اگر قالب وردپرسی که روی سایت خود استفاده میکنید خیلی دلنشین نیست و فکر میکنید که با کمی تغییر آن را بهتر و کاربرپسندتر کنید، خوشبختانه راههایی برای انجام این کار وجود دارد. البته با توجه به تمی که روی سایت خود استفاده میکنید، نحوه انجام این کار متفاوت است. وقتی پوشه مربوط به فایل یک پوسته وردپرسی را بررسی کنید، متوجه تعداد زیادی فایل خواهید شد که به زبان PHP، CSS و JS نوشته شدهاند. البته گاهی اوقات هم پوستهها از پلاگینهایی استفاده میکنند که ویرایش بدون نیاز به دانش برنامهنویسی را ممکن میکند. به همین خاطر هم هست که میگوییم نحوه انجام این کار در هر تم متفاوت است.
در این مبحث میخواهیم به پرسش اساسی «چگونه قالب سایت را ویرایش کنیم» جواب بدهیم و بهترین نرم افزار ویرایش قالب وردپرس را هم به شما معرفی کنیم تا بتوانید با تغییر بخشهای صفحات سایت خود متناسب با ترند روز، آن را جذابتر کنید.
چگونه قالب سایت وردپرس را ویرایش کنیم؟
شما میتوانید از طریق چند روش، پوسته وردپرسی سایت خود را ویرایش کنید. اما قبل از اینکه بخواهیم به آموزش تغییر قالب وردپرس بپردازیم، نگاهی کوتاه به روشهای کلی که مورد استفاده قرار میگیرد میپردازیم.
- در صورتی که میخواهید یک عملکرد یا قابلیت جدید را به سایت خود اضافه کنید، میتوانید با اضافه کردن یک «افزونه» این کار را انجام دهید.
- برای سفارشیسازی صفحه با فونتها، رنگها و لایهبندی، متناسب با پوستهای که در حال استفاده از آن هستید میتوانید از قابلیت «سفارشیسازی قالب» خود وردپرس استفاده کنید.
- در صورتی که سایت شما از یک «صفحه ساز» یا Page Builder قدرت گرفته و توسط آن ساخته شده است، میتوانید از طریق منوی همان صفحهساز به ویرایش قالب سایت خود بپردازید.
- اگر یک تم فریمورک را روی سایت خود نصب کردهاید، از یکی از «قالبهای فرزند» برای ویرایش سایت خود استفاده کنید.
- اگر برای سایت خود از یک پوسته اختصاصی استفاده میکنید، مستقیماً با ویرایش کدهای آن میتوانید تغییرات دلخواه را انجام دهید.
اما در ادامه به جزئیات آموزش تغییر قالب وردپرس با استفاده از روشهای مختلفی که وجود دارد خواهیم پرداخت و شما را با انواع نرم افزار ویرایش قالب وردپرس آشنا میکنیم.

۱. آموزش تغییر قالب وردپرس با گزینه Customizer
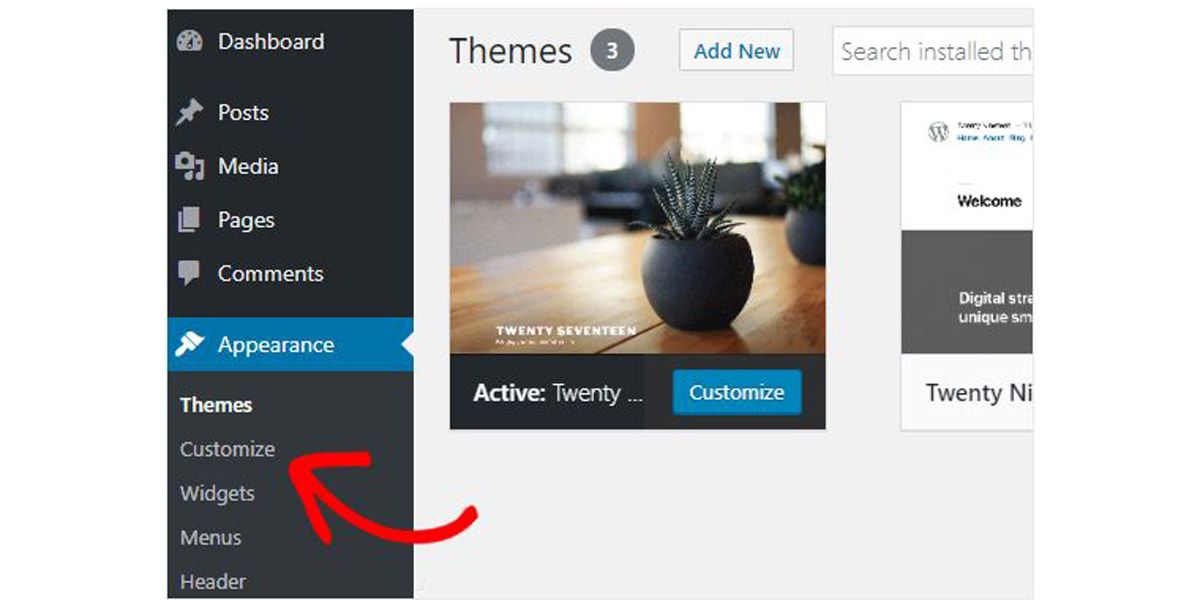
سادهترین راه برای ایجاد تغییرات در پوسته سایت، استفاده از ابزار سفارشیسازی خود وردپرس یا Customizer است که کاربران میتوانند از طریق صفحه پیشخوان وردپرس و رفتن به مسیر نمایش > سفارشی سازی به آن دسترسی پیدا کنند. گزینههای این بخش که وردپرس در اختیار شما میگذارد، نسبت به پوسته نصب شده روی سایت شما متفاوت خواهد بود. به طور مثال برخی از پوستهها امکان تغییر تصویر هدر، شبکه اجتماعی، رنگ دستهبندیها و غیره را میدهند، در حالی که برخی گزینههای محدودتری دارند.
شما میتوانید با استفاده از تنظیمات این بخش، برگه خانه سایت خود را تغییر دهید، فهرستهای اصلی و فرعی سایت خود را عوض کرده و جایگاه قرارگیری ابزارکها در صفحه را هم تغییر دهید. این صفحه حتی امکان تغییر هویت سایت از جمله عنوان، معرفی کوتاه و انتخاب یک آیکون برای به نمایش درآمدن کنار اسم سایت را هم در اختیار شما میگذارد. معمولاً پوستههای جدیدی که عرضه شده همگی امکانات متنوعی را برای ویرایش در اختیار شما میگذارند. بنابراین سعی کنید نسخههای جدید را روی سایت خود نصب کنید.
نکته: در صورتی که از یک قالب خریداری شده استفاده میکنید، توصیه میکنیم هرگز از گزینه «ویرایش پوسته» در مسیر نمایش استفاده نکنید. برای این کار حتماً به منوی مخصوص آن پوسته مراجعه کنید. اگر از طریق بخش ویرایش پوسته تغییراتی را روی آن اعمال کنید، پس از اولین بروزرسانی که پوسته دریافت کند، تمام تغییرات شما بیاثر خواهد شد. گاهی اوقات هم اعمال تغییر از طریق این بخش میتواند باعث از کار افتادن سایت شما شود.

۲. آموزش تغییر قالب وردپرس با صفحهسازها
اکثر غریب به اتفاق پوستههای وردپرسی گزینههای سفارشیسازی زیادی را در اختیار کاربران قرار میدهند و این یعنی از طریق همان بخش Customizer میتوانند تغییرات دلخواه خود را در طراحی و لایهبندی پوسته اعمال کنند. برخی دیگر از قالبها امکانات پیشرفتهتری را در اختیار کاربرانشان میگذارند و به آنها اجازه میدهند به شکل عمیقتری قالب را شخصیسازی کنند. به این دسته از قالبها، «قالبهای فریمورک» گفته میشود. اما یک گزینه دیگه استفاده از افزونههایی است که به شما اجازه طراحی سایت خود در یک فضای کاربردوستانهتر، بدون نیاز به کدنویسی را میدهد. به این افزونهها «صفحهساز» گفته میشود.

نحوه استفاده از یک صفحهساز برای ویرایش قالب
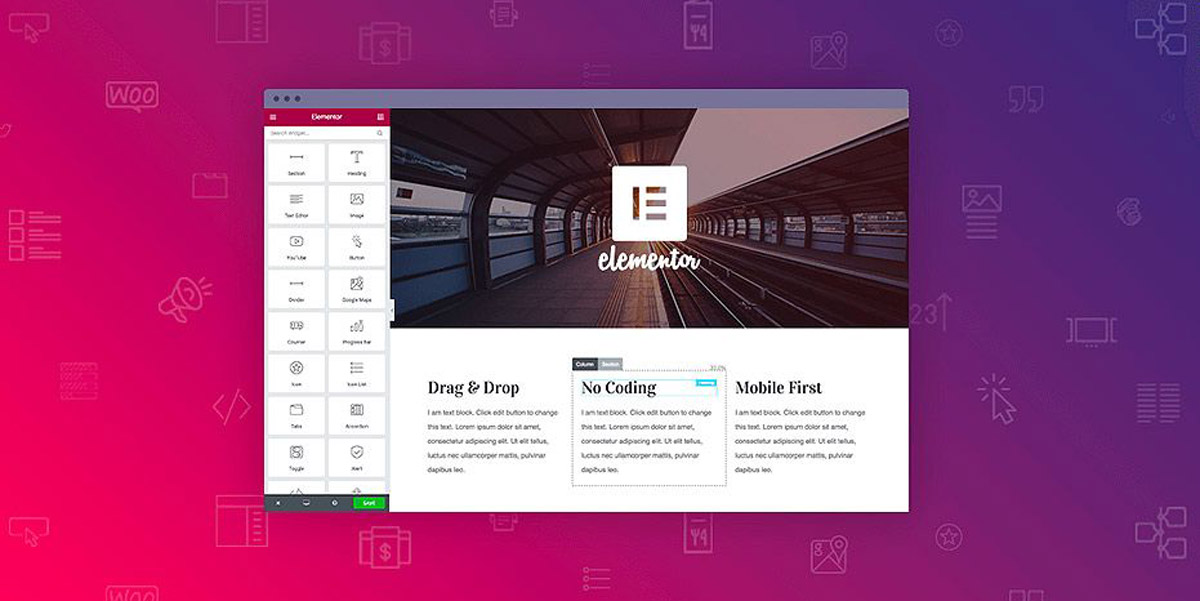
افزونههای صفحهساز با این هدف ساخته شدهاند که شما در یک رابط کاربری دوستانه و آسان بتوانید سایت دلخواه خود را طراحی کنید. شما یک افزونه صفحهساز را روی پوستهای که از آن پشتیبانی میکند نصب میکنید و سپس میتوانید صفحات سایت خود را آنگونه که دوست دارید، طراحی کنید. یکی از شناخته شدهترین افزونههای صفحهساز وردپرس «المنتور» یا Elementor نام دارد. اما این تنها گزینه موجود نیست. صفحهسازهای بسیار خوبی مثل Visual Camposer یا حتی ویرایشگر بلوکی Gutenberg خود وردپرس هم وجود دارد که میتوانید از آنها برای ساخت و ویرایش صفحات سایت خود استفاده کنید.
صفحهسازها به شما امکان ویرایش پستها و صفحات تنها با درگ و دراپ کردن روی گزینهها را میدهند. این یعنی شما بدون هیچگونه دانش کدنویسی میتوانید به نتیجه دلخواه خود برسید و هر صفحه را با طراحی منحصر به فردی به نمایش بگذارید. این افزونهها انعطافپذیری بسیار خوبی برای لایهبندی و طراحی صفحات دارند.
بهترین نرم افزار ویرایش قالب وردپرس
در حال حاضر افزونههای صفحهساز مختلفی برای پلتفرم WordPress عرضه شده که میتوانید با هر یک از آنها صفحات دلخواه خود را برای سایتتان بسازید. اما اگر میخواهید از بهترین نرم افزار ویرایش قالب وردپرس استفاده کنید، ما دو صفحه ساز Elementor یا Visual Composer (با نام دیگر WPBakery) را به شما پیشنهاد میکنیم.
صفحه ساز المنتور دارای آمار بیش از ۵ میلیون نصب است و از ویژگیهای خوبی مثل طراحی کاملاً واکنشگرا، طراحی با درگ و دراپ، امکان اتصال افزونههای جانبی متنوع به آن، امکان افزودن کدهای سفارشی CSS و همینطور صدها قالب آماده است.
در آن سمت ویژوال کامپوزر سابق که اکنون با نام WPBakery عرضه شده بیش از ۴ میلیون کاربر دارد و امکانات مشابهی با المنتور را ارائه میکند. هر دو این افزونهها گزینه خوبی برای ویرایش پوسته وردپرسی و ساخت یک سایت کاملاً مطابق میل شما هستند.
نحوه استفاده از یک تم فریمورک برای ویرایش قالب
تم فریمورکها را میتوان جایگزینی برای صفحهسازها دانست. آنها مجموعهای از پوستهها هستند که برای کار کردن در کنار یکدیگر تنظیم و کدنویسی شدهاند. در اینجا یک پوسته مادر قرار دارد و قالبهای فرزند هم به آن متصل هستند که امکان ایجاد تغییرات در قالب سایت را در اختیار شما میگذارند.
یکی از تم فریمورکها Divi نام دارد که دارای گزینههای شخصیسازی متعددی است و به شما امکان تغییر در ویرایش قالب فرزند با درگ و دراپ کردن، درست مثل افزونههای صفحهساز را میدهد. این تم فریمورک انعطافپذیری بسیار بالایی داشته، دهها قالب آماده را در اختیار شما میگذارد و اجازه میدهد قالبهایی کاملاً واکنشگرا ایجاد کنید. تا در تمام دستگاهها از جمله کامپیوتر، تبلت و گوشی، به بهترین شکل به نمایش درآیند.
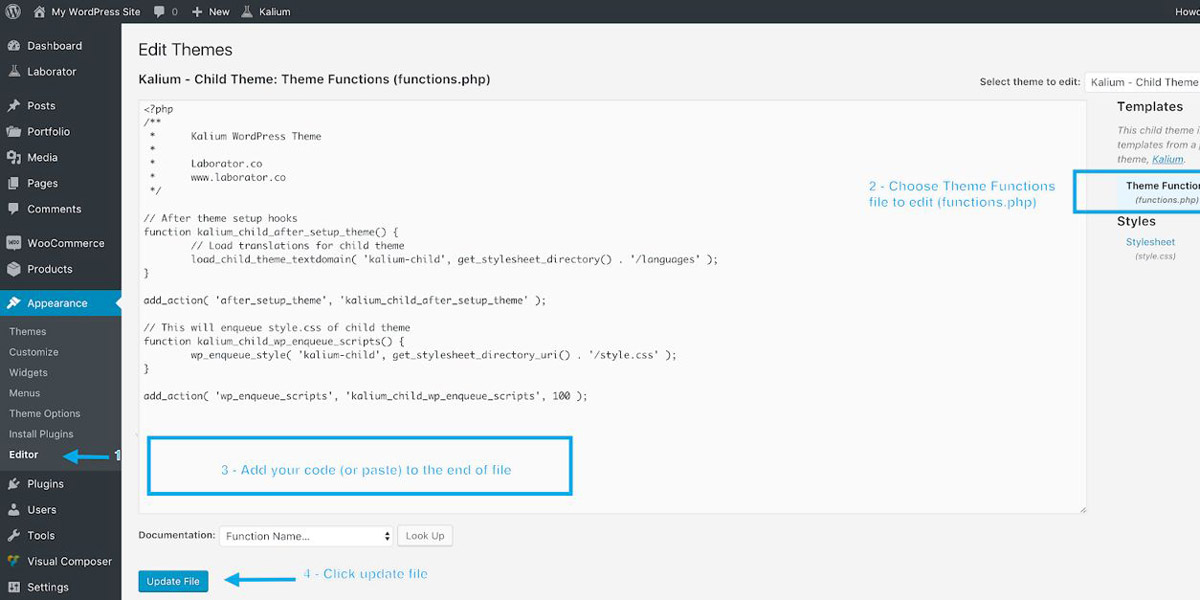
۳. آموزش تغییر قالب وردپرس مستقیماً با کدنویسی
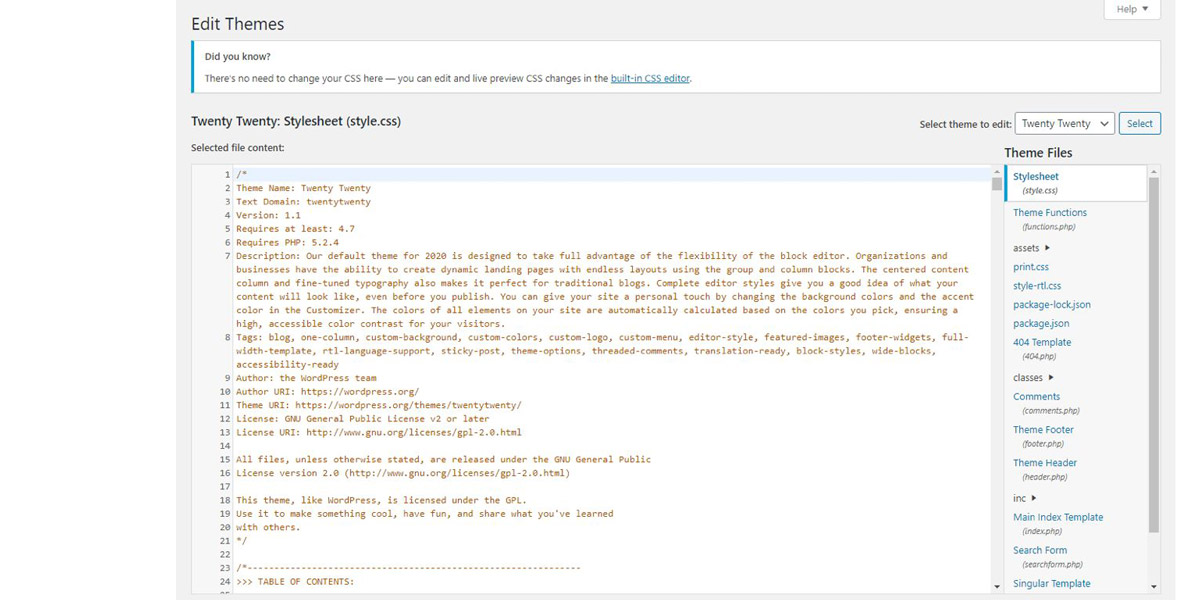
اگر با زبانهای برنامهنویسی PHP یا CSS آشنایی کاملی دارید، میتوانید مستقیماً از طریق تغییر در کدها، قالب سایت خود را ویرایش کنید. برای این کار باید در صفحه پیشخوان وردپرس به مسیر نمایش > ویرایش پرونده پوسته مراجعه کنید. هر قالب دارای بخشهای مختلفی است که باید با آنها آشنا شوید تا بتوانید بهترین تغییرات را اعمال کنید.

فایل Stylesheet
هر پوسته وردپرسی از یک Stylesheet به نام style.css برخوردار است که از تمام کدهای جزئیات ظاهری لایهها، رنگها و فونتهای سایت شما میزبانی میکند. اگر می خواهید هر یک از این ویژگیها را تغییر دهید، میتوانید به این بخش مراجعه کنید. برای تغییر فایل استایل باید به زبان برنامهنویسی CSS مسلط باشید.

فایل Functions
یکی دیگر از بخشهای مهم هر پوسته، فایل عملکردهای آن با نام functions.php است. با تغییر در این فایل میتوانید برخی از ویژگیهای سایت خود مثل تصاویر برجسته، ویجتها و غیره را تغییر دهید. برای تغییر در این فایل باید زبان برنامهنویسی PHP را بلد باشید.
دیگر فایلهای پوسته
اکثر فایلهای مربوط به پوسته را میتوانید در همین بخش ببینید. از صفحاتی مثل header.php برای تغییر هدر، از footer.php برای تغییر فوتر و از index.php برای تغییر صفحه اصلی استفاده میشود. امکان تغییر صفحات آرشیو و صفحه تگها را نیز از این طریق در اختیار خواهید داشت.
جمعبندی
در این مطلب به پرسش «چگونه قالب سایت را ویرایش کنیم» پاسخ دادیم، با چند روش مختلف آموزش تغییر قالب وردپرس را مرور کردیم و در نهایت به معرفی چند نرم افزار ویرایش قالب وردپرس پرداختیم. اکنون میتوانید با استفاده از این روشها در طراحی و پیکربندی صفحات مختلف وبسایت خود تغییراتی را ایجاد کنید تا دلپذیرتر شوند و بتوانند بهتر با مخاطبان شما ارتباط برقرار کنند. توصیه میکنیم همیشه سایت خود را با توجه به ترندهای روز دنیا ویرایش کنید و همیشه آن را بروز نگه دارید.









بسیار عالی و کارآمد بود
نظر دهید