محبوبیت، امنیت، سهولت مدیریت محتوا و توانمندی وردپرس در سئو باعث شده بسیاری از کاربران بخواهند سایت طراحی شده HTML خود را به این پلتفرم انتقال دهند. تعداد سایتهایی که در جهان توسط پلتفرم وردپرس راهاندازی شده میلیونی است و این خودش گواهی بر محبوبیت بسیار بالای وردپرس است. اگر شما هم جزو صاحبان سایتی هستید که قصد مهاجرت به وردپرس را دارید یا یک طراح سایت هستید که با زبان HTML کار میکنید و حالا میخواهید یک پوسته وردپرسی طراحی کنید و از فروش آن درآمدزایی داشته باشید، مقاله آموزش تبدیل قالب HTML به وردپرس توسط نرم افزار Pinegrow میتواند دستیار خوبی برای شما باشد.
در گذشته برای آنکه بتوانید یک پوسته نوشته شده به زبان HTML را به یک پوسته وردپرسی تبدیل کرد، باید به صورت دستی و جایگزین کردن کدها این کار را انجام میدادید. اما امروزه به لطف برنامههای بسیار مفیدی مثل Pinegrow، دیگر نیازی به کدنویسی مجدد نیست و کار طراحان خیلی راحت شده است.
چرا باید قالب HTML را به وردپرس تبدیل کنیم؟
یک قالب HTML نمیتواند برای مدیریت سایت ایدهآل باشد و دسترسیهای محدودی دارد. شما حتی برای جزئیترین تغییرات هم ناچار به کدنویسی هستید. در حالی که وردپرس یک سیستم مدیریت محتوای پویا است که به شما اجازه میدهد با پیادهسازی هزاران افزونه و ابزارک بتوانید سایت خود را به بهترین شکل ممکن مدیریت کنید.

همین باعث شده بسیاری از صاحبان سایتهای HTML به دنبال مهاجرت به وردپرس باشند. اما ترسی وجود دارد که جلوی این کار را میگیرد و آن هم از دست رفتن طراحی آشنای سایت برای کاربران و همینطور از دست رفتن اطلاعات است. اما خبر خوب اینکه شما با آموزش تبدیل قالب HTML به وردپرس توسط نرم افزار Pinegrow میتوانید دقیقاً همان طراحی سایت خود را به پلتفرم WordPress انتقال دهید، بدون آنکه چیزی را از دست داده باشید.
همین حالا قالب HTML سایت خود را با Pinegrow به وردپرس تبدیل کنید
Pinegrow یک ابزار بسیار عالی برای تبدیل کدهای قالب HTML سایت شما به کدهای قابل استفاده در پلتفرم وردپرس است. این روش به هیچ فریمورک خاصی محدود نمیشود و شما میتوانید آزادانه قالب HTML را که توسط فریمورکهای Bootstrap ،Foundation و غیره ایجاد کردهاید به این نرم افزار بیاورید و از آن یک پوسته مخصوص وردپرس بسازید. نتیجه کار یک تم وردپرسی تمیز و کارآمد است که برای اجرا شدن به انبوهی از افزونهها نیاز نخواهد داشت.
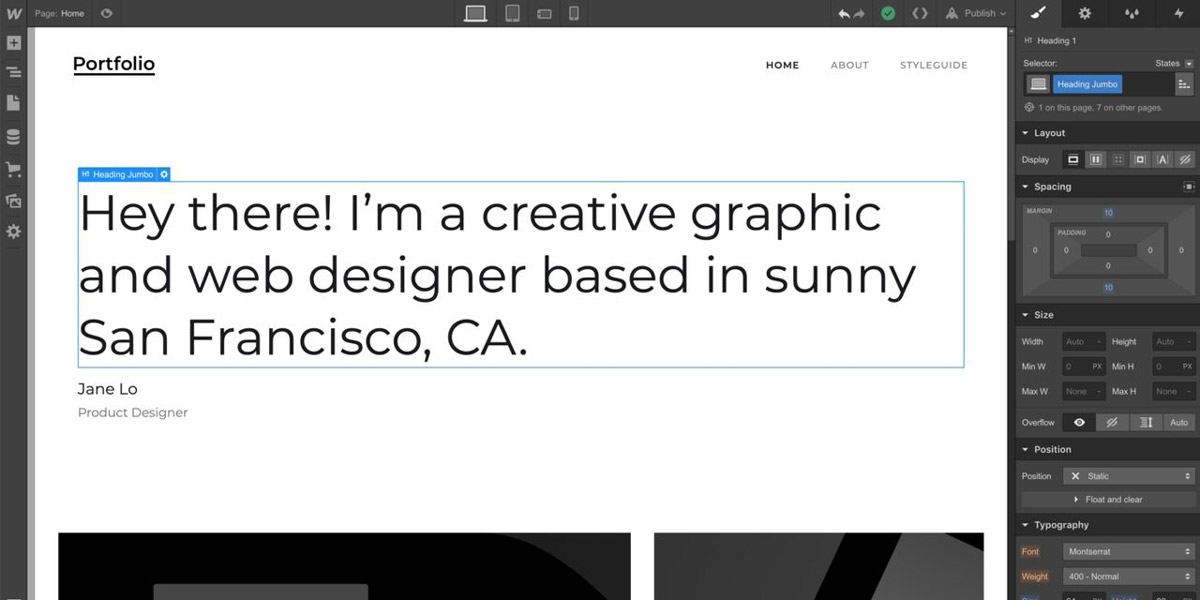
شما میتوانید نرم افزار Pinegrow را روی کامپیوتر ویندوزی، مک یا لینوکس خود نصب کنید و بدون نیاز به آپلود و دانلود هیچ چیزی روی پروژه آن کار کنید. آموزش تبدیل قالب HTML به وردپرس توسط نرم افزار به هیچ عنوان پیچیده نیست. از آنجا که Pinegrow Theme Converter یک خلق کننده حرفهای پوستههای وردپرسی است، بنابراین میتواند امکانات گستردهای را در اختیار کاربران بگذارد تا بدون دردسر این کار را انجام دهند.
نحوه کار Pinegrow چگونه است؟
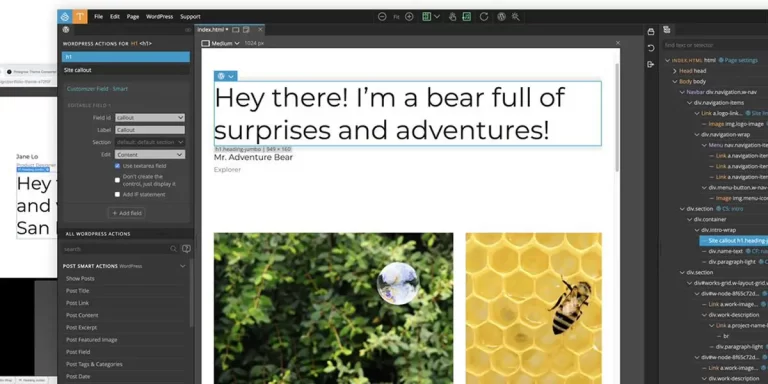
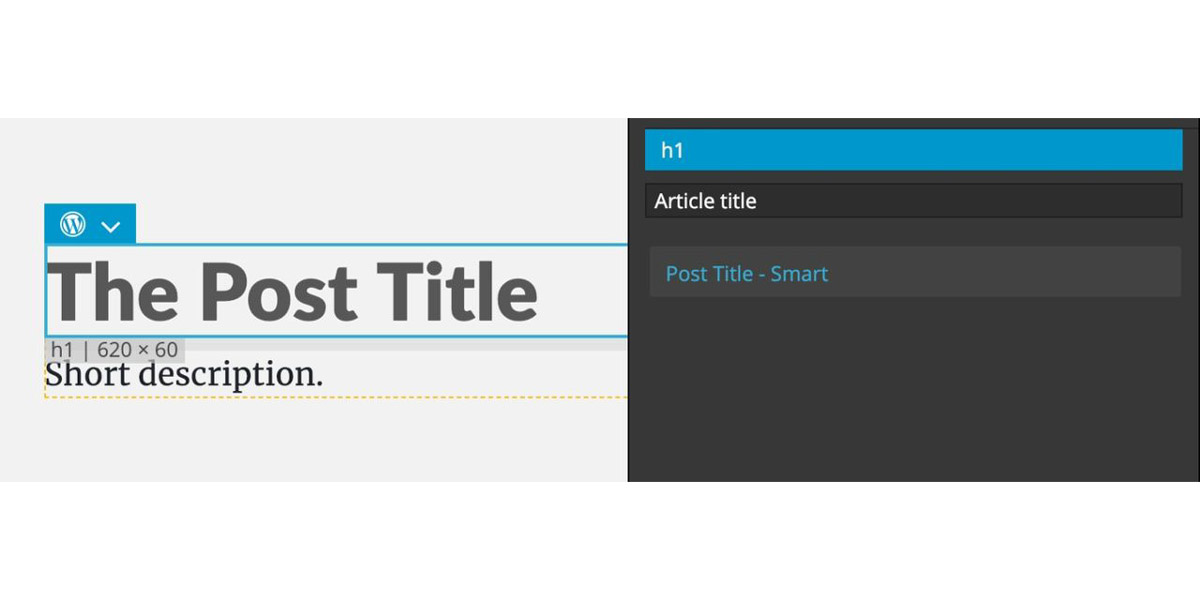
شما باید فایل پروژه قالب HTML خودتان را در نرم افزار Pinegrow باز کنید و سپس روی هر یک از عناصر صفحه کلیک کنید و آنها را به یک بخش از پوسته وردپرسی تبدیل کنید. به طور مثال شما میتوانید روی تیتر پست کلیک کرده و سپس اکشن Post Title را به آن دهید تا به عنوان یک تیتر پستهای وردپرسی شناخته شود. نتیجهی آن نمایش هدینگ مطلب به عنوان فانکشن PHP وردپرسی the_title() است.

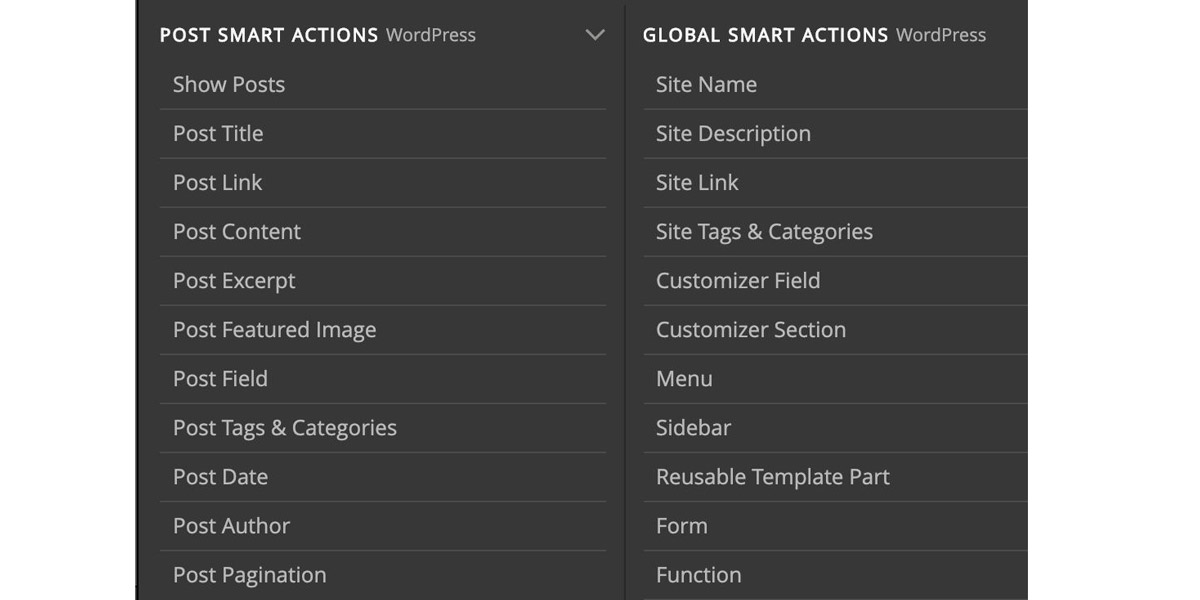
این نرم افزار دو ستون اکشنهای هوشمند (Smart Actions) را در اختیار شما میگذارد. یک جدول اکشنهایی برای نمایش پستها با محتوای داخل آنها مثل تصویر شاخص، تگها و دستهبندیها، تاریخ و نویسنده پست را نشان می دهد. جدول دیگر اکشنهایی برای نمایش دیگر اطلاعات سایت مثل منو، سایدبار، و غیره هستند. اکشنهای هوشمند هر چیزی که برای یک پوسته وردپرسی استاندارد نیاز است را در اختیارتان میگذارند.

آنها خروجی وردپرس را طوری تنظیم میکنند که با استایلهای ایجاد شده توسط کاربر مطابقت داشته باشد. در کنار این اسمارت اکشنها، ۲۰۰ اکشن دیگر مخصوص وردپرس هم در اینجا حضور دارد که در قالبهای وردپرسی مورد استفاده قرار میگیرد. اگر آنها کافی نبودند هم، شما میتوانید با یک کد PHP سفارشی، یک اکشن جدید را تعریف کنید.
یکی از بزرگترین مزیتهای نرم افزار Pinegrow این است که شما برای استفاده از پوسته نهایی به هیچ افزونه صفحهسازی مثل Elementor یا Divi احتیاج نخواهید داشت. این یک نرم افزار مستقل ساخت پوستههای وردپرسی است که هیچ نیازی به پلاگین اضافهای ندارد. خروجی این نرم افزار، فایلهای استاندارد قالب PHP وردپرس هستند؛ دقیقاً به گونهای که یک توسعهدهنده وب حرفهای آنها را خودش کدنویسی کرده است. شما میتوانید با فایلهای به وجود آمده هر کاری که میخواهید بکنید. آنها را دوباره به نرم افزار Pinegrow برده و ویرایش کنید یا آنکه مستقیماً کدهای آنها را تغییر دهید.
راهاندازی و ایجاد یک قالب وردپرس با نرم افزار Pinegrow
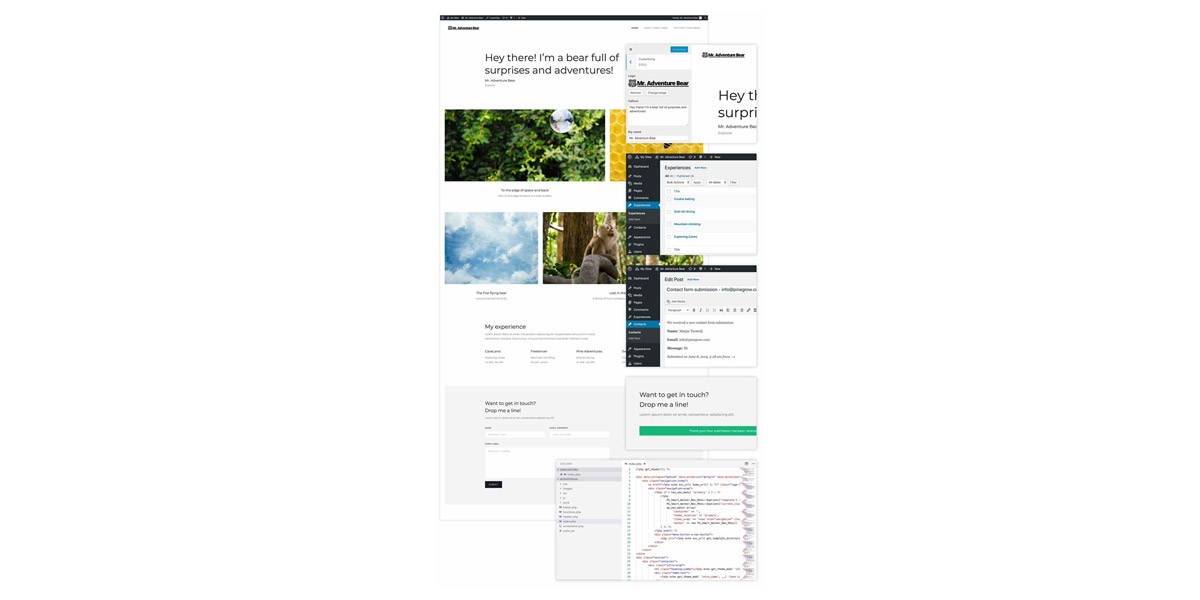
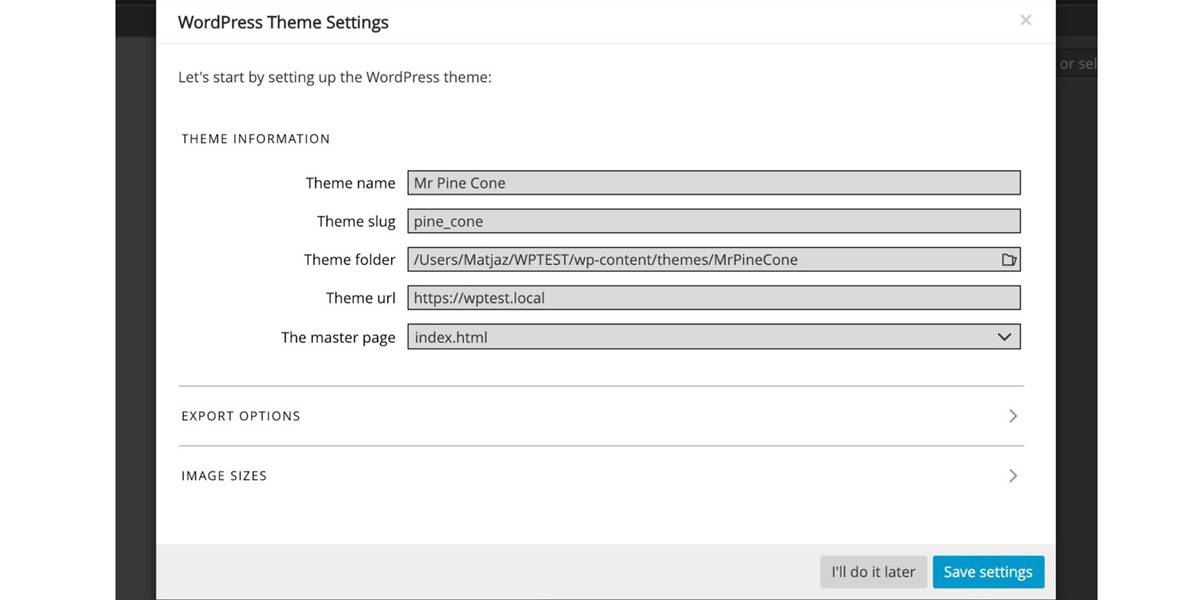
اولین کاری که باید بعد از اجرای نرم افزار Pinegrow و وارد کردن قالب HTML انجام دهید، وارد کردن اطلاعات قالب از جمله نام، نام پوشه برای استخراج قالب، آدرس اینترنتی قالب و غیره است. سپس به بخش تنظیمات هدرها و فوترها میرسیم. در تنظیمات قالب شما میتوانید فایل اصلی را که معمولاً index.html است انتخاب کنید تا با نام index.php استخراج شود.

اما در کنار آن قالب هدر و فوتر نیز با نام header.php و footer.php استخراج میشوند. در واقع محتوای اصلی سایت شما در فایل index.php ذخیره میشود، هر چیزی که قبل از آن باشد در header.php و هر چیزی که پس از آن بیاید در فایل footer.php ذخیره خواهد شد. به همین شکل برای ساخت صفحات مجزای سایت خود هم میتوانید پروژههای مرتبط با آنها را وارد کرده و به عنوان یک فایل page.php استخراج کنید.

برای اضافه کردن بخشهای اصلی وردپرس به قالب خود، باید از گزینههای بخش Global Smart Actions استفاده کنید. در اینجا از منو و سایدبار گرفته تا بخش مربوط به حلقه مطالب صفحه اصلی و هرچیز دیگری که فکرش را بکنید ارائه میشود.
Loop، یک ساختار کد وردپرس است که از طریق آنها پستهای روی یک صفحه را به نمایش می گذارد. در واقع با این کد مجموعه پستها از موتور وردپرس به قالب فراخوانده میشوند و سپس قالب پستها را به صورت یک حلقه پشت سر هم به نمایش میگذارد.

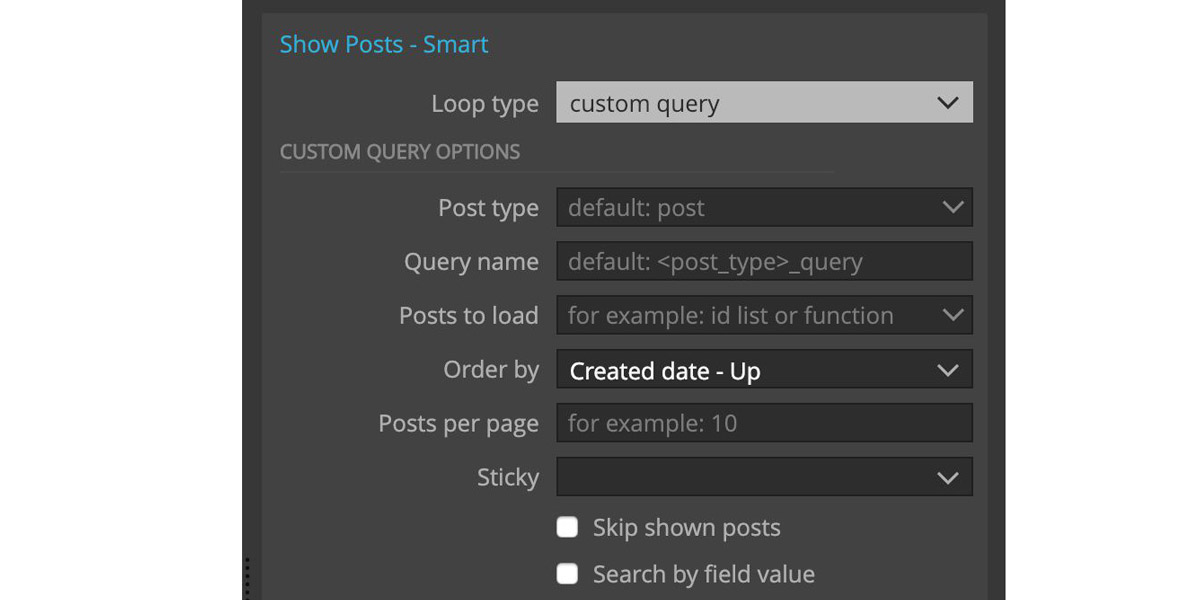
شما صفحه Show Posts نرم افزار Pinegrow میتوانید تیتر، محتوا، تصاویر، تگها و سایر جزئیات هر پست را ببینید. در این بخش میتوانید کوئریهای سفارشی را برای نوع حلقه پستها بسازید یا انتخاب کنید که این حلقه بر اساس آخرین پستهای منتشر شده روی وردپرس یا بر اساس پستهای یک موضوع خاص به نمایش درآید.
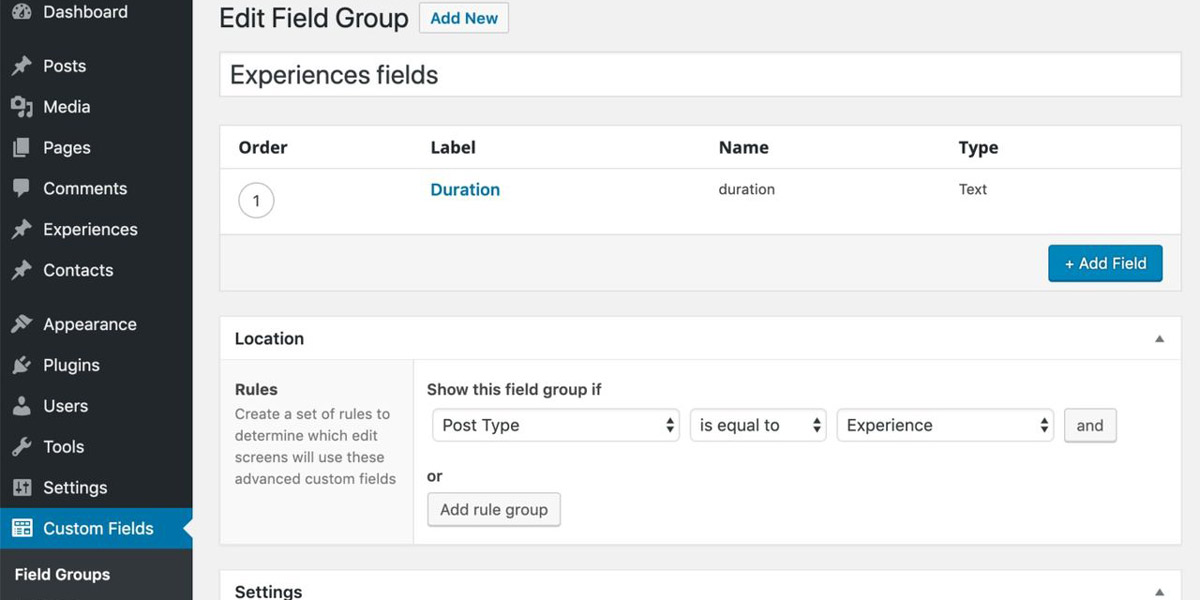
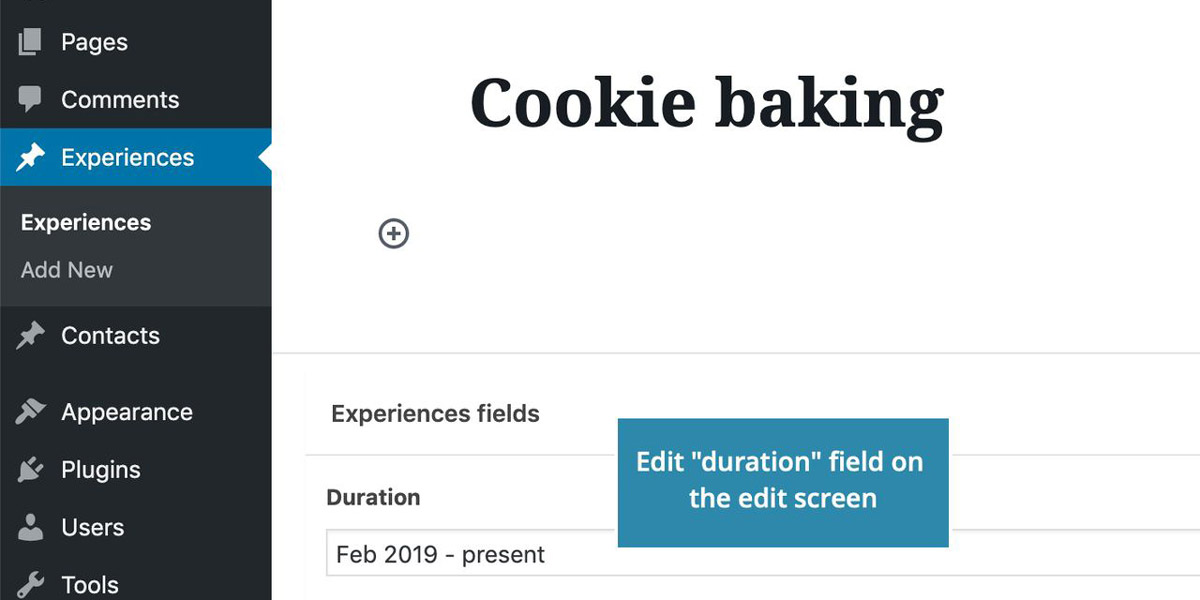
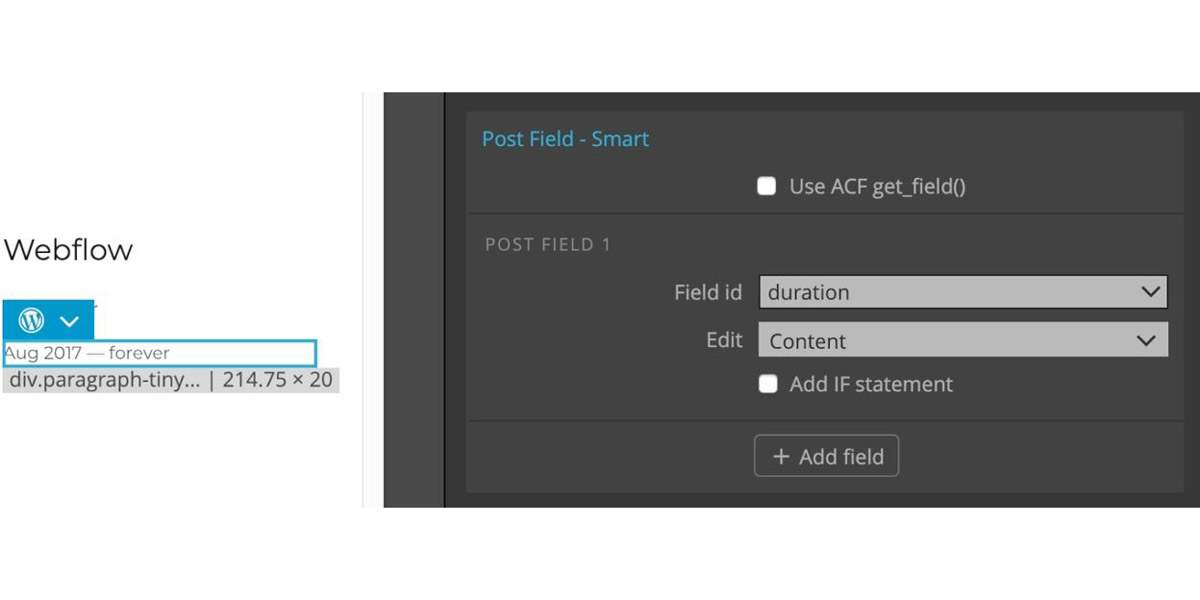
این صفحه به شما اجازه میدهد فیلدهای سفارشی بیشتری را به پستهای سایت وردپرسی خود اضافه کنید. به طور مثال در برخی پروژهها نیاز است که محتوای اضافهتری برای مشتریان در نظر گرفته شود. شما در ادیتور کلاسیک وردپرس میتوانید این فیلدهای سفارشی را ویرایش کنید. اما با نسخه ۵ وردپرس به بعد که ادیتور مبتنی بر بلاک شد، دیگر امکان دسترسی به این فیلدهای سفارشی وجود ندارد. به همین خاطر میتوانید یک افزونه مثل Advanced Custom Fields را برای تعریف فیلدهای سفارشی ایجاد کنید.
در وردپرس، پستها را میتواند بر اساس دستهبندیها سازماندهی کرد و سپس با تگها آنها را گروهبندی کرد. در وردپرس هم تگها و هم دستهبندیها، هر دو برای طبقهبندی محتوا مورد استفاده قرار می گیرند. برای آشنایی بیشتر با این عناصر، میتوانید مطالب آموزشی وردپرس را مطالعه کنید.
شما میتوانید موقعیتهایی را برای سایدبارها و ویجتهای قالب وردپرسی خود تعیین کنید. آنها میتوانند در هدر، فوتر یا ایندکس حضور داشته باشند. علاوه بر این، نرم افزار Pinegrow امکان تبدیل انواع فرم تماس با ما توسط اسمارت اکشن Forms را در اختیار شما میگذارد.
همهی این تنظیمات بدون هیچگونه افزونه وردپرسی روی پوسته شما اعمال میشود. این کمک خواهد کرد سرعت سایت شما بالاتر برود و نظم بهتری به خودش بگیرد. چرا که هر چه تعداد افزونههای نصب شده روی سایت وردپرسی بیشتر باشد، باعث کندتر شدن سرعت آن خواهد شد.



نتیجهگیری
در اینجا به آموزش تبدیل قالب HTML به وردپرس توسط نرم افزار Pinegrow پرداختیم و نکاتی را برای استفاده هر چه بهتر از این برنامه در اختیار شما گذاشتیم. از این پس میتوانید علاوه بر سایت خود، قالبهای HTML را با پلتفرمهای مختلفی مثل بوت استرپ طراحی کنید و سپس از طریق نرم افزار Pinegrow Theme Converter آنها را تبدیل به پوستههای حرفهای وردپرسی کنید و از فروش آنها کسب درآمد کنید. نکته مثبت اینجاست که در این فرآیند هرگز نیازی به کدنویسی PHP پیدا نخواهید کرد و همه چیز به صورت کدهای آماده در اختیار شما قرار خواهد گرفت.