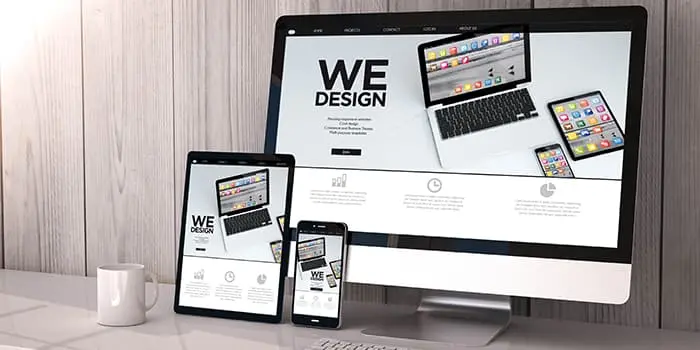
طراحی ریسپانسیو Responsive Design یا واکنشگرا مفهومی بسیار مهم در طراحی وبسایت است. تمام آیتمهای صفحه وبسایت باید بر روی گوشی موبایل، تبلت، لپ تاپ و تمام پلتفرمهای موجود به درستی نمایش داده شوند. این ویژگی مختص یک وبسایت ریسپانسیو است.
در گذشته وبسایتها فقط روی کامپیوترهای شخصی و لپ تاپ دیده میشوند. ابعاد صفحات به گونه بود که تمام آیتمهای موجود در صفحه به درستی دیده میشدند. اما سالهاست که دیگر این شیوه طراحی پاسخگوی بازار نیست.
تبلت، لپ تاپ مانیتورها، گوشی موبایل و… هرکدام در سایز مخصوص به خود تولید میشوند. تفاوت ابعاد صفحه نمایش یک گوشی موبایل با لپتاپ بسیار زیاد است. اگر بخواهید وبسایت را تنها بر اساس ابعاد صفحه لپ تاپ طراحی کنید، کاربران برای ورود با موبایل خود دچار مشکل میشوند. اینجاست که طراحی ریسپانسیو اهمیت پیدا میکند.
طراح وبسایت باید بر اساس دانش، خلاقیت و تجربه خود در ساخت وبسایتهای مختلف، ویژگی واکنشگرایی را اعمال کند. توجه داشته باشید که در طراحی واکنشگرا هیچکدام از امکانات وبسایت حذف نمیشود. فقط نحوه قرار گرفتن آن در صفحات وبسایت تغییر میکند.
برای نمونه لیست منو وبسایت در صفحه لپ تاپ بطور کامل دیده میشود. اما معمولا این لیست در گوشی موبایل به درخواست شما باز و اگر به آن احتیاج نداشته باشید بسته میشود. به این ترتیب فضا برای نمایش تمام آیتمهای وبسایت ایجاد میشود.
ابزارهای طراحی ریسپانسیو وبسایت

ریسپانسیو بودن یک ویژگی مربوط به طراحی سمت کاربر یا فرانتاند است. بنابراین برای اعمال این ویژگی باید به دنبال فریمورک ها یا اعمال کدهای HTML و CSS باشید. در ادامه با بعضی از ابزارها و شیوههای رایج برای ریسپانسیو کردن وبسایت آشنا میشوید.
استفاده از کد @media در فایل CSS

یکی از روشهای اولیه برای ریسپانسیو کردن وبسایت، استفاده از دستور @media است. بعد از نوشتن این کد، در پرانتز جلوی آن حداقل و حداکثر پیکسل یا سایز را مشخص میکنید. سپس تعیین میکنید هریک از المانهای استایل در وبسایت شما باید یا چه سایزی نمایش داده شود.
برای مثال اندازه تمام تیترهای اصلی برای ابعاد کمتر از ۵۰۰ پیکسل زا تعیین میکنید. یا مشخص میکنید که در این حالت کمهها چه رنگ و سایزی باید داشته باشند. پس از اینکه تمام آیتمهای وبسایت را ب ای سایزهای مختلف تعیین کردید، میتوانید با بعضی ابزارها میزان دقت طراحی ریسپانسیو خود را چک کنید.
استفاده از bootstrap

بوتاسترپ bootstrap یکی دیگر از ابزارهایی است که میتوان برای واکنشگرا کردن وبسایت از آن استفاده کرد. بوتاسترپ با استفاده از کتابخانه JQUERY، HTML و CSS باعث واکنشگرا شدن یک وبسایت میشود.
برای استفاده از این ابزار باید در هنگام نوشتن کدهای اچ تی ام ال، فایل های بوتاسترپ را نیز اضافه کنید. این فایلها از قبل آماده شده و هیچگونه هزینه اضافی برای طراح و مالک سایت ندارد.
نحوه استفاده از این ابزار نیاز به خواندن مقاله آموزشی جداگانه دارد. با مراجعه به مقاله آموزش بوتاسترپ میتوانید نحوه دقیق طراحی ریسپانسیو با این ابزار آموزش ببینید.
استفاده از فریمورک W3.CSS

یکی دیگر از فریمورک هایی که برای طراحی سایت واکنشگرا از آن استفاده میشود، W3.CSS است. برخلاف بسیاری از فریمورکها، اساس W3.CSS بر مبنای طراحی وبسایت برای گوشیهای موبایل است.
بسیاری از طراحان کهنهکار وبسایتها این فریمورک را برای زیسپانسیو کردن صفحات سایت پیشنهاد میکنند. استفاده از آن بسیار آسان است. یک طراح فرانتاند با مطالعه دستورالعمل آن به سا گی میتواند برای طراحی ریسپانسیو از آن استفاده کند.
فریمورکها و ماژولهای بسیار گوناگونی وجود دارند که میتوان برای ساخت وبسایت واکنشگرا از آنها استفاده کرد. علاوه بر فریمورکهای بالا، pure و Foundation هم از ماژولهای بسیار پرطرفدار و محبوب در این زمینه هستند. پیدا کردن ابزاری که با آن سایت خود را ریسپانسیو کنید ممکن است کمی زمانبر باشد. باید بین ابزار گوناگونی بگردید و بهترین را از هر نظر پیدا کنید.
مطالعه مقالات مختلف در مورد هرکدام از این چارچوبها و بررسی مزایا و معایب آنها، اولین قدیم برای پیدا کردن بهترین ابزار جهت طراحی ریسپانسیو است.
طراحی واکنشگرا و صعود به صفحه اول گوگل

تمام موتورهای جستجو دارای قوانین و استانداردهای خاصی هستند. این قوانین و استانداردها مشخص میکنند که کدام وبسایت بیشتر نمایش داده شود و در معرض دید کاربران بیشتری قرار بگیرد. تمام وبسایتها باید تابع این قوانین و استانداردها باشند تا بازدید خوبی از صفحات آنها در وب صورت بگیرد.
گوگل محبوبترین و پرکاربردترین موتور جستجو در تمام دنیا است. گوگل ویژگیهای گوناگونی را برای یک سایت استاندارد معرفی کرده است. در سالهای اخیر ریسپانسیو بودن وبسایت یکی از مهمترین ویژگیهایی است که تمام وبسایت ها برای رنک گرفتن در گوگل باید آن را داشته باشند.
طراحی ریسپانسیو به کاربر کمک میکند یک تجربه بسیار شیرین و استفاده آسان از خدمات وبسایت را داشته باشد. راحتی کاربران جزو نکاتی است که گوگل اهمیت زیادی برای آن قائل است. تمام وبسایتهایی که این ویژگی را داشته باشند، میتوانند به حضور در صفحه اول گوگل امیدوار باشند. درعوض وبسایتی که واکنشگرا نباشد، شانسی برای حضور در صفحه یا صفحات اول موتور جستجوی گوگل را ندارد.
طراحی ریسپانسیو با حداقل سه پوسته
برای داشتن یک وبسایت ریسپانسیو، باید چند پوسته متفاوت طراحی کنید. هریک از این پوستهها برای سایز خاصی تعریف میشوند. به این ترتیب وبسایت شما و تمام اجزای داخل صفحات، برای تمام دستگاهها به درستی نشان داده میشود.
بر اساس تجربه ثابت شده که بهتر است حداقل سه پوسته متفاوت برای سایت اینترنتی خود طراحی کنید. در اینصورت میتوانید با احتمال بالا مطمئن باشید که سایت شما در تمام دستگاهها به درستی نمایش داده میشود.
واحد اندازهگیری در طراحی فرانتاند معمولا پیکسل است. بر اساس این واحد، حداقل سه پوسته که در ادامه آنها را معرفی میکنیم را برای وبسایت خود طراحی کنید.
- کوچکترین لایه وبسایت شما بهتر است کوچکتر از ۶۰۰ پیکسل طراحی شود. این ابعاد برای دستگاههای کوچک و اغلب تلفن همراه بسیار مناسب است.
- طراحی لایه دوم بسیار حائز اهمیت است. تقریبا تمام تبلتها، بعضی نوت بوکها و بعضی سرفیسها، لپتاپهای کوچک و گوشیهای موبایل بزرگ در این دسته قرار میگیرند. ابعاد این پوسته بهتر است بین ۶۰۰ پیکسل تا ۹۰۰ پیکسل طراحی شود.
- آخرین و بزرگترین پوسته معمولا بزگتر از ۹۰۰ پیکسل است. کاربرد این پوسته برای نمایش صحیح وبسایت در لپتاپهای بزرگ و کامپیوترهای شخصی PC است.
محتویات داخل تمام این پوستهها باید یکسان باشد. تفاوت فقط در نحوه نمایش و سایز آیتمهای درون صفحه است. وجود این سه لایه برای طراحی ریسپانسیو لازم است. در غیراینصورت وبسایت شما برای نمایش آیتمها و در عملکرد دکمهها دچار ایرادات اساسی میشود.
طراحی ریسپانسیو وبسایت را تست کنید

بعد از اینکه طراحی لایههای مختلف به کمک ابزار و کدهایی که به آنها اشاره کردیم تمام شد، نوبت تست واکنشگرایی است. سعی کنید از تمام ابزارهایی که در دسترس دارید این ویژگی را چک کنید.
برای مثال یک صفحه مشخص را با تبلت، موبایل، کامپیوتر شخصی، لپتاپ و هر دستگاه دیگری که در اختیار دارید چک کنید. بررسی مرورگرهای مختلف را فراموش نکنید. وبسایت شما باید در تمام مرورگرها درست عمل کند. واکنشگرایی صفحات را حداقل در موزیلا، گوگل کروم، اینترنت اکسپلورر و سافاری چک کنید. این کار باعث میشود ایرادات جزئی در طراحی ریسپانسیو به چشم بیایند و بتوانید آنها را رفع کنید.
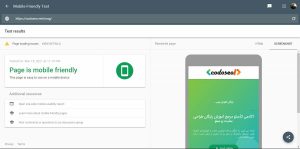
ابزارهای متعددی برای تست میزان ریسپانسیو بودن یک وبسایت وجود دارد. اما بدون تردید ابزاری که موتور جستجوی گوگل عرضه کند، معتبرترین راه تست واکنشگرایی سایت است. نام این ابزار Google Friendly Test است و به صورت رایگان در اختیار همه قرار دارد.
این ابزار نسبت به سایر ابزارهای نمایش ریسپانسیو بودن وبسایتها مزایای دارد.
اول اینکه ابزار گوگل سایت شما را در ابعاد مختلف نشان نمیدهد تا میزان واکنشگرایی آن را اندازه بگیرد. بلکه بر اساس استانداردهایی که خود گوگل تعیین کرده، وبسایت شما و میزان راحتی استفاده از آن در تمام دستگاهها تست میشود. به این ترتیب شما مطمئن میشوید که کاربران از کار کردن با سایت شما احساس راحتی دارند یا ندارند.
ثانیا گوگل مرجعی است که باید طراحی ریسپانسیو وبسایت شما را تایید کند. بنابراین وقتی ابزار گوگل برچسب ریسپانسیو بودن را به سایت شما بدهد، دیگر نتایج تست در سایر ابزارها اهمیتی ندارد.
جمعبندی
ریسپانسیو کردن یک وبسایت در بازار رقابتی شدیدی که در تمام کسب و کارها وجود دارد، بسیار واجب است. مانند تولید محتوای سئو شده، استفاده از استایل درست برتی تیترها و کدنویسی بهینه، طراحی واکنشگرا هم باید اجرا شود. در غیراینصورت تمام ایده طراحی وبسایت بینتیجه و بیثمر خواهد بود.
گوگل به استفاده آسان و راحت کاربران خود از وبسایتها اهمیت زیادی میدهد. اگر میخواهید به صفحه اول موتور جستجوی گوگل برسید، باید پکیج گاملی از ویژگیهای مثبت و استاندارد را در وبسایت خود داشته باشید. واکنسگرا بودن یکی از این ویژگیهای مهم است.
ابزارهای مختلفی برای واکنشگرا کردن یک وبسایت وجود دارند. ابزاری که کار شما را سادهتر کرده و در عین حال دقت انجام کار را بالاتر برده است. متاسفانه یا خوشبختانه فریمورکها و ماژولهای متعددی برای ریسپانسیو کردن یک وبسایت وجود دارد. همانقدر که انتخابهای شما بیشتر است، همانقدر هم تصمیمگیری در مورد بهترین ابزار ریسپانسیو کرد سایت مشکل است. تجارب شخصی و مشورت با برنامهنویسها باسابقه، گزینههای شما را به سرعت محدود میکند.
توانایی طراحی ریسپانسیو وبسایتها برای افرادی که در زمینه برنامهنویسی فرانتاند فعالیت دارند بسیار ضروری است.