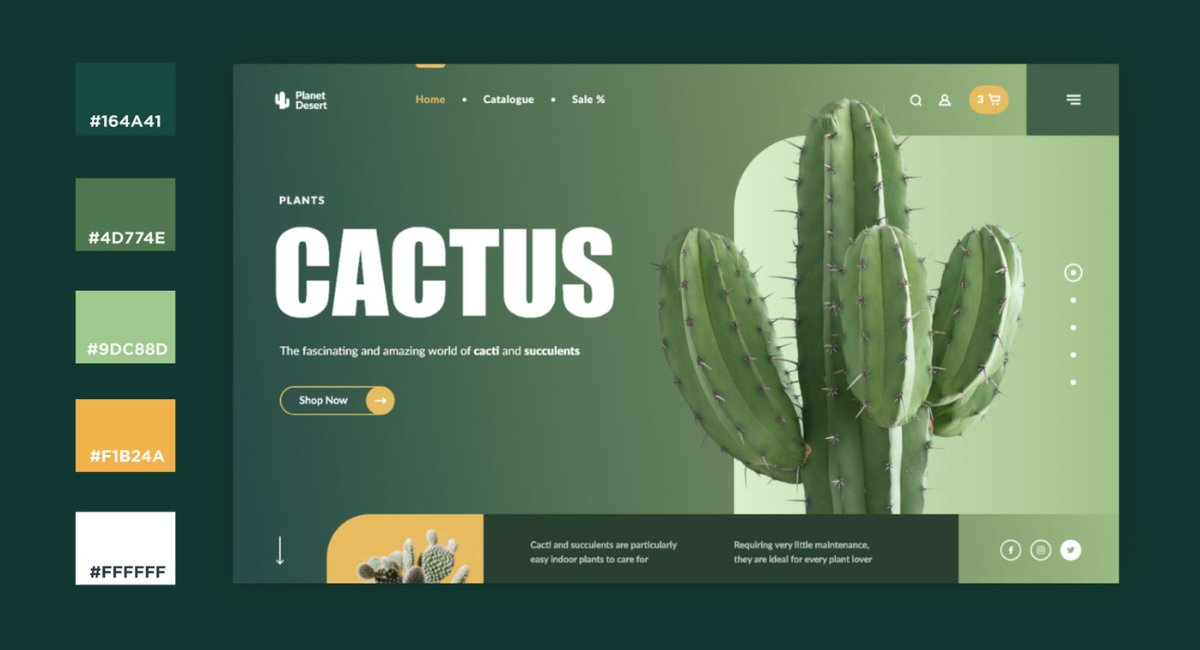
بهترین ترکیب رنگ برای طراحی سایت باید به صورت هوشیارانه انتخاب شود؛ برای اینکه مجموعه ای از رنگ های از پیش ساخته وجود دارد که می تواند کار را برای طراحان سایت بسیار راحت کند. هر یک از رنگ ها منعکس کننده تصویر و مفهوم منحصربفردی برای یک برند و محصول و خدمات مختلف می باشد. وبسایت کدُسئو در این مقاله به کاربردی ترین ترکیب رنگ ها به همراه کد آن ها پرداخته است. تا شما کمکی به بخش طراحی سایت شما شود.
بهترین ترکیب رنگ برای طراحی سایت با کد رنگ
برای قسمت های مختلف سایت می توان از رنگ های متنوعی استفاده کرد؛ در این بخش از مقاله به معرفی چندین کد رنگ برای سایت می پردازیم.
| اسم رنگ + کد رنگ | نمونه رنگ |
| آبی دریایی 252D40 # و سبز نعناعی 98FB98 # |
|
| هلویی FEDFCC # و پرتغالی FFA500 # |
|
| خردلی CF9625 # و بژ FCF3E1 # |
|
| مشکی 2B2B2B # و لیمویی CBE354 # |
|
| صورتی E1B9B1 # و صورتی و خز FFC0CB # |
|
| نارنجی 9A562E # و سبز مینایی 24444 # |
|
| قرمز FF2400 # و مشکی 00000 # |
|
| صورتی ECBBC5 # و آبی 001CEE # |
|
| سبز ملایم CACBC1 # و سفید FFFFFF # |
|
| قرمز مایل C76B4C # و قهوهای و ماسهای F2DBB8 # |
|
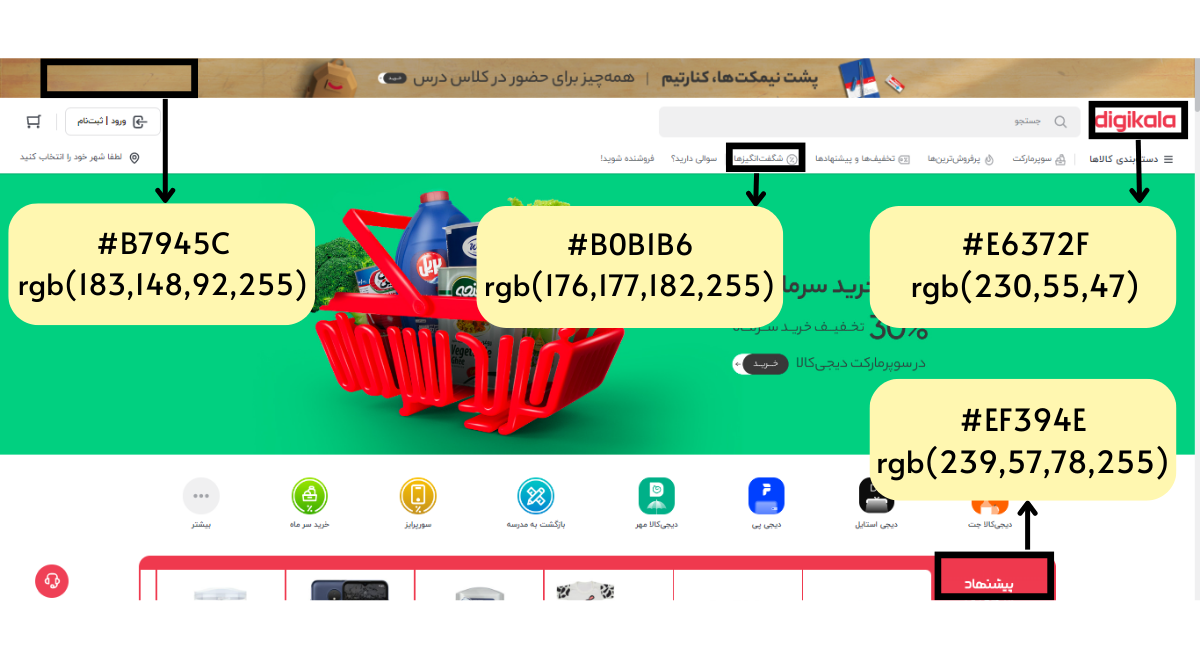
کد رنگ های سایت دیجی کالا برای طراحی سایت

در این قسمت از مقاله کد رنگ های استفاده شده در سایت دیجی کالا آورده شده است. از بین این رنگ ها می توان بهترین رنگ برای هدر سایت را انتخاب کرد.
- b7945c #
- FFFFFF #
- e6372f #
- ee3b51 #
- ef394e #
- b0b1b6 #
- b7945c #
چند سایت خارجی معرفی ترکیب رنگ سایت

برای انتخاب بهترین ترکیب رنگ برای قالب سایت و قسمت های مختلف سایت می توان از منابع خارجی استفاده کرد تا بتوان بهترین ترکیب رنگ برای طراحی سایت را به کار برد.
- سایت palettable.io : این سایت برای افرادی که آشنایی چندانی با تئوری رنگ و مفاهیم مرتبط با ترکیب رنگ ها در طراحی سایت ندارند بسیار مناسب است. در هنگام ورود سایت رنگ های پیشنهادی نمایش داده می شوند و از کاربر سوال می شود که آیا آن رنگ را دوست دارد؟؛ هر بار که روی دکمه Dislike کلیک می شود رنگ مورد نظر تغییر می کند. برای پیدا کردن رنگ مدنظر خود می توان روی کد رنگ وسط صفحه کلیک کرد یا در قسمت آدرس سایت آن کد را تایپ نمود و دکمه Like را فشار داد. بعد از تایید رنگ اول، رنگ دوم به کاربر پیشنهاد می شود؛ در هر محله امکان تغییر رنگ پیشنهادی با استفاده از کد RGB یا اسلایدرهای نمایش داده شده وجود دارد. بعد از تایید رنگ دوم باید دکمه Like را زده و رنگ سوم را با همین روش انتخاب کرد. برای به دست آوردن نتایج بهتر می توان با تنظیمات رنگ ها در این سایت کار کنید؛ سایت Palettable می تواند پالت های رنگ با حداکثر پنج رنگ را به کاربر پیشنهاد دهد.
- سایت Coolors.co : الگوریتم این سایت با الگوریتم پیشنهاد رنگ در سایت Palettable تفاوت دارد و از این رو خروجی این دو سایت با هم متفاوت است. با ورود به قسمت تولید پالت رنگ سایت Coolors برای کاربر یک ترکیب رنگ تصادفی نشان داده می شود. پس از هر بار زدن دکمه Space ترکیب رنگ متفاوتی نمایش داده می شود. برای ثابت کردن رنگ دلخواه یا اعلام کد RGB مدنظر خود باید پس از انتخاب رنگ مورد تایید آیکن قفل روی هر رنگ را فشار دهید. برای تغییر سایر رنگ ها باید به صورت مکرر دکمه Space بزنید این کار را می توانید تا انتخاب تمام رنگ های دلخواه و قفل کردن آن ها می توان ادامه داد.
- سایت Canva : در این سایت مجموعه ای از ترکیب رنگ ها را بر اساس استقبال کاربران به کاربر تازه وارد نمایش می دهد. همچنین در بین ترکیب ها رنگ ها امکان جستجو قرار داده شده که می توان با این ابزار بهترین رنگ برای پس زمینه سایت یا هر قسمت دیگر سایت را انتخاب و در طراحی سایت استفاده کرد.

![بهترین ترکیب رنگ برای طراحی سایت [برای پس زمینه؛ قالب و هدر] + کد رنگ](https://codoseo.net/mag/wp-content/uploads/2022/08/Color-combination-for-website-design-768x416.webp)