در حال حاضر بسیاری از افراد با استفاده از گوشی های هوشمند به فضای مجازی وارد می شوند و تمام کارهای خود را از این طریق انجام می هند. برای مثال بسیاری از خریدها به صورت آنلاین و از فروشگاه های مجازی انجام می گیرد؛ بنابراین اگر سایتی نتواند به درستی در موبایل نشان داده شود و در بهینه سازی سایت برای موبایل ضعیف عمل کند می تواند تعداد زیادی ترافیک خود را از دست بدهد و از نظر موتورهای جستجو و کاربران ناکارآمد شناخته شود.
7 روش برای بهینه سازی وب سایت برای دستگاه های تلفن همراه
بهینه سازی سایت برای موبایل بسیار اهمیت دارد؛ همان طور که بیان شد اکثر افراد با موبایل وارد فضای اینترنت می شوند و احتیاجات خود را از آن طریق برطرف می کنند. در بخش های بعدی مقاله شما را با برخی از مهم ترین جنبه های فنی ایجاد یک سایت بهینه سازی شده برای موبایل از ساده تا پیچیده آشنا می کنیم. در این مورد به شدت توصیه می شود تا حد امکان برای پیاده سازی این روش ها وقت گذاشته شود تا عملکرد سایت در همه دستگاه ها افزایش یابد و در صدر نتایج جستجوی موبایل گوگل قرار گیرد.
1. سایت را با استفاده از ابزار سازگار با موبایل گوگل تست کنید
قبل از اینکه کاری روی سایت انجام دهیم بهتر است ابتدا ببینیم آیا سایت در دیوایس های دیگر و انواع موبایل به درستی نشان داده می شود یا خیر. این کار کمک می کند تا بخش هایی از سایت که روی دستگاه های موبایل به طور کامل نشان داده نمی شود و نیاز به کار دارد شناسایی شده و برای بهبود آن ها راهکارهای مفیدی را پیدا کرد. برای این کار می توان در چند دستگاه موبایل مختلف وارد سایت شد و وضعیت آن را بررسی نمود. مثلا با گوشی های هوشمند و تبلت به سایت وارد شده و نحوه نمایش آن را بررسی می کنیم. با انجام این کار می توان مواردی چون زمان بارگذاری صفحات سایت، نحوه نمایش طراحی سایت روی گوشی های با صفحات کوچکتر، خوانایی محتوا و پیمایش سریع سایت را مورد بررسی قرار داد.
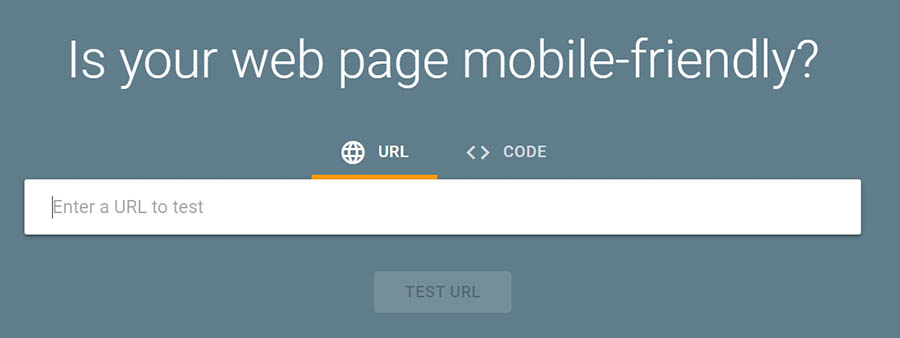
بعد از اینکه سایت را در دستگاه های مختلف مشاهده کردید می توانید با استفاده از ابزارهای تست مخصوص، سایت را دقیق تر بررسی کرد. ابزار تست موبایل فرندلی یکی از ابزارهای رایگان گوگل است که سایت را با استانداردهای گوگل برای صفحات موبایل مطابقت می دهد. برای تست سایت باید URL آن را در محل مورد نظر در این ابزار وارد کرد و گزینه Run Test را انتخاب نمود.

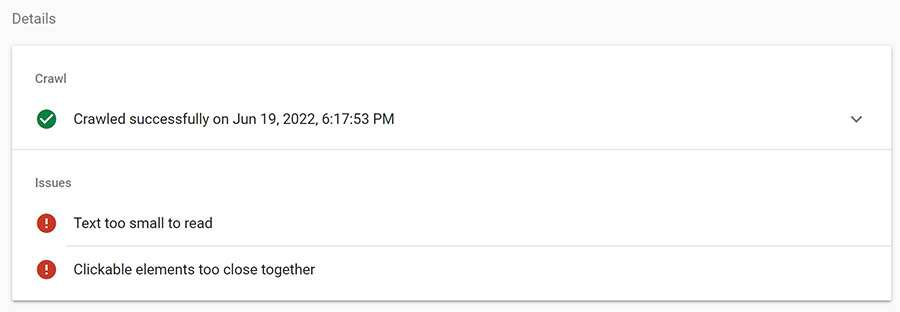
معمولا این فرآیند چند ثانیه بیشتر زمان نمی برد و سپس می توانید نتایج را مشاهده کرد. اگر سایت با موبایل سازگار باشد پیامی را همراه با یک اسکرین شات از نحوه نمایش سایت در گوشی های هوشمند مشاهده می کنیم. اما اگر سایت با موبایل سازگار نباشد در نتایج، مواردی که باید اصلاح و یا تنظیم شوند را نمایش می دهد.

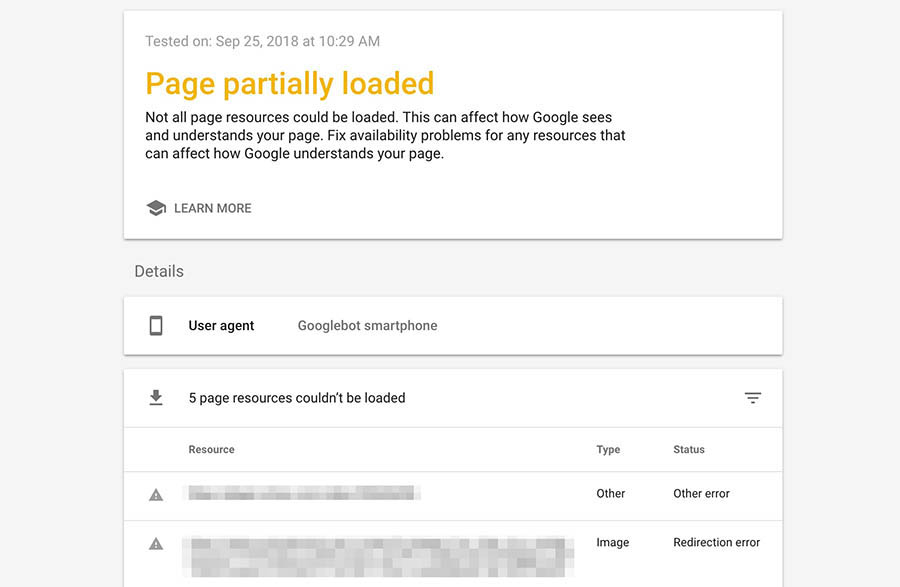
حتی اگر یک نتیجه مثبت کلی برای سایت نشان داده شود، باز هم ممکن است در بارگذاری برخی عناصر مشکل وجود داشته باشد؛ که در این صورت اعلان مشکلات بارگیری صفحه نمایش خواهد داده شد. در صفحه ای که باز می شود می توانیم ببینیم که دقیقا گوگل کدام منابع را نمی تواند بارگزاری کند. در این مرحله می توان مشکلات را با استفاده از راه حل های اصولی بر طرف کرد. به عنوان مثال، میتوان فایل robots.txt سایت را ویرایش کنیم تا به گوگل اجازه دهیم به فایل های مسدود شده دسترسی داشته باشد یا هر گونه خطای تغییر مسیر را برطرف کند .

2. استفاده از قالب وردپرس ریسپانسیو (واکنش گرا)

هنگام انتخاب قالب وردپرس برای سایت باید از بهینه سازی خوب آن و اینکه روی عملکرد سایت تاثیر منفی نمی گذارد اطمینان حاصل کرد. این قالب باید تنظیماتی برای سفارشی سازی کردن داشته و دارای امنیت بالایی باشد همچنین قالب وردپرس انتخابی دارای ظاهر و استایل جذابی نیز باشد. یکی از معیارهای مهم که ممکن است در طول انتخاب قالب وردپرس نادیده گرفته شود، این است که آیا این قالب در تمام دستگاه ها و مرورگرها به درستی رندر می شود یا خیر. البته در حال حاضر اکثر قالب های آماده وردپرسی کاملا واکنش گرا هستند. در هر حال باید قبل از خرید و نصب تم وردپرس روی سایت حتما از ریسپانسیو بودن آن اطمینان پیدا کرد. اغلب توسعه دهندگان قالب های آماده به صراحت در توضیحات ویژگی های قالب این موضوع را بیان می کنند؛ بنابراین باید حتما لیست ویژگی های قالب را دقیق بررسی نمود.
یکی از ابزارهای مهم که می توان با استفاده از آن قالب ها را فلیتر کنید و تنها تم هایی که ریسپانسیو هستند را ببینیم ابزار ThemeForest است. بعد از اینکه قالب مورد نظر خود را پیدا کردیم می توانیم با استفاده از مسیر Appearance > Customize در داشبورد ابزار ThemeForest وضعیت سایت را در دستگاه های مختلف ببینیم. در گوشه پایین سمت چپ صفحه مجموعه ای از آیکن ها وجود دارد که دستگاه های مختلف را نشان می دهند. با کلیک بر روی هر آیکن، نما تغییر می کند و وب سایت همانطور که در نوع دستگاه انتخاب شده ظاهر می شود، نمایش داده خواهد شد. سپس میزان واکنش گرا بودن قالب مشخص شده و برای بهبود تجربه کاربری سایت در تلفن همراه، تنظیمات بیشتری را در دسترس قرار می دهد. فرآیند پیدا کردن یک قالب ریسپانسیو و دارای کارکرد مناسب در دستگاه های مختلف کمی زمان بر است ولی نتیجه نهایی بسیار ارزشمند خواهد بود.
3. انتخاب یک شرکت هاستینگ قابل اطمینان
یکی اصلی ترین و مهم ترین تصمیم ها برای ایجاد سایت، انتخاب پلن و هاست مناسب است. اگر هاستی خریداری شود که نتواند سرعت و منابع مورد نیاز را ارائه دهد هر کاری که روی سایت انجام دهیم نمی تواند از عملکرد ضعیف سایت جلوگیری کند. میزبان سایت برای تعیین عملکرد سایت کارهای زیادی را انجام می دهد، وقتی بهینه سازی سایت برای موبایل مطرح می شود سرعت سایت می تواند حتی از حد معمول کمتر شود. انتخاب هاست و پلنی که سرعت سایت را بالا نگه می دارد می تواند روی موبایل فرندلی سایت بسیار تاثیرگذار باشد. با در نظر گرفتن این موضوع باید پلن انتخابی بتواند کارایی بالا و حداقل زمان خرابی را تضمین کند. در بیشتر موارد استفاده از برنامه میزبانی VPS بهترین گزینه است؛ زیرا هم مقرون به صرفه هستند و هم اینکه همیشه عملکرد فوق العاده ای را ارائه می دهند. همچنین می توان از یک سرور اختصاصی مدیریت شده استفاده کرد که به طور خاص برای سایت شما رزرو می شود. استفاده از سرور اختصاصی این امکان را می دهد که سرور را مطابق با نیازهای خود به طور دقیق سفارشی کرد و همچنین امنیت و سرعت سایت در این سرور بسیار افزایش می یابد. هر دو عنصر امنیت و سرعت برای اینکه سایت با موبایل سازگار باشد بسیار مهم هستند.
4. بهبود زمان بارگذاری سایت

همان طور که گفتیم سرعت سایت در موبایل و به حداقل رساندن زمان بارگذاری سایت همیشه یک موضوع کلیدی و مهم است. در واقع بهینه سازی سایت برای موبایل و سرعت آن کمک می کند که نرخ پرش پایین نگه داشته شود و تجربه کاربران بهبود یابد. البته زمانی که سایت برای کاربران موبایل بهینه سازی می شود، عملکرد سایت دارای اولویت بیشتری خواهد بود. اخیرا گوگل “Speed Update” خود را معرفی نمود که سرعت سایت را به یک فاکتور رتبه بندی برای صفحات موبایل تبدیل کرد؛ بنابراین اگر می خواهیم براحتی سایت ما در موتورهای جستجو پیا شود باید عملکرد سایت را در دستگاه های مختلف مورد بازبینی قرار دهیم و آن را برای این محیط ها بهینه سازی کنیم.
- تست سرعت موبایل سایت
برای آگاهی از سرعت سایت می توان از ابزار تست سرعت موبایل گوگل کمک گرفت. تنها کاری که باید در اینجا انجام دهیم این است که آدرس سایت را وارد کرده و روی دکمه فلش کلیک کنیم. این ابزار به وب سایت دسترسی پیدا کرده و آن را اسکن می کند تا ببیند با چه سرعتی در دستگاه تلفن همراه بارگیری می شود. همچنین می توان برای یافتن اطلاعات دقیق تر به پایین صفحه اسکرول کرد؛ در اینجا می بینیم که سایت چگونه با رقبا مقایسه می شود و حتی می توان چند ثانیه زمان بارگذاری سایت را کاهش داد. با استفاده از راهکارهای مختلف می توان زمان بارگزاری را کوتاه کرد و از این طریق سایت را برای عملکرد در دستگاه های موبایل و دسکتاپ بهینه سازی کرد.
حتما مشاهده کنید : خدمات افزایش سرعت سایت وردپرس در وبسایت کدُسئو
- بهینه سازی زمان بارگذاری سایت

- اجرای کش: هنگامی که از حافظه پنهان استفاده می کنیم برخی از فایل های وب سایت در مکان مناسب تری (مانند دستگاه کامپیوتر هر بازدیدکننده) ذخیره می شوند؛ بنابراین نیازی نیست کاربر هر بار که صفحه جدیدی را باز می کند آن ها را دانلود کند. بسیاری از افزونه های کش به صورت رایگان در دسترس هستند؛ اما بعضی برنامه های میزبانی مثل DreamPress به طور پیش فرض این ویژگی را دارند.
- استفاده از یک شبکه تحویل محتوا (CDN) : به جای اینکه فایل های سایت در یک سرور مرکزی ذخیره شوند می توان از یک CDN استفاده کرد تا کپی فایل ها را در تعدادی سرور که به صورت جغرافیایی پراکنده اند ذخیره سازی نمود. این کار باعث کاهش زمان بارگزاری با توجه به موقعیت مکانی شده و پهنای باند را کاهش می دهد.
- فشرده سازی تصاویر سایت: فایل های تصویری بزرگ اغلب باعث بارگذاری کُند هستند که با فشرده کردن آن ها می توان بدون اُفت کیفیت، حجم آن ها کاهش داد. افزونه ShortPixel و ابزار TinyPNG به صورت رایگان فشرده سازی تصاویر را انجام می دهند.
- کوچک سازی کدها: با بهینهسازی کدهای CSS، HTML و جاوا اسکریپت سایت میتوان آن را کارآمدتر نموده و زمان بارگذاری سایت را چند ثانیه کاهش داد.
- به روزنگه داشتن تمام جنبه های سایت: استفاده از نرم افزارهای قدیمی برای پیاده سازی سایت باعث ایجاد ناامنی و آسیب پذیری سایت شده و همچنین مانع از ارائه حداکثر عملکرد سایت می شود. برای جلوگیری از این مشکلات باید پلاگین ها، قالب و برنامه مدیریت محتوا (CMS) را به طور مرتب به روزرسانی کرد.
ممکن است انجام این کارها نیاز به صرف زمان زیاد داشته باشد ولی با استفاده از ابزارها و افرونه های رایگان که نیاز به پیکربندی کم هستند می توان کارهای مورد نیاز را روی سایت پیاده سازی کرد. در نتیجه سایت به طور چشم گیری عملکرد بهتری در تمام دستگاه ای تلفن همراه خواهد داشت و در رتبه بندی گوگل نیز در جایگاه مناسبی قرار می گیرد.
5. طراحی دوباره پاپ آپ های سایت برای دستگاه های موبایل

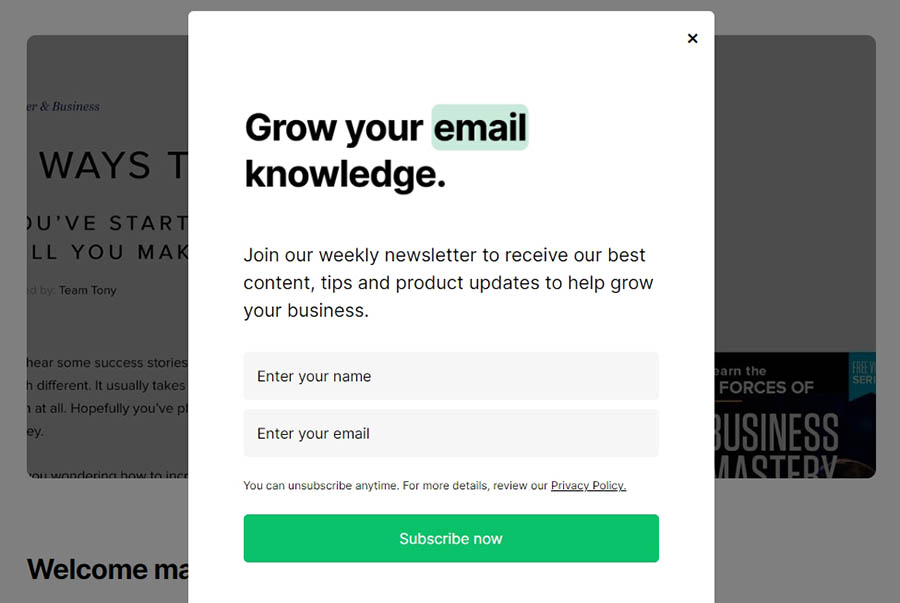
در حالی که پاپ ها از نظر بسیاری از افراد مورد انتقاد قرار گرفته اند ولی همچنان یکی از موثرترین تکنیک ها برای جلب توجه کاربران هستند. از این رو اگر سایت حداقل دارای یک یا دو پاپ آپ باشد که برای افزایش تبدیل یا انتقال اطلاعات حیاتی به کاربران طراحی شده اند و در موقعیت های استراتژیک قرار داده شده باشند چیز تعجب برنگیزی نخواهد بود. اما زمانی که سایت در دستگاه های تلفن همره نمایش داده می شود ممکن است این پاپ آپ ها مشکل ساز شوند؛ زیرا در دستگاه های با صفحه نمایش کوچکتر، فضای صفحه اهمیت بیشتری دارد. حتی پاپ آپ های با اندازه متوسط نیز می توانند بیشتر از آنچه در نسخه دستکاپ سایت ظاهر می شود می توانند صفحه سایت را بپوشانند .
وجود چنین پاپ آپ هایی می تواند به تجربه کاربر آسیب بزند؛ اخیرا گوگل برخی از جریمه های پاپ آپ را اعمال کرده است. در واقع این دستورات، مجموعه ای از قوانینی هستند که پاپ آپ ها باید از آن ها پیروی کنند تا از ناراحتی کاربران تلفن همراه یا پوشاندن بیش از حد صفحه سایت جلوگیری شود.
برای جلوگیری از جریمه شدن باید از اینکه که پنجره های بازشوی سایت در تلفن همراه از این دستورالعمل ها پیروی می کنند؛ اطمینان حاصل کرد. به زبان ساده باید پنجره های بازشو را به صورت زیر پیکربندی کرد.
- پنجره های بازشو باید تا حد امکان غیرمسدود باشند و در دستگاه های تلفن همراه باید فقط بخش کوچکی از صفحه را پوشش دهند.
- پنجره های بازشو باید به راحتی بسته شوند و باید به وضوح مشخص باشد که کاربران تلفن همراه چگونه می توانند پنجره بازشو را حذف کنند. معمولاً این حالت از طریق یک دکمه با اندازه مناسب قابل مشاهده است.
- پنجره های بازشو حاوی اطلاعات لازم مستثنی هستند. دستورالعمل های بالا برای گفتگوهای ورود به سیستم، فرم های تأیید یا سایر پنجره های بازشو که اطلاعات ضروری را نمایش می دهند (مانند اعلامیه های کوکی) اعمال نمی شود.
تا زمانی که این ملاحظات در هنگام طراحی پاپ آپ در نظر گرفته شود برای سایت خطر جریمه شدن وجود ندارد.
6. فعال کردن قابلیت صفحات موبایل شتاب (AMP)

برای اینکه تجربه کاربری سایت ها در گوشی های تلفن همراه روان تر باشد؛ اخیرا گوگل پروژه صفحات موبایلی شتاب دهنده (AMP) را نیز راه اندازی کرده است. این پروژه در سال 2015 معرفی شد که رشد چشمگیری داشته و بسیاری از سایت ها برای اینکه از حداکثر عملکرد نسخه موبایل سایت خود اطمینان حاصل کنند از AMP استفاده می کنند. به زبان ساده صفحه موبایل شتاب داده شده (AMP)، روشی برای ایجاد نسخه های سازگار با موبایل از صفحات سایت است.
این قابلیت شامل حذف محتوا، حذف فایل های رسانه ای غیر ضروری و طرح بندی های پیشرفته بوده که سپس نسخه AMP برای کاربرانی که با استفاده از دستگاه تلفن همراه به سایت دسترسی دارند نمایش داده می شود. به طور کلی در AMP ویژگی های بیشتری شامل نسخه های ایجاد شده ویژه فایل های HTML و جاوا اسکریپت سایت وجود دارد؛ ولی برای استفاده از این فناوری نیازی به درک تمام جزئیات فنی آن نیست. برای ایجاد صفحات موبایل شتاب دهنده سایت می توان از افزونه AMP for WordPress استفاده کرد. این پلاگین ویژگی های ساده ای دارد و می توان از این طریق با اصول استفاده AMP آشنا شد کاربرد راحتی دارد. بعد از دانلود و نصب افزونه به طور خودکار نسخه های AMP صفحات سایت را تولید می کند. حتی میتوان تغییراتی در ظاهر صفحات ایجاد کرد تا کنترل بیشتری بر نحوه ظاهر آن ها در دستگاه های تلفن همراه داشت.
7. طراحی یک اپلیکیشن موبایل
در گذشته اپلیکیشن های موبایل فقط برای سایت های بزرگ استفاده می شد ولی در حال حاضر شرایط تغییر کرده و می توان برای هر نوع کسب و کاری یا سازمان معمولی برای هر سایتی استاندارد و ریسپانسیو یک اپلیکشین نیز طراحی نمود. ایجاد یک برنامه اختصاصی مزایای منحصر به فردی دارد که یک وب سایت ساده نمی تواند چنین مزیت هایی را داشته باشد. به عنوان مثال این برنامه اشتراک گذاری محتوا را به صورت مستقیم و از طریق رابط کاربری امکان پذیر می کند. همچنین می توان از اعلانهای فشار برای جلب توجه کاربران هنگام ارسال محتوا یا به اشتراک گذاشتن برخی اخبار استفاده کرد.
حتما مشاهده کنید : طراحی اپلیکیشن موبایل(اندورید و ios)

کدنویسی یک برنامه موبایل از ابتدا امکان پذیر است که برای این کار می توان یک توسعه دهنده استخدام کرد. همچنین می توان از ابزاری مثل AppPresser استفاده کرد و سایت وردپرسی را به یک اپلیکشین تبدیل نمود. در این ابزار یک رابط برنامه ساز بصری وجود دارد که اگر با وردپرس آشنا باشید استفاده از آن بسیار آسان خواهد بود. با این رابط می توان به سرعت یک برنامه را بر اساس یک سایت خاص برای اندروید و iOS آماده کرد و سپس آن را با کاربران به اشتراک گذاشت.
جمع بندی
در حال حاضر در دنیایی زندگی می کنیم که استفاده از موبایل یک اولویت شناخته می شود و اکثر کاربران اینترنت از دستگاه تلفن همراه استفاده می کنند. با این توضیحات باید بهینه سازی سایت برای موبایل با دقت انجام شود تا در صفحه نمایش های کوچک نیز به درستی قابل مشاهده باشد. بهینه سازی عملکرد سایت و نمایش راحت آن در انواع دستگاه های تلفن همراه می تواند از جریمه شدن سایت توسط موتورهای جستجو جلوگیری نماید.