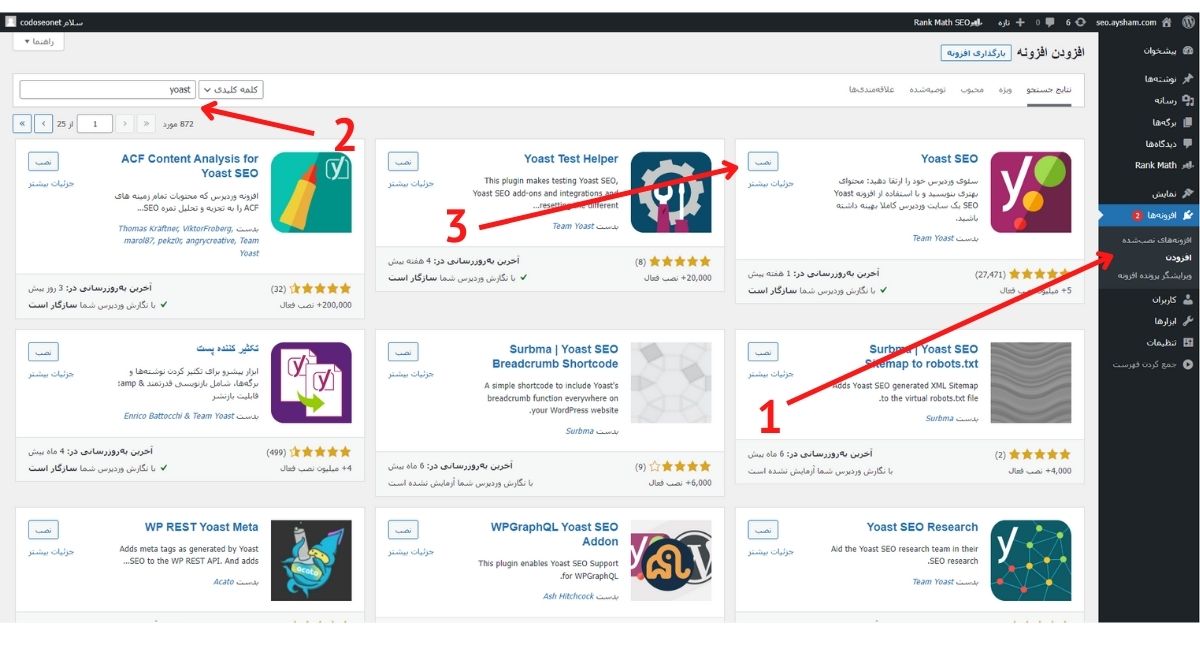
در مرحله دوم شما با رفتن به صفحه افزودن در قسمت افزونه ها، و سرچ کردن عبارت yoast seo در کادر جستجو سمت چپ سایت خود می توانید از مخزن افزون های وردپرس پلاگین مورد نظر خودتان را پیدا و در نهایت نصب نمایید.


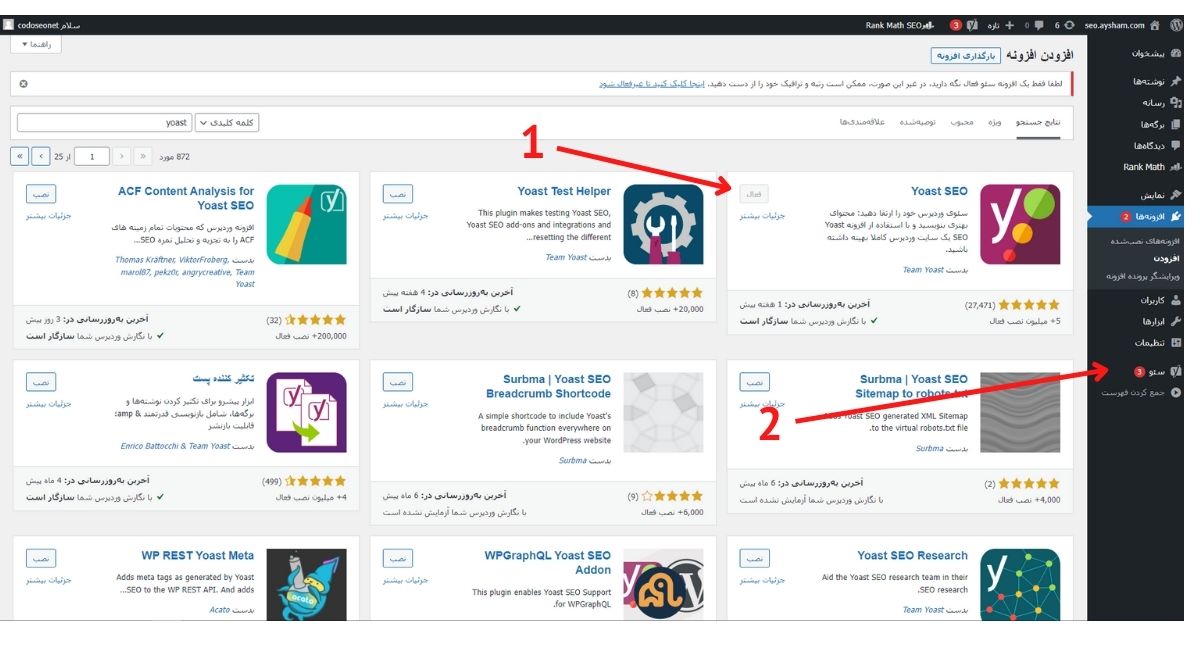
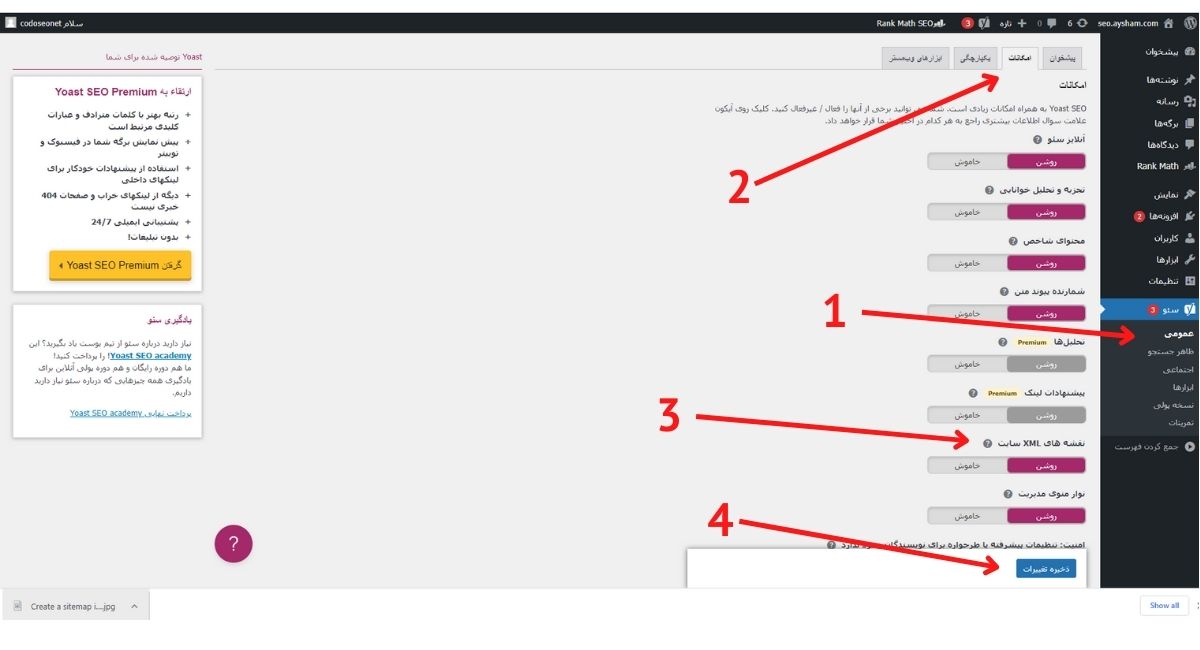
پس از نصب و فعال سازی افزونه yoast seo در سایت وردپرسی خود؛ در منوی سمت راست مدیریت سایت شما گزینه ای بنام “سئو” ظاهر می شود. با انتخاب این بخش و رفتن به بخش عمومی و انتخاب تب امکانات می توانید گزینه “نقشه های XML سایت” را فعال نمایید تا سایت مپ شما توسط ابزار یوست سئو ساخته شود.
یکی از فواید سایت مپ در یواست ایجاد نقشه داینامیک است؛ به این معنی که با اضافه شدن صفحات جدید به سایت نقشه سایت به طور خودکار به روزرسانی می شود. همچنین می توانید از افزونه Google XML Sitemaps برای ساخت سایت مپ استفاده کنید.
همچنین برای مشاهده سایت مپ ساخته شده در سایت وردپرسی خود میتوانید از طریق قرار دادن کد زیر در مقابل نام دامنه خود، سایت مپ سایت خود را مشاهده فرمایید.
https://codoseo.net/sitemap.xml
البته به خاطر داشته باشید ممکن است برخی از سایت ها به دلایلی مختلفی از جمله کند کردن روند آنالیز سایت خود توسط رقبا، سایت مپ سایت خود را به آدرس دیگری تغییر دهند.
آموزش ساخت سایت مپ با افزونه رنک مث

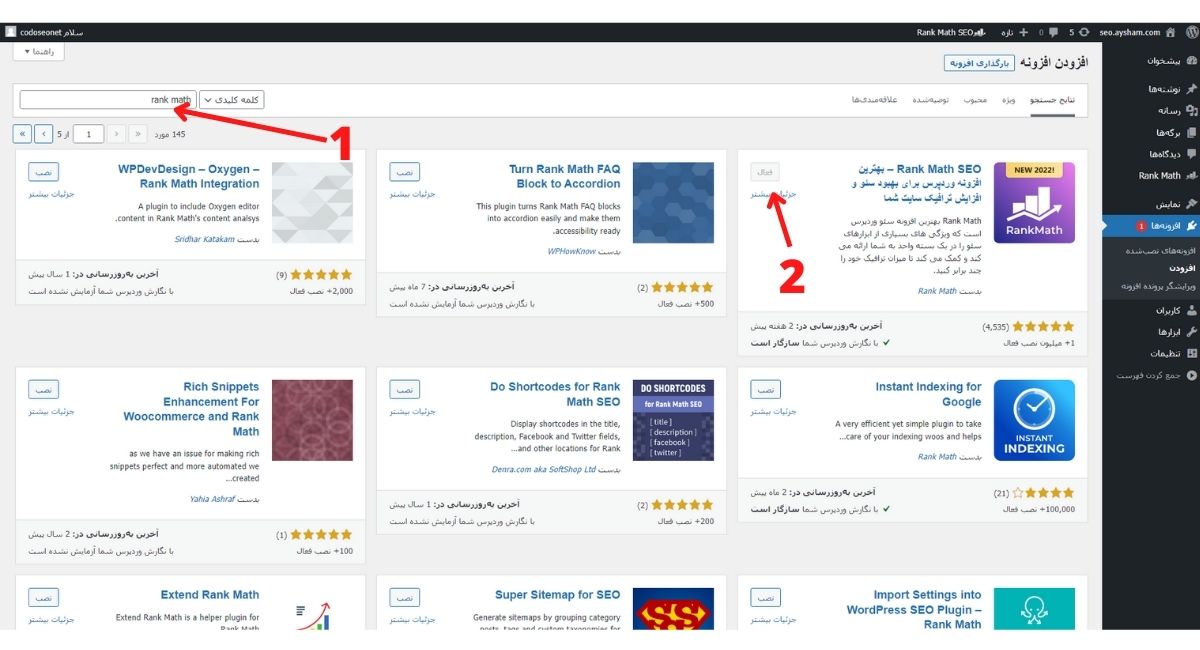
برای ساخت سایت مپ از طریق افزونه رنک مث، ابتدا وارد قسمت مدیریت سایت وردپرسی خود شوید و در قسمت منوی سمت راست سایت خود گزینه برروی گزینه افزونه ها کلید و یا ماس را نگهدارید تا زیر گزینه افزودن ظاهر شود. سپس با انتخاب این گزینه وارد قسمت مخزن وردپرس شوید.

در این مرحله از طریق کادر جستجو سمت چپ، عبارت rank math را جستجو کنید تا پلاگین مورد نظر را بتوانید پیدا و نصب نمایید. پس از نصب افزونه rank math آن را فعال نمایید.

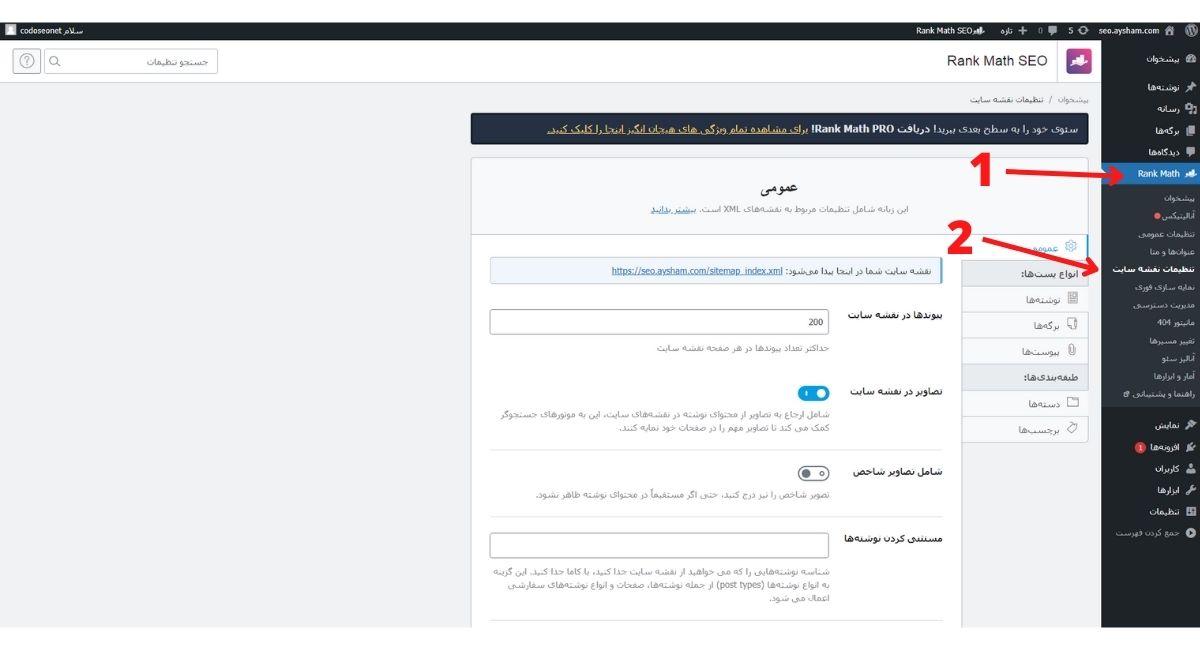
بعد از طی کردن موارد فوق در منوی سمت راست قسمت مدریت سایت شما گزینه ای به نام rank math ظاهر می شود. شما از این طریق می تواند سایت مپ را برای سایت وردپرسی خود بسازید و یا در بخش تنظیمات نقشه سایت بر صفحاتی که علاقمند هستید در سایت مپ خود نمایش دهید نظارت داشته باشید.
با انجام موارد گفته شده، سایت شما دارای سایت مپ می باشد که توسط پلاگین rank math ایجاد شده است. همچنین این سایت مپ کاملا داینامیک است (به صورت خودکار آپدیت می شود). برای مشاهده سایت مپ سایت وردپرسی خود از طریق قرار دادن کد زیر در مقابل نام دامنه خود، سایت مپ سایت خود را مشاهده فرمایید.
https://codoseo.net/mag/sitemap_index.xml
ساخت سایت مپ در لاراول و سایت های کد نویسی شده

معمولا شرکت های سئو برای ساخت سایت مپ در لاراول یا سایت های کد نویسی شده دیگر زبان ها از سایت https://www.xml-sitemaps.com/ استفاده می شود. آموزش ساخت سایت مپ در لاراول بدون به کارگیری پکیج می تواند به طور غیر مستقیم روی رتبه سئو سایت تاثیر زیادی داشته باشد. از این رو می توان گفت سایت مپ در سئو از اهمیت بالایی برخوردار است و می توان با ساخت سایت مپ اختصاصی با استفاده از لاراول باعق افزایش روند ایندکس شدن محتواها و در نهایت افزایش ترافیک سایت را افزایش داد.
مرحله اول- برای پیاده سازی سایت مپ در لاراول با فرض اینکه پروژه کوچک است در مرحله اول باید سایت مپ ساده ای را به منظور ذخیره سازی تمام لینک های سایت در یک فایل sitemap.xml ایجاد کرد. سپس برای سایت مپ یک کنترلر جدید ایجاد کنید برای این کار ترمینال را باز نمایید و برای ایجاد کنترلر دستور زیر را وارد کنید.
php artisan make:ontroller SitemapController
مرحله دوم- ایجاد مسیر جدید برای اتصال به کنترلر و آدرس دهی سایت مپ. برای این کار در مسیر routes/web.php وارد فایل web.php شوید. سپس مسیری با آدرس sitemap.xml با متد GET ایجاد نمایید و آن را به کنترلر و متد index داخل آن وصل کنید.
Route::get(‘/sitemap.xml’, [App\Http\Controllers\SitemapController::class, ‘index’]);
مرحله سوم- بعد از ایجاد مسیر فوق در آدرس App\Http\Controllers\SitemapController به کنترلر وارد شوید. سپس اقدام به ایجاد متد construct و index کنید و همه پست ها را از مدل Post گرفته و به view sitemap ارسال نمایید و نتیحه را با هدر Content-Type: text/html برگردانید.
مرحله چهارم- در این مرحله از ساخت سایت مپ در لاراول باید ابتدا view sitemap را ایجاد کرد و سپس در داخل آن اقدام به ایجاد ساختار باید sitemap نمود. برای این کاردر پوشه resources باید فایلی با اسم sitemap.blade.php ایجاد شود و با استفاده از foreach در داخل آن فایل، سایت مپ پویا را ایجاد کرد.
از کجا بفهمیم سایتمون سایت مپ دارد؟
بطوری کلی و در بیشتر وبسایت ها با قرار دادن کد sitemap.xml در کنار نام دامنه سایت شما می توانید سایت مپ را مشاهده نمایید. منتها ممکن است برخی وب سایت ها (از جمله سایت کدُ سئو، سایت علی بابا، سایت دیجی کالا و…) بیش از یک سایت مپ برای قسمت های مختلف سایت خود داشته باشند و یا به هردلیلی علاقه ای به نمایش سایت مپ خود در یو آر ال sitemap.xml نداشته باشند. از اینرو اگر سایت مگ به آدرس دیگری تغییر یافته باشد تنها از طریق دسترسی هاست یا گوگل کنسول (البته اگر از قبل در گوگل کنسول سایت تعریف شده باشد) امکان یافتن آنرا دارید.
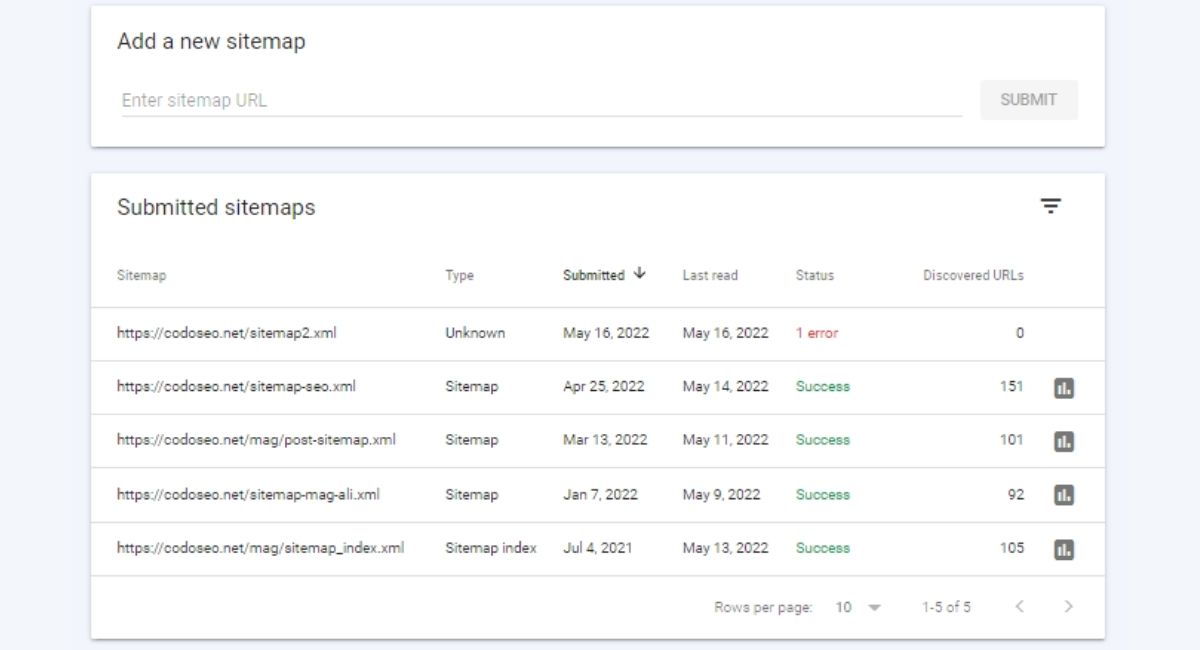
ثبت سایت مپ به گوگل کنسول

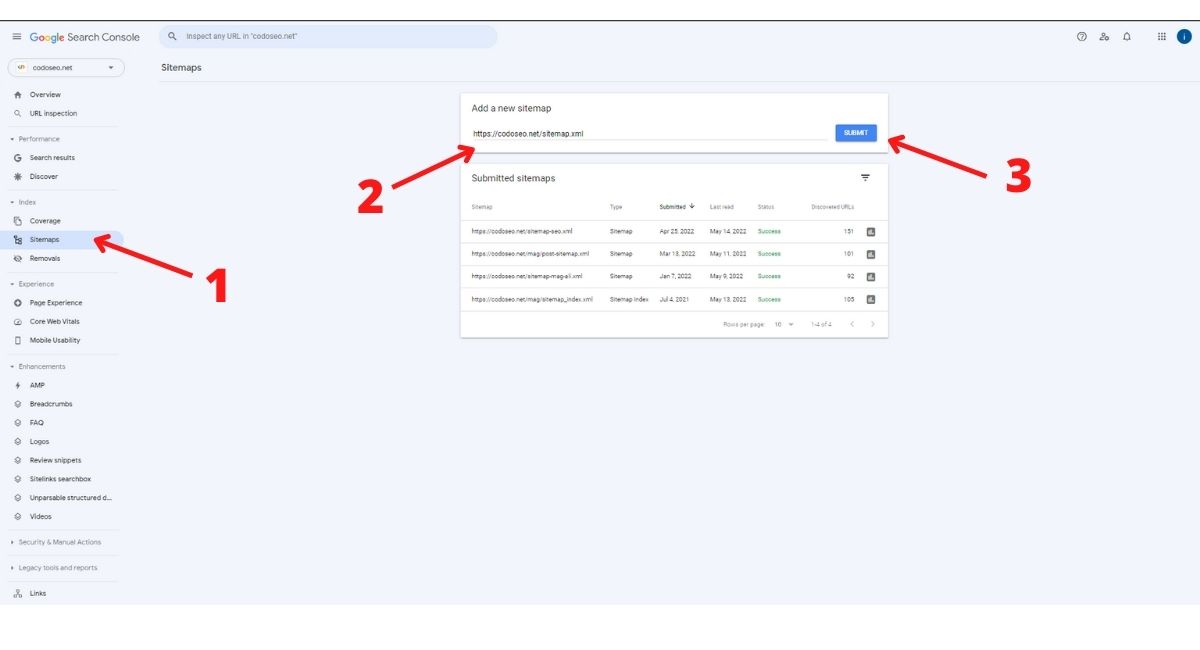
از موارد دیگری که شما بعد از ساخت سایت مپ باید انجام دهید، معرفی و ثبت سایت مپ به گوگل کنسول می باشد. برای اینکار ابتدا وارد گوگل کنسول سایت مورد نظر شوید. در منوی سمت چپ گزینه sitemaps را انتخاب و در نوار Add a new sitemap آدرس url سایت مپ خود را واردن نمایید و submit را بزنید تا موارد ثبت شود.
نمونه سایت مپ
برای ساخت سایت مپ در وردپرس یا سایت مپ در لاراول می توان از نمونه سایت مپ در سطح اینترنت استفاده کرد. در ادامه قصد داریم سایت مپ برخی از بهترین سایت های ایران و جهان را بررسی نماییم.
نمونه سایت مپ لاراول و کدنویسی شده
https://www.digikala.com/sitemap.xml
سایت مپ مربوط به سایت گوگل
https://www.google.com/sitemap.xml
نمونه سایت مپ با وردپرس
https://codoseo.net/mag/sitemap.xml
رفع ارورهای سایت مپ

هنگام سایت سایت مپ ممکن است با ارورهای متعددی مواجه شوید در ای ن بخش از مقاله سایت مپ چیست علاوه بر معرفی برخی از خطاهای سینتکس سایت مپ نکات مهمی را در مورد رفع ارور سایت مپ ارائه می کنیم.
- ارور URLs not Accessible: این خطا نشان دهنده مشکل دسترسی گوگل به بعضی از آدرس های موجود در سایت مپ است. برای رفع این ارور باید از درستی آدرس در سایت مپ مطمئن شد و در مرحله بعد به بررسی محتوای فایل robots.txt پرداخت تا از باز بودن دسترسی خزنده های گوگل اطمینان حاصل نمود.
- ارور URLs not followed: این ارور بیان کننده ناتوانی گوگل در پردازش کامل نقشه سایت است؛ چون امکان ریدایرکت شدن چندین مرتبه آدرس ها وجود دارد. برای رفع ارور سایت مپ گوگل از شما می خواهد آدرس های جدید را جایگزین آدرس های قدیمی در سایت مپ کنید.
- خطا URL not allowed: ممکن است در هنگام ساخت سایت مپ آدرس های نامعتبری در آن قرار گیرد که موجب چنین اروری شده است. این خطا به دلیل وجود آدرس های سطح بالاتر از آدرس سایت مپ ایجاد می شود. برای مثال اگر نقشه سایت در آدرس http://example.com/file/sitemap.xml ایجاد شود و در نقشه سایت آدرس هایی مانند http://example.com/xyz.php وجود داشته باشد، این آدرس ها توسط گوگل نامعتبر شناسایی می شود. برای رفع ارور سایت مپ باید نقشه سایت را در دایرکتوری ریشه سایت ایجاد و یا منتقل کرد.
- ارور Compression Error: علت ایجاد این خطا فشرده سازی سایت مپ است که برای رفع این ارور باید ابتدا آن را از حالت فشرده خارج کرده و دوباره به سرچ کنسول گوگل معرفی کنید.
- خطای Empty Sitemap: این خطا به این دلیل به وجود می آید که نقشه سایت توسط گوگل و ربات های آن بدون محتوا تشخیص داده می شود و آن ها نمی توانند در سایت مپ لینک های سایت را شناسایی کنند. برای رفع اور سایت مپ باید مجدد فایل را سایت مپ ساخته و به سرچ کنسول معرفی کرد. چنانچه سایت مپ حاوی محتوا است و گوگل قادر به شناسایی لینک های داخل آن نیست باید از دستورالعمل های گوگل برای تغییر سایت مپ استفاده کنید. در این حالت احتمالا فایل نقشه سایت حاوی کدهای ناشناسی برای سرچ کنسول گوگل است.
- ارور sitemap file size error: خطای مربوط به حجم فایل نقشه سایت از معدود خطاهای مربوط به ساخت سایت مپ است؛ چون حداکثر حجم فایل از 50 مگابایت بیشتر نمی شود. اگر اندازه فایل از این مقدار بیشتر شود باید آن را به فایل های کوچکتر تقسیم کرد و به طور جداگانه هر کدام را به سرچ کنسول گوگل معرفی نمود.
- خطای Invalid Attribute Value: وجود تگ های نادرست در سایت مپ دلیل ایجاد ارور سایت مپ است. در صورتی که ویژگی یک تگ نامناسب باشد که گوگل نتواند آن را تشخیص دهد خطای Invalid Attribute Value نشان داده می شود. برای رفع این ارور باید محتویات داخل فایل سایت مپ را بررسی کنید و خطاهای آن را برطرف کنید.
جمع بندی
سایت مپ یا نقشه سایت یکی از ابزارهای مهم برای شناساندن محتویات مهم سایت به موتورهای جستجو است. ساخت سایت مپ در وردپرس توسط انواع افزونه یا در سایت های برنامه نویسی شده با استفاده از زبان های برنامه نویسی مثل لاراول یا php انجام می شود. سایت مپ در سئو سایت نقش مهمی داشته و می تواند از فواید سایت مپ برای رتبه بندی سایت در گوگل بطور غیر مستقیم به شمار رود. بعد از ساخت سایت مپ باید آن را به سرچ کنسول گوگل معرفی کرد تا از آن طریق ارورهای احتمالی موجود در سایت مپ نشان داده شود. رفع صحیح این ارورها باعث نمایش درست صفحات سایت در موتورهای جستجو می شود.