سئو تکنیکال یک بخش بسیار مهم در فرآیند سئو سایت است و اگر مشکلی در این بخش وجود داشته باشد، به احتمال زیاد تلاش های شما در زمینه سئو سایت نتایج دلخواه را در پی نخواهد داشت، بنابراین شناخت و درک سئو تکنیکال و چگونگی پیاده سازی درست آن اهمیت ویژه ای دارد.
خبر خوب این که پس از پیاده سازی سئو تکنیکال برای وب سایت خود و رفع مشکلات احتمالی آن، دیگر نیازی به انجام چند باره آن نخواهید داشت.
در این مقاله با مفهوم سئو تکنیکال آشنا خواهید شد و از بهترین روش ها برای بررسی عملکرد سئو تکنیکال سایت خود با استفاده از چک لیست سئو تکنیکال، مطلع می شوید.
سئو تکنیکال چیست؟
سئو تکنیکال به فرایند بهینه سازی وب سایت برای کرولینگ و ایندکس کردن سایت توسط موتورهای جستجو گفته می شود. به عبارت دیگر، با استفاده از سئو تکنیکال امکان دسترسی، کرولینگ، تفسیر و ایندکس کردن سایت بدون کوچک ترین مشکلی برای موتورهای جستجو فراهم می شود.
به این دلیل به این نوع سئو، سئو تکنیکال گفته می شود که هیچ ارتباطی با محتوای واقعی وب سایت یا با ارتقاء جایگاه وب سایت ندارد و هدف اصلی آن، بهینه سازی زیرساخت های یک وب سایت است.
حتما بخوانید : انواع سئو سایت و کاربرد هر یک؛ نحوه پیاده سازی انواع روش های بهینه سازی سایت
برای اینکه مفهم سئو تکنیکال را بهتر درک کنید، بهتر است قبل از هر چیز به توضیح برخی مفاهیم پایه ای بپردازیم.
سئو چیست؟
سئو به زبان ساده، به بهینه سازی یک وب سایت برای موتورهای جستجو سئو می گویند.
سئو محتوا عبارتست از:
- حصول اطمینان از این که موتورهای جستجو می توانند بدون هیچ مشکلی به وب سایت شما دسترسی پیدا کنند و آن را ایندکس می کنند.
- برخورداری از محتوای با کیفیت که مطابق با هدف کاربر از جستجو باشد.
- ارسال سیگنال های مناسب به کرولرهای موتورهای جستجو برای درک ساختار وب سایت
- کمک به موتور جستجو برای درک بهتر مفهوم محتوای شما
- ارائه دلایل کافی به الگوریتم های گوگل و سایز موتورهای جستجو برای اعتماد به وب سایت شما و قرار دادن آن در رتبه بالاتر از سایر وب سایت ها.
چنانچه بتوانید موارد گفته شده را رعایت کنید، وب سایت شما سئو شده تلقی می شود و امکان حضور در فهرست نتایج جستجوی گوگل را خواهد داشت.
سئو سایت را چگونه آغاز کنیم؟
همانطور که می دانید موتورهای جستجو پیش از پاسخ دادن به یک سرچ کاربر، شروع به خزیدن یا کرولینگ و ایندکس کردن سایت ها می کنند. در طی این فرآیند، موتورهای جستجو به دنبال صفحات وب که در دسترس هستند میگردد تا آن ها را به لیست ایندکس خود اضافه کنند. موتورهای جستجو این صفحات را بر اساس موضوعاتی که دارند در پایگاه داده خود سازمان دهی و ذخیره می کنند تا بعدها توسط الگوریتم های خود به آن ها دسترسی پیدا کنند و با کمک آن ها پاسخ های دقیقی به سرچ های انجام شده توسط کاربران ارائه دهند.
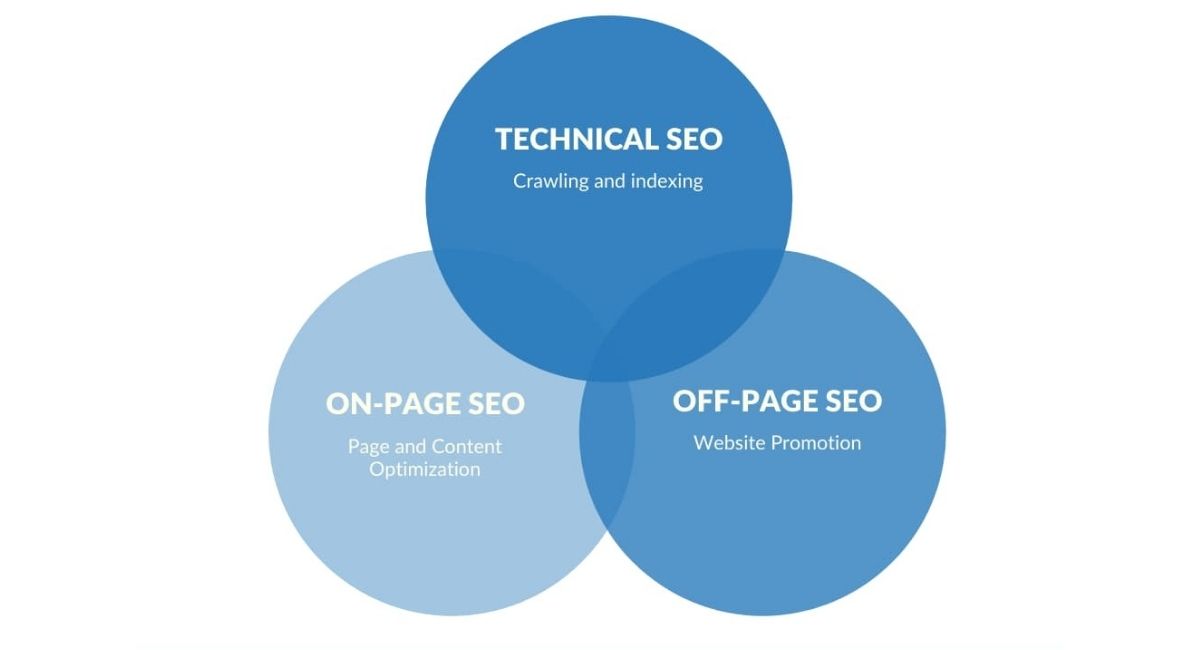
برای اینکه به یک تصویر کلی ازمفاهیم ارائه شده برسید، به تصویر زیر که بخش های مختلف سئو را نمایش می دهد، نگاه کنید: سئو تکنیکال، سئو درون صفحه یا On-Page SEO و سئو خارج از صفحه یا Off-page SEO.
سئو درون صفحه مربوط به محتوا است و به شما می گوید که چگونه می توانید محتوا را به گونه ای بهینه سازی کنید که با جستجوی کاربر هم خوانی بیشتری داشته باشد؛ سئو خارجی (Off-page SEO) که به آن لینک سازی هم گفته می شود، در واقع فرآیند دریافت لینک از وب سایت های دیگر است تا به این وسیله بتوان اعتماد گوگل را برای کسب جایگاه برتر در نتایج جستجو به دست آورد.

همان طور که در تصویر فوق می بینید، هیچ مرزی میان سئو تکنیکال، سئو درون صفحه و سئو خارجی وجود ندارد زیرا همه آن ها باید برای یک وب سایت کاملاً بهینه سازی شده و با هم کار کنند.
بهترین روش های سئو تکنیکال
اکنون که با سئو تکنیکال آشنا شدید، وقت آن رسیده که ببینیم بهترین روش ها برای دستیابی به آن چیست. شما می توانید از فهرست زیر برای بررسی سئو تکنیکال سایت خود استفاده کنید.
- از یک دامنه مشخص برای سایت خود استفاده کنید.
- فایل robots.txt سایت خود را بهینه سازی کنید.
- آدرس سایت خود را بهینه سازی کنید.
- ناوبری و ساختار سایت را اصلاح کنید.
- از منوی بردکرامپ استفاده کنید.
- از داده های ساختار یافته یا Structured Data استفاده کنید.
- از تگ Canonical استفاده کنید.
- صفحات خطای 404 را از بین ببرید.
- از نقشه سایت یا XML site map استفاده کنید.
- از پروتکل امن HTTPS استفاده کنید.
- سرعت سایت خود را بهینه سازی کنید.
- قابلیت نمایش ریسپانسیو سایت را جدی بگیرید.
- از صفحات قابلیت AMP برای افزایش لود صفحات سایت استفاده کنید.
- وب سایت های صفحه بندی شده و چند زبانه بسازید.
- سایت خود را با ابزار گوگل کنسول متصل کنید.
از یک دامنه مشخص برای سایت خود استفاده کنید.
هنگام ساخت و طراحی وب سایت یا وبلاگ، باید دامنه مورد نظر خود را مشخص کنید. با این کار به موتورهای جستجو می گویید که در آینده وب سایت شما از چه دامنه ای استفاده خواهد کرد.
ممکن است برای شما سوال پیش بیاید که این کار چه لزومی دارد. به طور پیش فرض، وب سایت ها با www یا بدون www در مقابل نام دامنه قابل دسترسی هستند.
به عنوان مثال، اگر دامنه شما example.com است، وب سایت شما به صورت http://www.example.com و http://example.com (بدون www) قابل دسترسی خواهد بود. هر چند که این موضوع برای کاربران مشکلی ایجاد نمی کند، ولی برای موتورهای جستجو گیج کننده خواهد بود زیرا آن ها این دو آدرس را متعلق به دو وب سایت مختلف تلقی می کنند و همین امر ممکن است شما را با مشکلات مختلفی از جمله مشکلات ایندکس کردن، محتوای کپی شده و از دست دادن رتبه سایت رو به رو کند.
برای حل این مشکل، باید دامنه مورد نظر خود را مشخص کرده و به موتورهای جستجو درباره انتخاب خود اطلاع دهید.
حتما بخوانید : 7 ابزار تشخیص محتوای کپی شده و یونیک سایت
با www یا بدون www؟
یکی از سؤالاتی که ممکن است برای بسیاری از سئوکاران و وب مسترها پیش بیاید، این است که آیا از www در مقابل اسم دامنه استفاده کنند یا از نسخه بدون www استفاده کنند. در پاسخ این سؤال باید گفت که در واقع هیچ کدام از این روش های آدرس دهی مزیتی بر دیگری ندارد و تنها یک انتخاب شخصی است.
مهم این است که موتورهای جستجو از انتخاب شما آگاه باشند و شما نیز در طول استفاده از سایت خود، یک روند ثابت را در پیش بگیرید.
اگر پس از انتخاب یکی از مدل های گفته شده، نظر شما تغییر کرد، می توانید از تغییر مسیر یا ریدایرکت 301 استفاده کنید و از آن برای تغییر فرمت آدرس دهی سایت خود بهره ببرید ولی این روش پیشنهاد نمی شود زیرا همیشه ممکن است انتقال دامنه با خطراتی همراه باشد.
فایل Robots.txt سایت خود را بهینه سازی کنید.
پس از اینکه دامنه خود را مشخص کردید، نوبت به بررسی و بهینه سازی فایل Robots.txt می رسد.
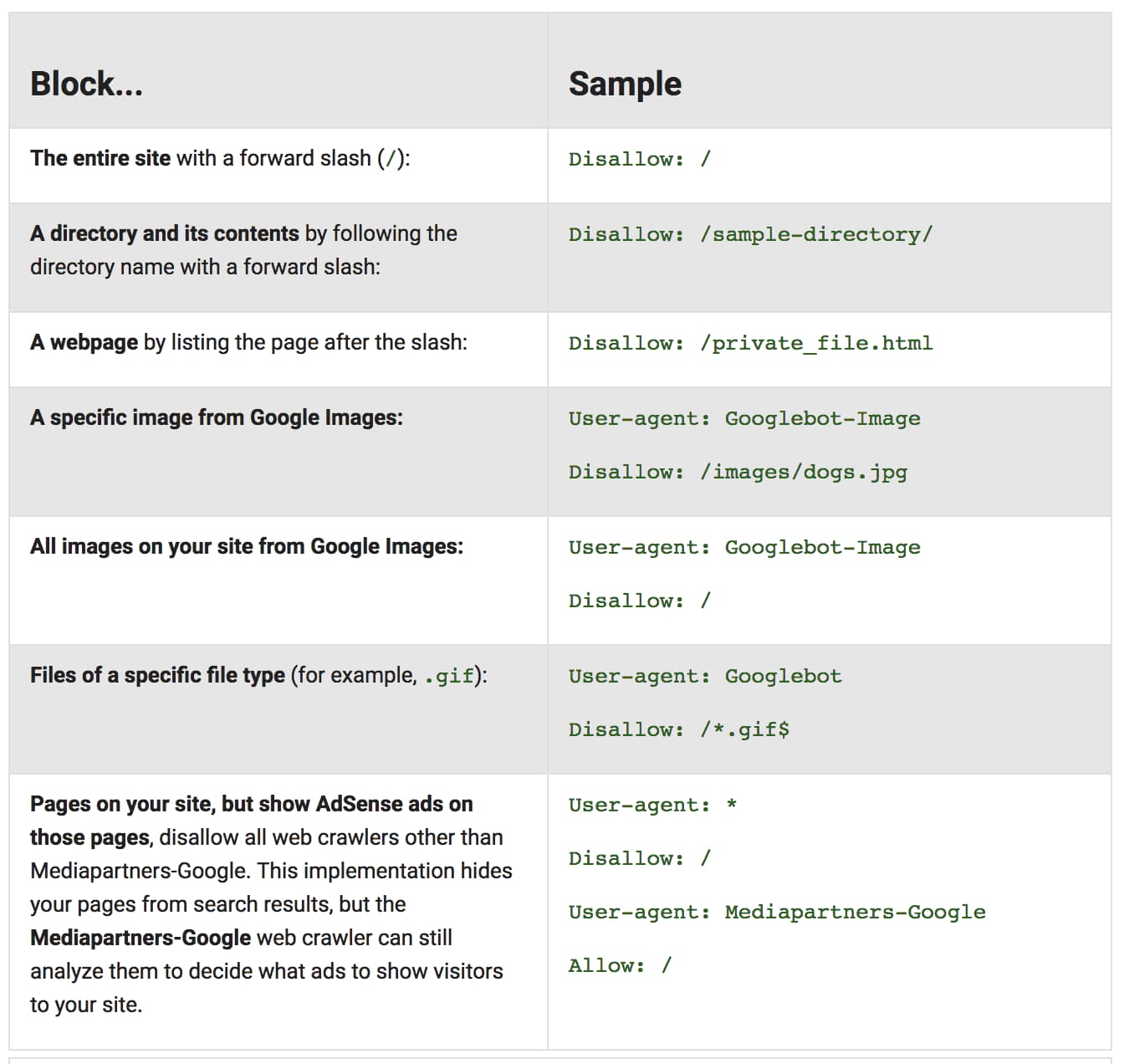
فایل robots.txt چیست؟
Robots.txt یک فایل متنی است که در دایرکتوری اصلی وب سایت شما قرار دارد و به موتورهای جستجو می گوید که اجازه دارند به کدام صفحات سایت شما دسترسی داشته باشند و آنها را ایندکس کنند. فرمت این فایل بسیار ساده است و در اغلب موارد مجبور به ایجاد تغییرات در آن نخواهید بود.

نکته مهم در این رابطه، این است که امکان وجود هر گونه مسدودسازی سهوی را بررسی کنید زیرا در صورت مسدود سازی، کرولرهای موتورهای جستجو از ایندکس گذاری وب سایت شما ناامید و دلسرد می شوند.
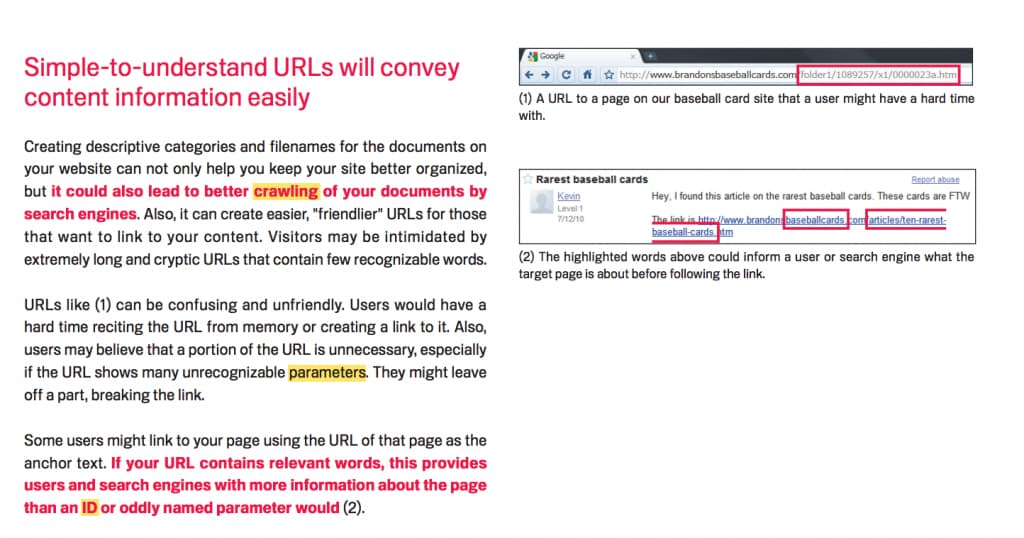
آدرس سایت خود را بهینه سازی کنید.
مورد بعدی در چک لیست سئو تکنیکال یک سایت، توجه به ساختار URL سایت است. البته لازم به ذکر است که منظور از ساختار URL، قالب یا فرمت URL سایت است. در ادامه تمامی موارد مهمی که گوگل آنها را توصیه کرده است را بررسی می کنیم:
- از حروف کوچک استفاده کنید.
- در آدرس URL، برای جدا کردن کلمات از یکدیگر از – استفاده کنید.
- تا جای ممکن از آدرس کوتاه استفاده کنید.
- از به کار بردن کاراکترها و کلمات غیر ضروری خودداری کنید.
- بدون اینکه زیاده روی کنید، کلمات کلیدی اصلی را در URL به کار ببرید.
به طور کلی، هنگامی که ساختار آدرس دائمی وب سایت (https یا http و www یا بدون www) را مشخص کردید، تنها کاری که باید انجام دهید این است که هنگام انتشار مطالب جدید URL های خود را بهینه کنید.
اگر از وردپرس به عنوان CMS خود استفاده می کنید، هر گاه پست جدیدی منتشر کنید، وردپرس با استفاده از عنوان آن پست، یک URL ایجاد می کند؛ به عنوان مثال اگر عنوان پست شما “سئو تکنیکال چیست؟ آموزش سئوی تکنیکال وردپرس و سایت کد نویسی شده” باشد، آدرس URL ای که توسط وردپرس ایجاد می شود به این صورت است:
http://www.example.com/سئو-تکنیکال-چیست؟-آموزش-سئوی-تکنیکال-و.
هر چند که این آدرس ایراد خاصی ندارد ولی شما می توانید آن را به صورت http://www.example.com/technical-seo کوتاه تر کنید تا هدفمندتر شده و به یاد آوردن آن آسان تر شود.

توجه : پیشنهاد می کنیم آدرس url صفحات سایت خود را به صورت انگلیسی تنظیم نمایید.
در اینجا هم مانند تغییر دامنه سایت خود، چنانچه بخواهید ساختار آدرس دائمی وب سایت را تغییر دهید، می توانید از تغییر مسیر یا ریدایرکت 301 استفاده کنید. البته این کار توصیه نمی شود.
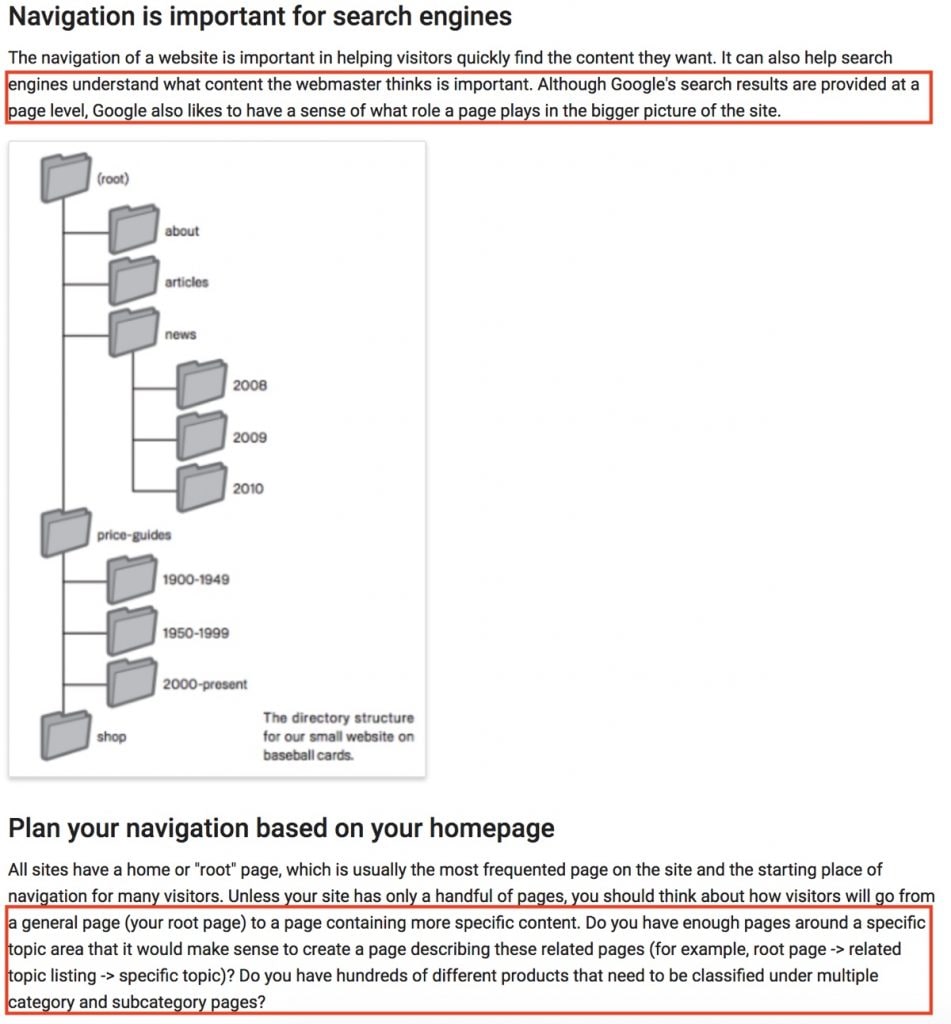
ناوبری و ساختار سایت را اصلاح کنید.
به دلایل مختلفی، می توان گفت که ساختار یک وب سایت یکی از فاکتورهای مهم در سئو سایت است.
ساختار سایت کمک می کند که کاربران مدت زمان بیشتری را در یک سایت بمانند و چیزی را که به دنبال آن هستند، سریع تر بیابند و موتورهای جستجو هم می توانند با سهولت بیشتری محتوای یک وب سایت را درک و ایندکس کنند.
اشتباه بزرگی که بسیاری از وب مسترها مرتکب آن می شوند این است که در تلاشی که برای بهینه سازی وب سایت خود می کنند، اصلاح ناوبری و ساختار سایت را فراموش می کنند و در نهایت به سئو سایت خود آسیب می رسانند؛ به عنوان مثال اغلب سایت ها صفحات آرشیو خود را در دسترس کاربران قرار نمی دهند و تمام محتوای سایت را در یک دسته بندی واحد ارائه می کنند.
در گذشته تصور می شد که صفحات آرشیو سایت یا صفحاتی که دارای دسته بندی های مختلفی هستند، می توانند به سئو سایت آسیب برسانند ولی این طور نیست.
موتور جستجوی گوگل هنگام ارزیابی یک صفحه خاص، ساختار کلی آن وب سایت را در نظر می گیرد و این چیزی است که نباید از آن غافل شد. به همین دلیل اگر می خواهید از این قابلیت گوگل به نفع خود استفاده کنید، باید صفحات دسته بندی شده سایت خود را بهینه سازی کنید.
علاوه بر این، همان طور که گوگل اذعان دارد، یک ساختار خوب و مشخص، به متخصصین سئو این امکان را می دهد تا محتوای اصلی وب سایت را به گوگل معرفی کنند و همین امر باعث می شود که سایت بتواند جایگاه بهتری را در رتبه بندی گوگل به دست آورد.

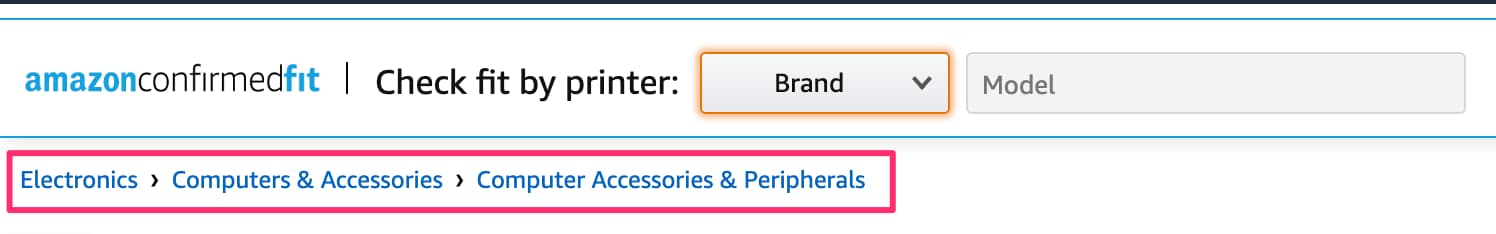
از منوی بردکرامپ استفاده کنید.

منوی بردکرامپ به مجموعه ای از لینک ها گفته می شود که معمولا در بالا یا پایین یک صفحه وجود دارد و برای کاربران این امکان را فراهم می آورد که به صفحات قبلی (معمولاً به صفحه دسته بندی) یا به صفحه اصلی یک وب سایت بروند.
منوی برد کرامپ دو هدف اصلی را دنبال می کند: به کاربران کمک می کند تا بدون نیاز به فشردن دکمه صفحه قبلی موجود در مرورگرها، به راحتی در یک وب سایت حرکت کنند و همچنین موتورهای جستجو را در خصوص آشنایی با ساختار یک وب سایت راهنمایی می کند.
در اغلب دستورالعمل های بهینه سازی سایت ها، استفاده از منوی برد کرامپ به عنوان یکی از فاکتورهای مهم سئو، توسط موتور جستجوی گوگل توصیه شده است.
اگر تاکنون منوی برد کرامپ را روی وب سایت خود فعال نکرده اید، حتماً این کار را انجام دهید و مطمئن شوید که از ساختار صحیحی تبعیت می کنند.
از داده های ساختار یافته یا Structured Data استفاده کنید.

داده های ساختار یافته در چند سال گذشته از اهمیت بیشتری برخوردار شده اند زیرا موتور جستجوی گوگل برای رسیدن به نتایج جستجو، به وفور از آن ها استفاده می کند.
داده های ساختار یافته چیستند؟
به عبارت ساده، داده های ساختار یافته کدهایی هستند که می توانید به صفحات وب خود اضافه کنید؛ این کدها برای کرولرهای موتورهای جستجو قابل مشاهده است و به آن ها در درک موضوع محتوای سایت شما کمک می کند. استفاده از داده های ساختار یافته، راهی است برای معرفی محتواهای یک وب سایت به موتورهای جستجو به زبانی که آن ها می توانند به راحتی آن را درک کنند.
داده های ساختار یافته چگونه با سئو تکنیکال مرتبط می شوند؟
اگرچه داده های ساختار یافته با محتوای یک وب سایت مرتبط هستند، اما بخشی از سئو تکنیکال نیز محسوب می شوند زیرا برای استفاده از این قابلیت باید کدهایی را به وب سایت خود اضافه کنید. البته معمولاً باید فقط یک بار مفهوم استراکچر دیتا را به وب سایت خود اضافه می کنید و پس از آن دیگر نیازی نیست کاری انجام دهید؛ به عنوان مثال، در خصوص منوی برد کرامپ، شما تنها یک بار باید داده های ساختار یافته خود را پیکربندی کنید و پس از آن هیچ اقدام دیگری لازم نیست.
در مورد محتوای سایت هم عملکرد شما باید به همین صورت باشد، به این معنی که پس از اینکه تعریف صحیح داده های ساختار یافته را به CMS اضافه می کنید، این قابلیت به طور خودکار برای محتوای جدیدی که در سایت قرار می دهید هم اعمال می شود.
حتما بخوانید : تشخیص Cms سایت با استفاده از چند روش ساده و بسیار آسان
فواید استفاده از داده های ساختار یافته چیست؟
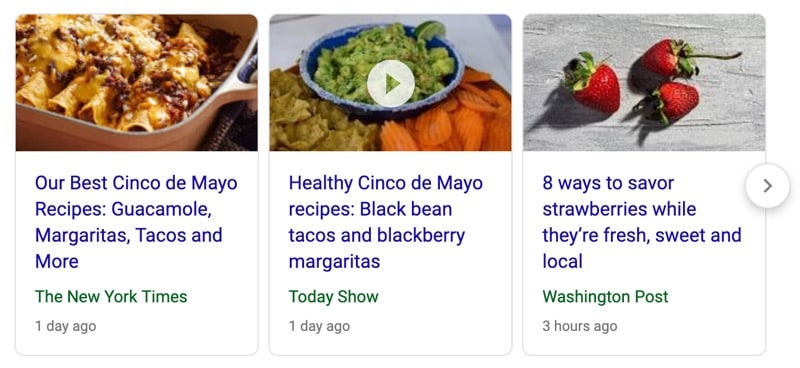
استفاده از داده های ساختار یافته می تواند به شما کمک کند تا از طریق جعبه پاسخ یا Featured Snippet، گراف های دانش بنیان و غیره تقویت کرده و نرخ کلیک سایت یا CTR سایت را افزایش دهید.
کاربرد داده های ساختار یافته چیست؟
از روش های مختلفی می توانید از داده های ساختار یافته برای توصیف محتوای خود استفاده کنید؛ برخی از این روش ها عبارتند از: انتشار مقالات، استفاده از دستور العمل ها، انتشار اخبار رویدادها، اطلاع رسانی در خصوص مشاغل موجود و کسب و کارهای محلی و موارد دیگر.
URL های کانونیکال خود را بررسی کنید.

هر صفحه از وب سایت شما باید یک URL کانونیکال داشته باشد. شما می توانید با اضافه کردن تگ <link rel=”canonical” href=”yourpageurl”>, در <head> پست ها و صفحات مختلف وب سایت، از این URL استفاده کنید.
تگ کانونیکال چیست؟
استفاده از تگ کانونیکال، در واقع یک روش ساده است که به وسیله آن می توانید به موتور جستجوی گوگل بگویید که در زمان ایندکس کردن سایت شما، کدام یک از صفحه را با الویت بیشتری در نظر بگیرد.
شما می توانید در صورت داشتن صفحاتی با محتوای مشابه و همچنین در هنگام افزودن محتوا به وب سایت خود از وب سایت های دیگر، از مشکلات محتوای تکراری، با استفاده از عبارت rel = ‘canonical’ پیشگیری کنید.
به عنوان یک قاعده کلی، شما باید برای تمام صفحات وب سایت خود از یک URL کانونیکال استفاده کنید. ساده ترین راه برای بررسی اینکه آیا وب سایت شما از تگ کانونیکال استفاده می کند یا خیر، این است که به صفحات مختلف وب سایت خود بروید و در یک نقطه از صفحه، کلیک راست کنید و گزینه VIEW SOURCE را انتخاب کنید.
اگر اثری از URL کانونیکال پیدا نکردید، می توانید برای افزودن آن به صفحات سایت خود، از یک افزونه سئو استفاده کنید (اگر با وردپرس کار می کنید، می توانید از افزونه Yoast یا rank math استفاده کنید.) همچنین اگر سایت شما برنامه نویسی شده است می توانید از یک فرد متخصص (برنامه نویس) بخواهید تا تغییرات لازم را در وب سایت شما به وجود بیاورد.
در این مورد هم مانند دیگر موارد سئو تکنیکال، چنانچه تگ کانونیکال را به درستی در وب سایت خود تنظیم کنید، به اقدامات بعدی نیازی نخواهید داشت.
صفحات خطای 404 را اصلاح کنید.
خطای 404 زمانی به کاربر نمایش داده می شود که آدرس صفحه ای که کاربران می خواهند از آن بازدید کنند، در وب سایت وجود نداشته باشد. معمولاً این اتفاق زمانی می افتد که صفحه مورد نظر به طور کلی حذف شده باشد یا آدرس URL آن تغییر کرده باشد و یا اینکه کاربر، آدرس آن را به اشتباه در مرورگر خود تایپ کند.
اغلب تم های مدرن وردپرس خطای 404 صفحه را به طور پیش فرض بهینه کرده اند؛ در غیر این صورت شما می توانید با استفاده از یک افزونه سئو یا ویرایش الگوی تم های خود، خطای 404 را برطرف کنید.
صفحه 404 بهینه شده چیست؟
یک صفحه بهینه شده 404 باید:
- دارای ساختار و منوهای ناوبری یکسان با وب سایت شما باشد.
- دارای پیامی مودبانه برای کاربران باشد و به آن ها بگوید که صفحه ای که به دنبالش هستند، دیگر در دسترس نیست.
- بتواند صفحات جایگزین را به کاربران معرفی کند.
- به گونه ای باشد که بازگشت به صفحه قبلی، صفحه اصلی سایت یا سایر صفحات مهم در آن به سهولت انجام شود.
صفحات خطای 404 سایت خود را چگونه بررسی کنید؟
بررسی ظاهر صفحه خطای 404 آسان است و تنها کافی است که مرورگر را باز کنید و یک URL از وب سایت خود را که در دسترس نیست، در آن تایپ کنید. آنچه در مرورگر نشان داده خواهد شد، صفحه خطای 404 سایت شما خواهد بود. لازم نیست وقت زیادی را صرف بهینه سازی خطای 404 بکنید، فقط کافی است مطمئن شوید که وقتی یک صفحه باز نشد، کاربر با یک صفحه 404 سفارشی رو به رو می شود.
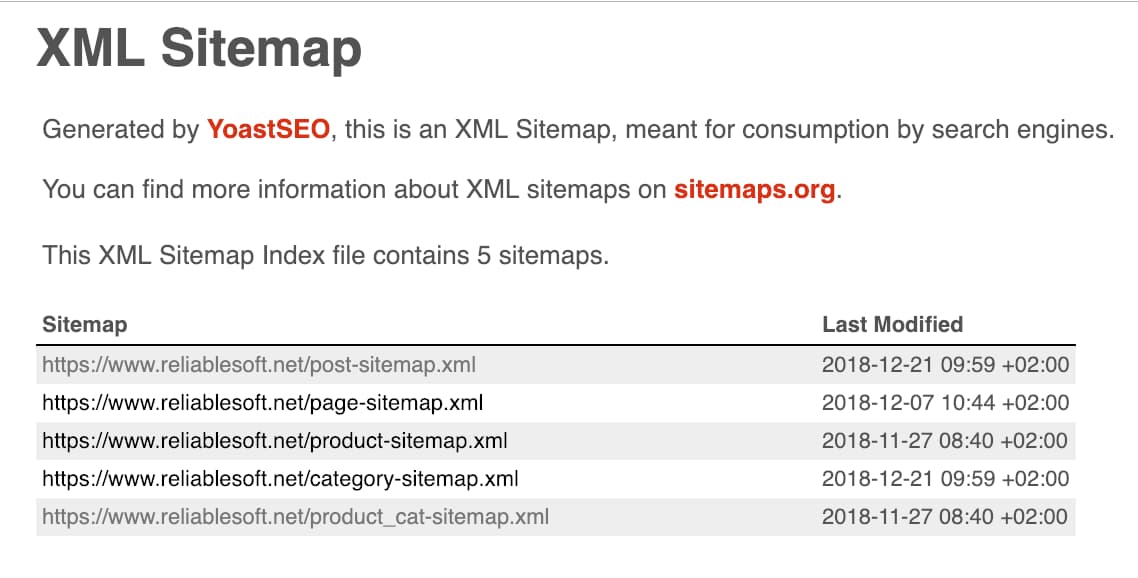
از نقشه سایت یا XML site map استفاده کنید.

یکی از مهم ترین عناصر سئو تکنیکال، بهینه سازی نقشه سایت XML است. نقشه سایت یا SITEMAP یک فایل XML است که تمام صفحات یا پست های موجود در وب سایت شما را فهرست می کند و علاوه بر نمایش عنوان آن ها، تاریخ انتشار و تاریخ آخرین به روز رسانی را نیز ارائه می دهد.
موتورهای جستجو می توانند هنگام کرول کردن در یک وب سایت از سایت مپ XML به عنوان راهنمایی برای پیدا کردن صفحات سایت شما استفاده کنند.
نقشه سایت XML را چگونه ایجاد و بهینه سازی کنیم؟
ایجاد و بهینه سازی نقشه XML بسیار ساده است و فقط کافی است در سایت مپ خود صفحاتی را که برای وب سایت شما مهم است، وارد کنید که در اغلب موارد، این صفحات عبارتند از پست ها و دسته بندی های موجود در سایت می باشند. بهتر است صفحات Author یا دیگر صفحاتی را که محتوای مستقل ندارند، وارد نقشه سایت نکنید.
اطمینان حاصل کنید که هنگام انتشار یک صفحه جدید یا هنگام به روزرسانی صفحه، نقشه سایت شما به طور خودکار به روز رسانی می شود.
برای معرفی نقشه سایت خود به گوگل و بینگ از ابزارهای گوگل سرچ کنسول و Bing Webmaster استفاده کرده و وضعیت را بررسی کنید.
از پروتکل امن HTTPS استفاده کنید.
مهم ترین موضوع در فضای مجازی، امنیت است. پروتکل HTTPS یک فاکتور رتبه بندی شناخته شده و یک روش برای ایجاد اعتماد در کاربران است. هنگامی که یک SSL را روی سرور یا هاست خود نصب می کنید، می توانید با استفاده از HTTPS به جای HTTP، به وب سایت خود دسترسی پیدا کنید. پروتکل HTTPS نشانگر این است که هرگونه اطلاعاتی که بین وب سایت و سرور شما منتقل می شود (مانند نام های کاربری، رمزهای عبور، داده های شخصی و غیره) رمزگذاری شده است.
در گذشته، استفاده از SSL برای وب سایت های تجارتی از اهمیت خاصی برخوردار بود ولی امروزه تمام وب سایت ها باید SSL را نصب کنند.
اگر تا امروز SSL را در وب سایت خود نصب نکرده اید باید از ارائه دهنده هاست خود بخواهید تا SSL را در حساب کاربری شما فعال کنند و سپس به منظور فعال کردن SSL در وب سایت خود به گونه ای که رتبه خود در گوگل را از دست ندهید، از یک روش انتقال ایمن سایت استفاده کنید.
افزودن SSL به سایت مانند انتقال از یک دامنه به دامنه ای جدید است، از این رو باید این کار را با احتیاط انجام دهید.
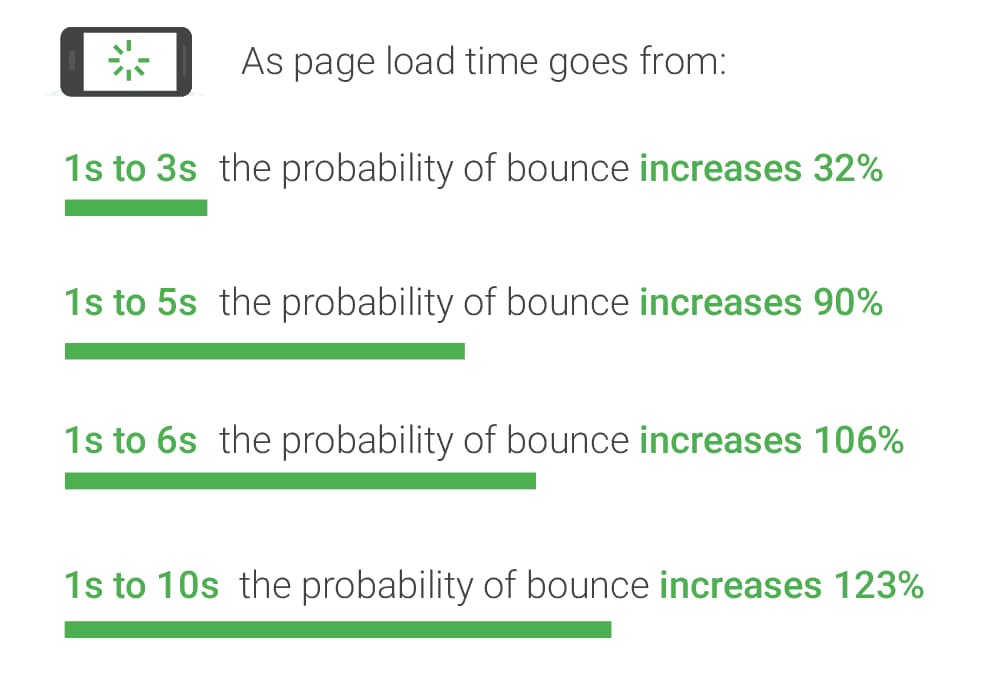
سرعت سایت خود را بهینه سازی کنید.

یکی دیگر از فاکتورهای شناخته شده رتبه بندی گوگل، سرعت سایت است. گوگل بارها در خصوص اهمیت سرعت سایت در سئو تذکر داده است و مطالعات انجام شده هم تأیید می کنند که وب سایت هایی که سرعت بیشتری دارند، عملکرد بهتری هم نسبت به وب سایت های کندتر دارند.
تلاش برای افزایش سرعت سایت یک مسئله فنی است و برای حصول آن، در وب سایت و زیرساخت های آن باید تغییراتی ایجاد شود. بدین منظور، قبل از هر چیز باید با استفاده از سه ابزار، سرعت سایت خود را ارزیابی کنید. این سه ابزار عبارتند از: ابزار PageSpeed Insights، ابزارهای Pingdom و ابزار gtmetrix.
ابزارهای فوق توصیه هایی را برای بهبود سرعت سایت به شما ارائه می دهد، اما همان طور که گفتیم، افزایش سرعت سایت یک مسئله فنی است و ممکن است برای انجام آن مجبور به مشورت با یک متخصص در این زمینه شوید.
به طور کلی، می توانید با استفاده از راهکارهایی که در ادامه به آن ها اشاره می کنیم، سرعت بارگذاری وب سایت خود را ارتقا دهید:
- سرور خود را برای استفاده از سیستم عامل 64 بیتی ارتقا دهید.
- زبان برنامه نویسی سایت خود را به PHP 7.2 ارتقا دهید، این کار باعث می شود تا در مقایسه با ورژن PHP 5.2، شاهد تغییرات چشمگیری در سرعت سایت خود شوید.
- حجم تصاویر خود را بهینه کنید. ابزارهایی برای انجام این کار وجود دارند که به شما کمک می کنند تا بدون از دست رفتن کیفیت تصاویر، آن ها را بهینه کنید. ( پیشنهاد ما squoosh.app )
- استفاده از افزونه ها را به حداقل برسانید.
- وردپرس و همه افزونه های مورد استفاده را به آخرین نسخه های موجود ارتقا دهید.
- از تم های سنگین و آماده استفاده نکنید؛ معمولاً این گونه تم ها، کدهای غیر ضروری زیادی را به وب سایت شما اضافه می کنند به همین دلیل، بهتر است از تم های سفارشی برای وب سایت خود استفاده کنید.
- فایل های CSS و JS خود را بهینه و کوچک سازی کنید.
- از یک افزونه کش برای ارائه صفحات کش شده به کاربران استفاده کنید.
- از افزودن اسکریپت های اضافه در <head> وب سایت خود خودداری کنید.
- کدهای جاوا اسکریپت را به پایین ترین قسمت کدهای صفحات سایت خود انتقال دهید.
قابلیت نمایش ریسپانسیو سایت خود را جدی بگیرید.
وب سایت شما باید به گونه ای طراحی و ساخته شود که قابلیت استفاده با موبایل را هم داشته باشد زیرا به احتمال زیاد بیشتر کاربران شما از طریق موبایل وارد وب سایت شما می شوند و با وجود اینکه الگوریتم معروف گوگل به نام Mobile First Index به منظور دستهبندی نتایج جستجو براساس ریسپانسیو بودن سایت ها طراحی شده است، اگر وب سایت شما این قابلیت را نداشته باشد، جایگاه آن در رتبه بندی گوگل دچار مشکل می شود.
ریسپانسیو بودن وب سایت هم از فاکتورهای سئوی تکنیکال است و تنها کافی است یک بار آن را برای سایت خود به کار ببرید و برای همیشه از تکرار آن بی نیاز شوید. از سوی دیگر انجام این کار نیاز به دانش فنی دارد.
اولین کاری که باید انجام دهید این است که با استفاده از ابزار google mobile friendly قابلیت ریسپانسیو بودن وب سایت خود را ارزیابی کنید و اگر وب سایت شما این قابلیت را نداشت، باید اصلاح آن را در اولویت بگذارید ولی حتی اگر وب سایت شما ریسپانسیو هم باشد، باید به یک سری موارد در این خصوص دقت کنید، از جمله:
- وب سایت شما باید هم در موبایل و هم روی دسکتاپ محتوای یکسانی داشته باشد. گوگل با استفاده از الگوریتم Mobile First Index، رتبه بندی وب سایت های ریسپانسیو را بر اساس محتوایی که در موبایل نشان می دهند، مشخص می کند، از این رو هر محتوایی که در وب سایت نمایش داده شده بر روی دسکتاپ در دسترس است، حتماً باید روی موبایل هم نمایش داده شود (از جمله هرگونه پیوند داخلی یا دیگر عناصر موجود در وب سایت دسک تاپ)
- وب سایت شما باید زیر 6 ثانیه روی موبایل بارگذاری شود (با استفاده از اینترنت 3G) البته این موضوع بستگی به نوع وبسایت شما دارد، منتها باید تمام تلاش خود را بکار بگیرید تا سرعت سایت شما از رقبا بیشتر باشد.
- طبیعی است که در مقایسه با دسک تاپ، نرخ تبدیل کمتری در تلفن همراه داشته باشید اما این موضوع دلیل نمی شود که وب سایت خود را تا جای ممکن برای نمایش در موبایل بهینه نکنید.
- از تبلیغات پاپ آپ در وب سایت های تلفن های همراه استفاده نکنید.
- صفحات موبایلی پرشتاب (Accelerated Mobile Pages) نمی توانند جایگزین قابلیت ریسپانسیو بودن یک وب سایت شود. به عبارت دیگر، حتی اگر صفحات موبایلی پرشتاب یا AMP را در وب سایت خود فعال کرده اید، همچنان باید وب سایت خود را ریسپانسیو کنید. الگوریتم Mobile First Index صفحات AMP را به عنوان جایگزینی برای قابلیت ریسپانسیو بودن وب سایت در نظر نمی گیرد.
اگر یک وب سایت ریسپانسیو دارید، لازم نیست نگران Mobile First Index باشید ولی اگر یک وب سایت موبایل در یک زیر دامنه یا فایل جداگانه دارید، مطمئن شوید که این وب سایت محتوای مشابهی با وب سایت دسک تاپ شما دارد.
حتما بخوانید : اصول سئو سایت برای مبتدیان تا حرفهای ها
امکان بارگذاری صفحه در موبایل یا AMP (Accelerated Mobile Pages) را فراهم کنید.
از صفحات موبایلی پرشتاب (AMP) استفاده کنید.
صفحات موبایلی پرشتاب (amp) یک مفهوم نسبتاً جدید است که به منظور افزایش سرعت صفحات وب موبایلی یا موبایل وب توسط گوگل معرفی شده است.
پس از ایجاد صفحات AMP برای یک وب سایت، آن ها از طریق حافظه کش مخصوص گوگل که سریع تر (تقریباً فوراً) از صفحات ریسپانسیو بارگذاری می شود، ذخیره می شوند و در اختیار کاربران قرار می گیرند.
صفحات AMP فقط از طریق نتایج Google Mobile یا از طریق سایر ارائه دهندگان AMP مانند توییتر قابل دسترسی هستند.
نظرات مختلفی درخصوص استفاده از صفحات AMP وجود دارد و برخی به جوانب مثبت و منفی استفاده از آن اشاره می کنند.
مهم ترین جوانب مثبت و منفی AMP عبارتند از:
جوانب مثبت استفاده از AMP:
- سرعت بارگذاری صفحات وب موبایل را افزایش می دهد.
- ممکن است نرخ کلیک سایت (CTR) را افزایش دهد.
جوانب منفی استفاده از AMP:
- اجرای آن آسان نیست. حتی در وردپرس فعال کردن افزونه AMP کافی نیست.
- شما نمی توانید از صفحات AMP برای بازاریابی ایمیلی استفاده کنید.
- برای طراحی و ساخت یک وب سایت AMP مناسب، باید از یک متخصص کمک بگیرید.
- تجزیه و تحلیل ها و گزارش های شما ممکن است تا حدودی گیج کننده به نظر برسد زیرا شما مجبور خواهید بود از گزارش های دو وب سایت مختلف (وب سایت معمول خود و وب سایت AMP خود) گزارش گیری کنید.
- صفحات AMP برای سایت های فروشگاهی کاربردی ندارد و باعث می شود خیلی از آیتم های مهم کار نکنند و سایت مشتری خود را از دست بدهد.
در حال حاضر گوگل اعلام کرده است که استفاده از صفحات AMP هیچ تأثیری در سئو سایت ندارد، بجز افزایش سرعت، ولی ممکن است این استراتژی گوگل، بعدها دچار تغییر شود.
مباحث پیشرفته سئو (صفحه بندی و وب سایت های چند زبانه)
دو مورد آخر در چک لیست ارزیابی سئو تکنیکال سایت شما صفحه بندی و وب سایت های چند زبانه است.
تکنیک صفحه بندی
از تکنیک صفحه بندی زمانی استفاده می شود که می خواهید یک صفحه طولانی را به چندین صفحه کوتاه تر تقسیم کنید و یا زمانی که قابلیت صفحه بندی را در صفحات دسته بندی شده فعال می کنید.
به منظور پیشگیری از بروز مشکلات مربوط به تولید محتوای تکراری و تثبیت لینک ها و رتبه وب سایت، می توانید از پیوندهای rel = ‘next’ و rel = ‘prev’ استفاده کنید تا به موتورهای جستجو بگویید که صفحات بعدی ادامه صفحه اصلی است.
هنگامی که موتور جستجوی گوگل با لینک های rel = ‘next’ و rel = ‘prev’ برخورد می کنند، متوجه می شوند که صفحه اصلی کدام است و از آن برای ایندکس گذاری استفاده می کنند.
وب سایت های چند زبانه
اگر محتوای وب سایت شما به چند زبان متفاوت است، باید با استفاده از ویژگی Hreflang اطلاعات کافی در خصوص ساختار و محتوای سایت خود را به گوگل ارائه دهید. این ویژگی به موتور جستجوی گوگل کمک می کند تا محتوای مناسب را برای کاربرانی که با همان زبان سرچ کرده اند ارائه دهد (به عنوان مثال به کاربران سوئدی محتوایی به زبان سوئدی نشان دهد) و همچنین به شما کمک می کند تا با پیشگیری از انتشار محتوای تکراری و مشکلات مربوط به ایندکس گذاری، سایت خود را بهینه سازی کنید.
ابزارهای وب مستر

برای پیاده سازی مهم ترین فاکتورهای سئو تکنیکال، باید از ابزارهای وب مستر استفاده کنید. به عبارت دیگر، ابزارهای وب مستر به وسیله موتورهای جستجو ارائه می شوند و می توانند برای اجرای سئو تکنیکال سایت استفاده شوند.
کامل ترین مجموعه ابزارهای وب مستر، گوگل سرچ کنسول است که به توسط گوگل ارائه می شود. با استفاده از سرچ کنسول گوگل، می توانید فایل robots.txt سایت خود را ارزیابی کنید، به موتور جستجوی گوگل یک سایت مپ ارسال کنید و خطاهای کرولرها را پیدا و رفع کنید.
توصیه می شود سایت خود را با استفاده از ابزارهای گوگل سرچ کنسول و بینگ ثبت کرده و تنظیمات اساسی آن را پیکربندی کنید.
سخن پایانی
برای سئو تکنیکال باید سایت خود را مورد ارزیابی قرار دهید و برخی تنطیمات آن را تغییر دهید تا به این وسیله سایت خود را برای کرولرهای موتورهای جستجو بهینه سازی کنید و به گوگل کمک کنید که بدون بروز هیچ گونه مشکلی، سایت شما را ایندکس گذاری کند.
در اکثر مواقع، هنگامی که سئو تکنیکال سایت خود را به درستی پیاده سازی کنید، دیگر نیازی نیست کار خاصی انجام دهید و تنها باید به صورت دوره ای سئو سایت را مورد ارزیابی قرار دهید.
کلمه تکنیکال به این معنی است که برای انجام یکسری از کارها نیاز به دانش فنی دارید (مانند بهینه سازی سرعت سایت، افزودن داده های ساختار یافته به سایت و غیره) و لازم است این کارها را انجام دهید زیرا در غیر این صورت وب سایت شما نمی تواند از تمام پتانسیل خود برای کسب جایگاه برتر در نتایج سرچ گوگل استفاده کند.