به راحتی می توان حدس زد که کاربران اینترنت، طرفدار وب سایت هایی هستند که سریع باز می شوند، و اگر کسب و کار آنلاین شما بر اساس وردپرس ساخته شده است، حتما سعی می کنید تا بتوانید طراحی وب سایت را یاد بگیرید.
شما به راحتی می توانید با چندین روش ساده سرعت سایت وردپرسی خود را افزایش دهید. در اینصورت رضایت کاربران سایت شما بیشتر خواهد بود، موتورهای جستجوگر امتیاز بیشتر و در نتیجه رتبه بالاتری برای سایت شما در نظر می گیرند و در نهایت رضایت شما از سایتتان بیشتر خواهد بود. متأسفانه در سایت های وردپرس بارگذاری صفحات ممکن است کمی بیشتر از حد معمول طول بکشد و این یکی از بزرگترین مشکلات وردپرس می باشد.
یک خبر خوب: راه های زیادی برای افزایش سرعت سایت وردپرس وجود دارد و می توانید برخی از آنها را سریع و بدون دانش برنامه نویسی پیاده سازی کنید. فقط به کمی تلاش از طرف شما نیاز دارد. در این مقاله، درباره بهینه سازی سرعت سایت وردپرس صحبت خواهیم کرد و 25 روشی را به شما خواهیم گفت تا بتوانید زمان بارگذاری سایت خود را بهینه سازی کنید.
چرا باید سرعت وردپرس را افزایش دهید؟
وقتی در اینترنت درحال جستجو هستیم، هیچ چیز مانند یک سایت کند باعث نمی شود دکمه «بازگشت» را انتخاب کنیم. عملکرد سایت تا حد زیادی بر تجربه کاربر تأثیر می گذارد و تا حد زیادی نحوه قضاوت بازدیدکنندگان را در مورد کیفیت یک سایت را شکل می دهد.
طبق گفته گوگل، وب سایت شما باید در دو ثانیه یا کمتر لود شود. (بسته به میزان سرعت سایت رقبا و زمینه فعالیت متغیر می باشد) درغیر اینصورت بازدیدکنندگان شروع به ترک سایت شما می کنند. عملکرد صفحه نیز یک عامل رتبه بندی در نتایج گوگل می باشد که توسط موتورهای جستجو از جمله گوگل استفاده می شود. هرچه سایت شما سریعتر لود شود، احتمال بیشتری وجود دارد که به رتبه های بالاتر در رتبه بندی گوگل برسید.
درحال حاضر، نمی توان گفت که سایت های طراحی شده با وردپرس بسیار عالی هستند و این تا حد زیادی به نحوه عملکرد وردپرس مربوط است به این صورت که وقتی شخصی از صفحه ای در سایت شما بازدید می کند، وردپرس به صورت پویا و در لحظه صفحه را با انتقال داده ها از منابع مختلف (مانند پایگاه داده وردپرس و فایل های موضوعی که شما در سایت خود قرار دادید) می سازد و سپس آنها را در یک فایل HTML برای بازدید کننده ارسال می کند. صفحات “در لحظه ایجاد می شود” و این عملکرد به هیچ عنوان ایده آل نیست.
به علاوه، تم ها و افزونه های وردپرس همگی منابع ارزشمند سرور را مصرف می کنند، حتی اگر به صورت مستمر از آنها در سایت خود استفاده نکنید. بسیاری از چیزهایی که به طور همزمان روی وب سرور شما اجرا می شوند، سرعت پاسخگویی سایت شما را کاهش می دهند.
همانطور که به زودی خواهیم دید، بسیاری از تغییرات برای افزایش سرعت وردپرس کاملا غیر فنی و ساده هستند، در حالی که برخی دیگر شامل نصب یک افزونه یا حتی تغییر برخی از کدها است، البته تا زمانی که بدانید در حال انجام چه کاری هستید. حتی ممکن است پس از انجام تنها چند مورد از این مراحل، شاهد بهبودهایی باشید.
چطور سرعت سایت وردپرس را افزایش دهیم؟

- سرعت سایت خود را تست کنید
- از سرویس دهنده هاست قابل اعتماد استفاده کنید
- همه افزونه ها را آپدیت کنید
- از آخرین نسخه PHP استفاده کنید.
- افزونه های استفاده نشده را حذف کنید.
- فقط پلاگین های با کیفیت بالا نصب کنید.
- از یک تم سبک استفاده کنید.
- تصاویر را بهینه سازی کنید.
- سعی کنید محتوای خود را با قابلیت لود تنبل بارگذاری کنید!
- ویدیوها را روی سرورهای دیگر آپلود کنید.
- اندازه فایل های CSS و JavaScript را کاهش دهید.
- افزونه کش کردن سایت وردپرس را نصب کنید.
- طراحی و محتوای صفحه خود را ساده کنید.
- پایگاه داده وردپرس خود را مرتب کنید.
- بازبینی پست را محدود یا غیرفعال کنید.
- از تغییر مسیر خودداری استفاده نکنید.
- Trackbacks و Pingbacks را خاموش کنید.
- از CDN استفاده کنید.
- فشرده سازی فایل ها با GZIP را امتحان کنید.
- اسکریپت های خارجی را محدود یا غیر فعال کنید.
- قربانی hotlinking نشوید.
- وظایف را برای دوره های کم ترافیک برنامه ریزی کنید.
- پست های طولانی را به چند قسمت تقسیم کنید.
- صفحه بندی پست ها
- صفحه بندی نظرات
-
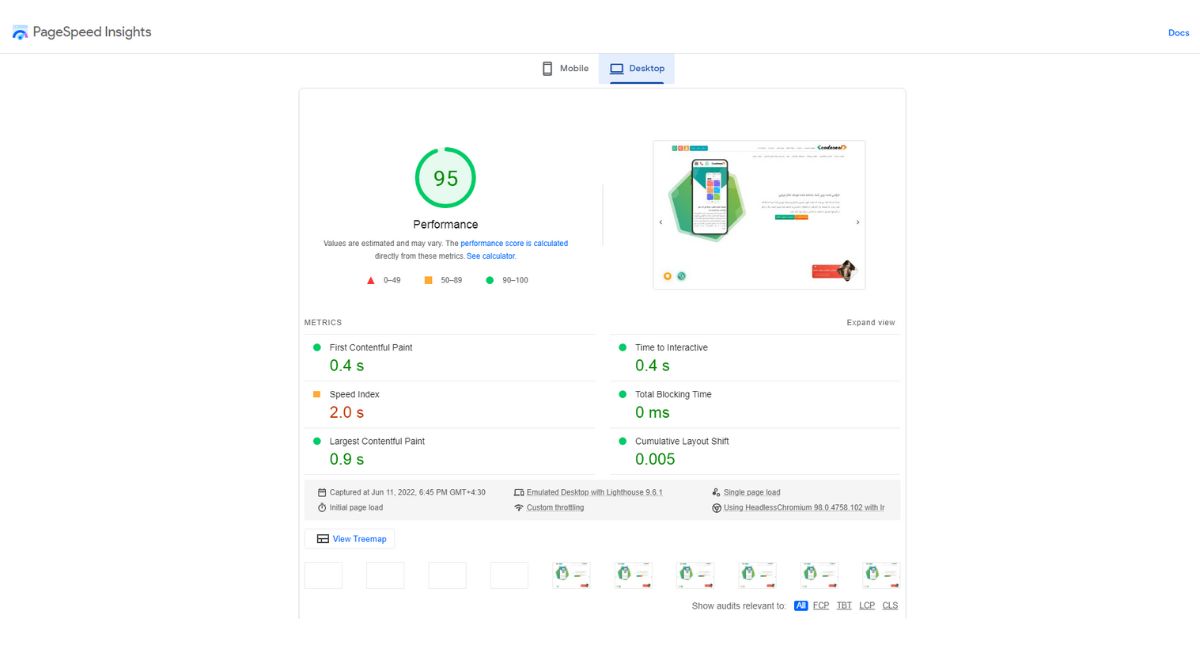
سرعت سایت خود را تست کنید

ابتدا، بیایید بفهمیم که سایت شما از نظر عملکرد چچه وضعیتی دارد. هیچ معیار دقیق وجود ندارد که متوجه شویم دقیقا سرعت سایت ما برای کاربران چقدر است؛ زیرا عملکرد بر اساس منطقه جغرافیایی هر بازدیدکننده، قدرت اتصال به اینترنت و اینکه آیا سایت شما توسط مرورگر آنها کش شده است یا نه متفاوت است و ممکن است نتایج بدست آمده کمی با واقعیت تغییر داشته باشد.
سرعت یک صفحه در سایت شما، بسته به مقدار و نوع محتوای بکار رفته در آن صفحه متفاوت می باشد. صفحات اصلی وب سایت معمولاً برای تخمین سرعت بارگذاری مورد استفاده قرار می گیرند، اگر چه شما باید سایر صفحات با ترافیک بالا (زمانی که چندین کاربر همزمان وارد سایت شما شده اند) را آزمایش کنید.
برای به دست آوردن بهترین نتیجه، سایت خود را با یک ابزار سنجش عملکرد رایگان مانند PageSpeed Insights ، Website Grader ، gtmetrix یا pingdom آزمایش کنید. فقط URL صفحه اصلی و دیگر صفحات مهم سایت خود را قرار دهید و ببینید سایت شما چگونه کار می کند. این ابزارها پیشنهاداتی برای افزایش سرعت سایت شما ارائه می دهند که می توانید آنها را اعمال کنید.
حتما عملکرد سایتتان را به طور منظم و پس از انجام هر یک از فعالیت های صورت گرفته آنالیز کنید. این کار، شما را مطمئن می کند که فعالیت صورت گرفته در سایت شما نتیجه مثبت یا منفی داشته است.
-
از سرویس دهنده هاست قابل اعتماد استفاده کنید
هاست با کیفیت، پایه و اساس یک سایت وردپرس سریع است. ضروری است که هم یک ارائه دهنده هاست با کیفیت انتخاب کنید و هم پلن های هاستی را انتخاب کنید که نیازهای پهنای باند و عملکرد شما را برآورده کند. اکثر هاست های وردپرس انواع مختلفی از میزبانی را ارائه می دهند: هاست اشتراکی، هاست اختصاصی، سرور اختصاصی مجازی (VPS) و برنامه های میزبانی مدیریت شده وردپرس.
هنگام انتخاب یک هاست وردپرسی، به طور کلی طبق پلن و برنامه انتخابی خودتان، خدمات را دریافت کنید. نوعی از هاست ها به نام هاست اشتراکی هستند که به شما امکان این را می دهند سایت خود را روی همان سروری که تعدادی از وب سایت های دیگر وجود دارد اجرا کنید. قیمت هاست اشتراکی ارزان است، بنابراین بهتر است برای شروع کار از این نوع هاست ها استفاده کنید. با این حال، اگر سایت دیگری که در سرور شما بازدیدهای زیادی داشته باشد، عملکرد شما آسیب خواهد دید، زیرا هر دوی شما از یک منبع استفاده می کنید.
وب سایت های ایجاد شده با محتوای زیاد مثل وب سایت های خبری و بلاگی که میزان ترافیک مراجعه کننده به سایت آنها زیاد است باید از هاست های VPS یا مدیریت شده از یک ارائه دهنده هاست معتبر استفاده کنند. این برنامه ها منابع سرور را طوری مدیریت می کنند که در زمان افزایش ترافیک تاثیری بر روی سرعت بارگذاری سایت بوجود نیاید.
-
همه افزونه ها را آپدیت کنید.
اگر طراحی سایت وردپرسی را خودتان را انجام می دهید، به روزرسانی ها باید به صورت منظم انجام شود. هسته وردپرس، تم ها و افزونه ها، همگی باید به روز شوند تا به سایت شما کمک کنند که امور مختلف کارآمدتر اجرا شود. همیشه آخرین نسخه ها را اجرا کنید تا عملکرد سایت را بهینه کنید.
-
از آخرین نسخه PHP استفاده کنید.
PHP زبان اسکریپت نویسی است که می تواند قدرت سایت های وردپرسی را افزایش دهد. PHP زبان سمت سرور است، به این معنی که فایل های آن در وب سروری که سایت شما را میزبانی می کند ذخیره و اجرا می شود. مانند تم ها و پلاگین ها، PHP نیز به روز رسانی های گاه به گاه را برای اجرای کارآمدتر منتشر می کند که به نوبه خود به بارگذاری سریعتر صفحات شما کمک می کند.
بهترین نسخه php برای وردپرس نسخه 7.4 میباشد.
-
افزونه های استفاده نشده را حذف کنید.
کیفیت بهتر از کمیت است!
از آنجایی که هر افزونه مانند یک نرم افزار کوچک در وب سایت شما می باشد، اجرای بیش از حد در یک زمان می تواند بر زمان بارگذاری سایت شما تأثیر منفی بگذارد. حتی اگر از افزونه خاصی استفاده نمی کنید، این احتمال وجود دارد که در پس زمینه سایت شما فعال باشد و کارهای غیر ضروری انجام دهد و منابع سایت شما را مصرف کند.
با غیرفعال کردن هر افزونه ای که مطمئن هستید دیگر هرگز از آن استفاده نخواهید کرد، شروع کنید. پس از هر بار غیرفعال سازی، سایت خود را تست کنید، بعد از اطمینان از اینکه همه چیز هنوز درست کار می کند، این افزونه ها را حذف کنید. سپس پلاگین ها را یک به یک غیرفعال کنید تا ببینید کدامیک در سرعت تفاوت دارند. پیدا کردن افزونه های جایگزین که امکانات بیشتر و بهینه تر هستند هم در نظر داشته باشید.
-
فقط پلاگین های با کیفیت بالا نصب کنید.
اکنون که با حذف کردن پلاگین های غیر ضروری خود به بخش کمیت رسیدگی کرده اید، مطمئن شوید که افزونه هایی که در سایت خود نگه می دارید با کیفیت هستند. بهترین افزونه های وردپرس به گونه ای کدگذاری شده اند که منابع سرور مورد نیاز خود را فقط در مواقعی که نیاز دارند مصرف می کنند. این افزونه ها همچنین از نظر کد سبک هستند و فضای ذخیره سازی زیادی را در سرور شما اشغال نمی کنند و به طور مرتب به روز رسانی می شوند تا با به روزرسانی های اصلی وردپرس هماهنگی داشته باشند.
بهترین راه برای اطمینان از سازگاری افزونه های شما این است که فهرست اطلاعات آن افزونه را بررسی کنید، که معمولاً میزان ساخت و نگهداری هر افزونه را در نظر می گیرد. قبل از نصب یک پلاگین جدید، بررسی ها و کامنت های مربوط به آن افزونه را در سایت هایی مثل ژاکت، راستچین و دیگر سایت های خارجی بررسی کنید و پس از فعال سازی مجدداً تست های سرعت سایت را اجرا کنید تا مطمئن شوید سرعت شما بهبود داشته است یا نه.
-
از یک تم سبک استفاده کنید.
همانند افزونه ها، قالب وردپرس فعال شما ممکن است بار غیرضروری را روی وب سرور شما وارد کند. تم هایی که پر از تصاویر و انیمیشن های باکیفیت هستند ممکن است جالب به نظر برسند، اما سرعت سایت شما را پایین می آورند. افکت های فانتزی معمولا کد زیادی دارند و یا بسیاری از تم ها به طور ناکارآمد برنامه ریزی می شوند، که هر دو، اندازه فایل ها را افزایش می دهند و سرعت صفحه شما را کاهش می دهند.
درعوض، یک تم ساده با ویژگی های لازم برای صفحات خود انتخاب کنید. در صورت تمایل، همیشه می توانید جلوه های بیشتری را بعداً از طریق افزونه ها یا CSS سفارشی اضافه کنید.
-
تصاویر را بهینه سازی کنید.

تصاویر با حجم زیاد یکی دیگر از عواملی هستند که باعث کند شدن سایت شما می شوند. برای افزایش بیشتر عملکرد سایت خود، اندازه فایل های تصویری خود را تا حد امکان کاهش دهید؛ البته بدون اینکه کیفیت را کاهش دهید.
شما می توانید تصاویر را با فتوشاپ یا هر نرم افزار ویرایش تصویر دیگری فشرده سازی کنید. همچنین می توانید یک افزونه بهینه سازی تصویر وردپرس مانند Smush یا EWWW Image Optimizer را امتحان کنید.
-
سعی کنید محتوای خود را با قابلیت لود تنبل بارگذاری کنید!
اگر وردپرس شما دارای تصاویر زیادی است، می توانید اصطلاحا بارگذاری تنبل را برای افزایش سرعت سایتتون امتحان کنید. به جای رندر کامل همه تصاویر در یک صفحه در اولین بارگیری صفحه، بارگذاری تنبل فقط تصاویری را که در پنجره مرورگر کاربر ظاهر می شوند بارگیری می کند و بارگذاری بقیه را تا زمانی که کاربر به سمت پایین اسکرول کند به تعویق می افتد.
بارگذاری تنبل، باعث افزایش سرعت زمان بارگذاری صفحه می شود زیرا محتوای شما به جای اینکه به یکباره بارگذاری شود، به تدریج لود می شود. علاوه بر تصاویر، بارگذاری تنبل را می توان در رسانه های دیگر مانند کد فایل ها ویدئویی و همچنین سایر محتوای صفحه مانند متن و نظرات اعمال کرد.
-
ویدیوها را روی سرورهای دیگر آپلود کنید.
توجه کنید که درقسمت قبلی نگفتم «ویدیوها»، بلکه «کد فایل ها ویدئویی» بیان شد. به این دلیل که از بین انواع فایل هایی که می توانید در سرور میزبانی هاست خود ذخیره کنید، ویدیوها یکی از پرمصرف ترین منابع هستند. آنها فضا هاست را مصرف می کنند و می توانند در هنگام بارگذاری، صفحه شما را تا حد زیادی کند کنند. ذخیره حتی یک ویدیو در سرویس شما می تواند به عملکرد سرعت سایت شما آسیب برساند.
با این حال، ویدیوها راه بسیار خوبی برای جذب بازدیدکنندگان هستند، بنابراین نباید آنها را به طور کلی کنار بگذارید. به جای قرار دادن ویدیوها در کتابخانه رسانه (پایگاه داده) خود، از یک سرویس میزبانی ویدیوی ثانویه مانند YouTube، نماشا یا آپارات استفاده کنید. این سرویس ها فضای ذخیره سازی را برای شما مدیریت می کنند، بنابراین تنها کاری که باید انجام دهید این است که کدهای ویدیو را در سایت خود جاسازی و (آدرس ویدیو مقصد) در صفحه خود قرار دهید. برای بازدیدکنندگان فرقی نمی کند (آنها همچنان همان ویدیو را خواهند دید)، اما تجربه کاربری شما تا حد زیادی بهبود می یابد.
-
اندازه فایل های CSS و JavaScript را کاهش دهید.
CSS و جاوا اسکریپت برای سایت شما لازم هستند. آنها صفحات شما را بسیار بهتر از کدهای HTML ساده ارتقا می دهند. با این حال، هر بار که بازدیدکننده صفحه ای را بارگذاری می کند، این فایل ها باید از وب سرور شما به یک مرورگر وب ارسال شوند. بنابراین، هرچه بتوانید این فایل ها را کوچک تر کنید بدون اینکه بر ظاهر و عملکرد سایتتان تأثیر بگذارد، صفحات شما سریع تر بارگذاری می شوند.
برای انجام این کار، از یک افزونه رایگان وردپرس مانند Autoptimize استفاده کنید که فایل های CSS و جاوا اسکریپت شما را اسکن می کند و کدهای غیرضروری (مانند فاصله ها و نظرات) را حذف می کند و فایل ها را به اندازه ای کوچک می کند که بدون تاخیر بارگذاری شوند.
-
افزونه کش کردن سایت وردپرس را نصب کنید.

هر بار که یک بازدیدکننده یک صفحه وب را از یک سایت غیر کش درخواست می کند، PHP روی سرور وردپرس شما باید تمام محتوای مربوطه را از پایگاه داده وردپرس شما فراخوانی کند و آن را در یک فایل HTML جمع کند و آن فایل را برای بازدید کننده ارسال کند. این روش مزایایی دارد، از جمله صرفه جویی در فضای سرور و امکان محتوای پویا وب سایت. اما، زمان و انرژی بیشتری نسبت به ارسال یک صفحه وب از پیش نوشته شده می طلبد.
یک پلاگین کش، کل این فرآیند را ساده می کند. هر صفحه HTML در سایت شما را با PHP می سازد، سپس این صفحات HTML کامل را ذخیره می کند که در صورت درخواست برای بازدیدکنندگان بعدی ارسال می شود. با رد شدن از فرآیند ساخت، محتوای شما سریعتر به بازدیدکنندگان می رسد.
در مورد گزینه ها، W3 Total Cache یا WP Super Cache را توصیه می کنیم. هر دو محبوب هستند و اغلب به روز می شوند.
-
طراحی و محتوای صفحه خود را ساده کنید.
اگر می خواهید زمان بارگذاری را کاهش دهید باید محتوای کمتری را برای بارگیری مرورگرها ارائه دهید. به عبارت دیگر، طرح های صفحات سایت خود را ساده کنید.
در حدود 10 سال گذشته، طراحی وب به سمت طراحی های سبک تر حرکت کرده است. دلایل منطقی برای این مورد وجود دارد، از جمله این که صفحات سبک تر منابع کمتری مصرف می کنند و سریع تر در مرورگرها بارگیری می شوند.
صفحات وب سبک تر بهتر هستند، زیرا در مقایسه با طراحی های درهم و برهم که زمانی محبوب بودند، کمتر بازدیدکنندگان را تحت فشار قرار می دهند. بعلاوه، ریسپانسیو بودن صفحات ساده بسیار آسان تر است، به این معنی که صفحه در اندازه های مختلف صفحه نمایش، از مانیتورهای دسکتاپ گرفته تا گوشی های هوشمند، خوب به نظر می رسد.
از صفحه اصلی خود شروع کنید، کمی زمان بگذارید تا محتوای هر یک از صفحات خود را بررسی کنید و هر چیزی را که اصلا ضروری نیست اصلاح کنید. این کار می تواند کمی سخت و زمان گیر باشد باشد، به خصوص اگر روی طراحی فعلی خود سرمایه گذاری زیادی کرده باشید، می تواند تفاوت قابل توجهی در عملکرد ایجاد کند.
-
پایگاه داده وردپرس خود را مرتب کنید.

اگر مدتی است که سایت وردپرس خود را راه اندازی کرده اید، به احتمال زیاد تعدادی فایل قدیمی و استفاده نشده در پایگاه داده خود ذخیره کرده اید. این فایل ها ممکن است هرزنامه نظرات، داده های باقی مانده از تم ها و افزونه های استفاده نشده، کاربران قدیمی، محتوای منتشر نشده و رسانه های قدیمی باشند که همگی فضای ذخیره سازی ارزشمندی را اشغال می کنند و بار غیرضروری را روی سرور شما وارد می کنند.
افزونه هایی مانند WP Optimize و Advanced Database Cleaner فایل های شما را اصلاح می کنند و موارد غیر ضروری را حذف می کنند. همچنین پاک کردن دستی ویدئو و تصاویر بلا استفاده در کتابخانه رسانه وردپرس، بی خطر است زیرا خودتان آگاهانه انجام می دهید.
-
بازبینی پست را محدود یا غیرفعال کنید.
هر زمان که یک پست وردپرس را ذخیره می کنید، وردپرس به جای حذف نسخه قبلی، به طور خودکار یک نسخه از ویرایش شما ایجاد می کند و آن را در پایگاه داده شما ذخیره می کند. این به شما امکان می دهد در صورت نیاز به نسخه قبلی، پست خود را بازیابی کنید.
با اینکه ذخیره پست قبلی یک ویژگی مفید است، اما می تواند در پایگاه داده شما انباشته شود و به آرامی بر عملکرد کلی سایت شما تأثیر بگذارد. به طور پیش فرض، وردپرس ویرایش های پست را به صورت نامحدود ذخیره می کند، اما با یک تغییر کوچک می توانید تعداد ویرایش های ذخیره شده در هر پست را محدود کنید یا ویرایش های پست را به طور کلی غیرفعال کنید.
-
از تغییر مسیر خودداری استفاده نکنید.
گاهی اتفاقاتی رخ می دهد که نیاز است پست ها حذف شوند و یا جابه جا شوند، یا باید ساختار سایت خود را تغییر دهید. هنگامی که این اتفاق می افتد، بهترین راه برای جلوگیری از خطاهای 404، اجرای تغییر مسیر است.
با این وجود، سعی کنید تعداد تغییر مسیرها را در سایت وردپرس خود محدود کنید. هر چند کمی زمان بارگذاری صفحه را بیشتر می کند. به خصوص اگر چندین ریدایرکت (ارسال به آدرس دیگر) داشته باشید که بازدیدکنندگان را به صفحات دیگری می فرستد.
تغییر مسیرها اغلب الزامی می باشند، اما بهینه سازی معماری سایت شما در الویت اول است، پس تعداد ری دایرکت شدن یک یو آر ال صفحه را به حداقل برسانید و از زنجیره های تغییر مسیر جلوگیری می کند.
-
Trackbacks و Pingbacks را خاموش کنید.

Trackbacks و Pingbacks دو فناوری وردپرس هستند که وقتی به وب سایت های خارجی در محتوای سایت خود لینک می دهید به آنها هشدار می دهند.
به عنوان مثال، اگر پست وبلاگ شما حاوی پیوندی به codoseo.net است، می توانید وردپرس را طوری پیکربندی کنید که به صاحبان codoseo.net اطلاع دهد که سایت شما به وب سایت آنها لینک داده است. همچنین این قابلیت می تواند برعکس عمل کند و اگر شخصی به سایت شما لینک بدهد، به شما اطلاع داده شود.
پینگ بک ها و ترک بک ها می توانند برای بازاریابی عالی باشند، زیرا به سایت های دیگر اجازه می دهید بدانند که برای محتوای آنها ارزش قائل هستید و ممکن است در ازای آن بک لینک دریافت کنید.
با این حال، بسیاری از کارشناسان وردپرس موافق هستند که معایب اینکار بیشتر از جوانب مثبت است. یعنی آنها از منابع سرور بی دلیل استفاده می کنند و راه را برای هرزنامه ها و حملات DDoS باز می کنند. اگر می خواهید بک لینک ها را ردیابی کنید، می توانید این کار را با یک ابزار تحلیل خارجی انجام دهید، و روش های مؤثر دیگری برای کسب بک لینک به سایت خود پیدا کنید.
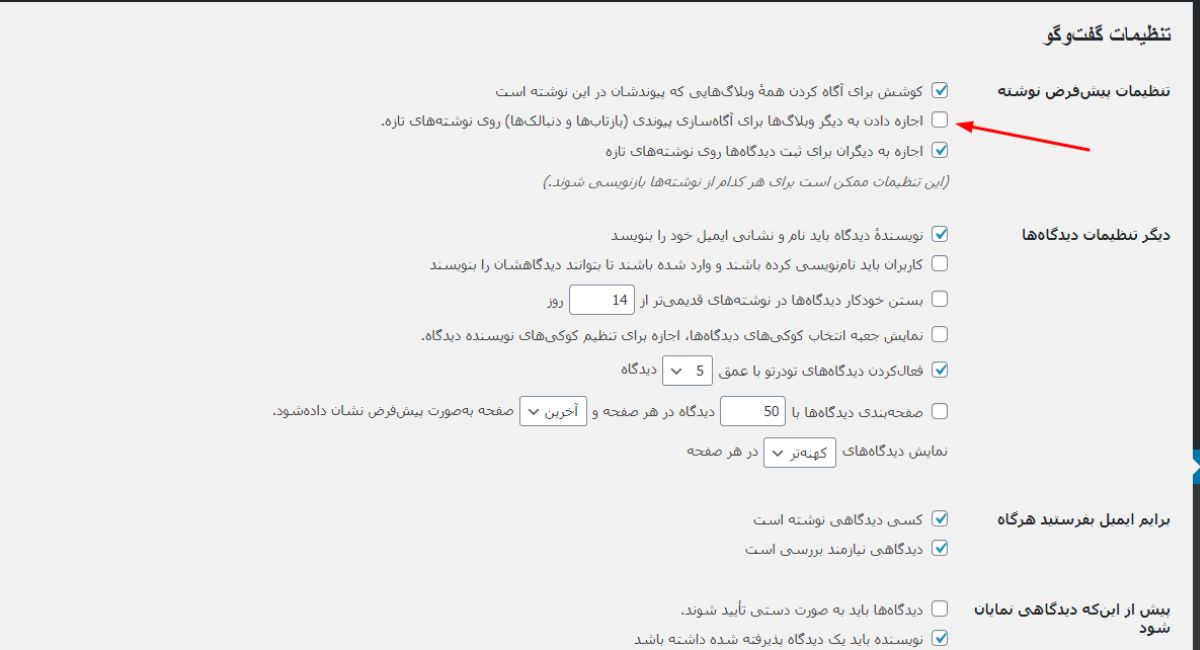
به طور خلاصه، توصیه می کنیم پینگ بک و ترک بک را غیرفعال کنید. برای انجام این کار، به تنظیمات در داشبورد پنل مدیریتی سایت خود بروید و تیک دو گزینه اول، تلاش برای اطلاع رسانی… و اجازه دادن به اعلان های پیوند را بردارید.
-
از CDN استفاده کنید.
یکی دیگر از دلایل رایج عملکرد ضعیف سایت ها، فاصله در دنیای واقعی است. صفحات شما باید در دستگاه هایی بارگیری شوند که از مکان فیزیکی وب سرور شما دورتر هستند. این مورد به طور خاص بر کاربران بین المللی و کاربران در مناطق دور افتاده هستند تأثیر می گذارد. خوشبختانه، می توانید این تأثیر را با یک شبکه تحویل محتوا یا به اختصار CDN کاهش دهید.
CDN مجموعه ای جهانی از وب سرورهای متصل است که هر سرور یک کپی از جاوا اسکریپت، CSS و فایل های تصویری وب سایت شما را ذخیره می کند. هنگامی که کاربر صفحه ای را در سایت شما درخواست می کند، نزدیک ترین سرور به کاربر، این فایل ها را برای او ارسال می کند. یک CDN به وب سایت شما دسترسی جهانی و سرعت بارگذاری را برای همه بازدیدکنندگان دور و نزدیک افزایش می دهد.
CDN ها به راحتی در هر سایت وردپرسی تنظیم و مدیریت می شوند. هاست شما احتمالاً یک سرویس CDN را به عنوان بخشی از برنامه شما یا به عنوان یک قابلیت با پرداخت پول اضافه ارائه می دهد، و CDN شما تمام اینکارها را برای شما انجام می دهد. CDN های محبوب عبارتند از Cloudflare و StackPath پیشنهادهای ما در سایت کدُ سئو هستند.
-
فشرده سازی فایل ها با GZIP را امتحان کنید.
GZIP یک روش فشرده سازی بدون خطر برای سایت شما است که به طور گسترده برای ارسال فایل ها از طریق اینترنت استفاده می شود. GZIP می تواند اندازه فایل ها را تا 70 درصد کاهش دهد و فایل ها را در زمان بسیار کمتر و با قدرت محاسباتی کمتر نسبت به سایر روش های فشرده سازی، فشرده کند. هنگامی که فشرده سازی GZIP را روی وب سایت خود اعمال می کنید، فایل های شما سریعتر برای کاربران ارسال می شود زیرا از پهنای باند بسیار کمتری نسبت به فایل های فشرده نشده استفاده می کنید.
افزونه های زیادی وجود دارند که می توانند فشرده سازی GZIP را در سایت شما فعال کنند. این یکی از ویژگی های رایج افزونه های بهینه سازی سرعت سایت هستند و فرآیند را به سادگی و با علامت زدن یک کادر فراهم می سازد. اگر وب سایت شما روی یک سرور آپاچی میزبانی شده است (احتمالاً به همین شکل است)، همچنین می توانید فشرده سازی GZIP را به صورت دستی فعال کنید.
-
اسکریپت های خارجی را محدود یا غیر فعال کنید.
اسکریپت های خارجی کدهایی هستند که وب سایت شما از آنها استفاده می کند، اما اطلاعات آن در وب سرور خودتان ذخیره نمی شوند. این نوع اسکریپت ها با ابزارها و افزونه های تجزیه و تحلیل شخص ثالث مانند Google Analytics و Crazy Egg، شبکه های تبلیغاتی مانند Google AdSense و یکتانت رایج هستند. بسیاری از تم های وردپرس نیز برای بارگیری فایل های جاوا اسکریپت، فایل های CSS و سایر رسانه ها به اسکریپت های خارجی متکی هستند.
اسکریپت های خارجی همیشه چیز بدی نیستند. برای بهینه سازی سرعت سایت خود فقط یکی از آنها را در سایت خود نیاز خواهید داشت. همیشه معایب استفاده از افزونه ها و ابزارهای اضافی را که از اسکریپت های خارجی استفاده می کنند، بررسی کنید، و در نظر بگیرید که آیا عملکرد اضافه شده ارزش معامله برای عملکرد بالقوه را دارد یا خیر.
همچنین به شما پیشنهاد میدهیم برای مدیریت تمام اسکریپت های خارجی سایت خود تنها از یک قطعه کد که توسط برنامه گوگل تگ منیجر ساخته می شود استفاده کنید و باقی اسکریپت ها را از دیتاهای گوگل تگ منیجر استخراج نمایید.
-
قربانی hotlinking نشوید.
بسیاری از این نکاتی که تا الان ذکر شد شامل ایجاد تغییراتی در وب سایت برای بهینه سازی عملکرد وردپرس است. با این حال، در هات لینک، اتفاق دیگری می افتد.
Hotlinking زمانی است که یک وب سایت از منبعی استفاده می کند که در وب سایت دیگری میزبانی شده است. هنگامی که سایت دیگری به منبع سایت شما مراجعه می کند، درحقیقت مطالب شما را بدون پرداخت هزینه مالی به شما و یا خرید هاست برای ذخیره محتوا در وب سایت خود نمایش می دهد.
فرض کنید من یک اینفوگرافیک جالب را در وب سایت دیگری می بینم که می خواهم در پست وبلاگ خودم قرار دهم. کار درست این است که تصویر را دانلود و آن را در سرور خودم آپلود کنم و منبع تصویر را ذکر کنم. اگر بخواهم تصویر را لینک کنیم (که به وضوح کار اشتباهی است) به آن فایل به عنوان منبع تصویر لینک می دهیم و آن را از وب سایت مقصد در سایت خودمان بارگذاری می کنیم.
-
وظایف را برای دوره های کم ترافیک برنامه ریزی کنید.
زمان بندی وظایف برای اجرا در پس زمینه سایت راهی بسیار عالی برای سالم نگه داشتن وب سایت تان به صورت اتوماتیک است. مواردی مانند پشتیبان گیری، به روزرسانی ها و اسکن های امنیتی را می توان خودکار کرد تا در فواصل زمانی منظم اجرا شوند.
اگر دوست دارید این موارد را برنامه ریزی کنید، سعی کنید کارهایی که پس زمینه سایت خود دارید را در زمان هایی که سایتتان بازدید کمتری دارد اجرا کنید. به این ترتیب، فشار اضافی بر سروری که در حال حاضر تعداد بازدیدکنندگان را مدیریت می کند، وارد نمی کنید. برای انتخاب بهترین روزها و یا ساعاتی از روز که برای این کار مناسب است، به ابزار تحلیل ترافیک مراجعه کنید.
علاوه بر این، اگر فکر می کنید عملکرد سایت شما مختل شده، دفعات کارهای پس زمینه خود را تنظیم کنید. برای مثال، می توانید به جای اجرای پشتیبان گیری روزانه از پشتیبان گیری یک روز در میان یا یک بار در هفته استفاده کنید.
-
پست های طولانی را به چند قسمت تقسیم کنید.
اگر مراحل بالا را اجرا کرده اید و هنوز از زمان بارگذاری برخی از صفحات ناراضی هستید، ممکن است مشکل از این باشد که محتوای زیادی در آن صفحات دارید. پست های طولانی تر با حجم بالای تصاویر همیشه به پردازش طولانی تری نیاز دارد، شما می توانید آنها را به چند پست تقسیم کنید. معمولاً این کار می تواند تجربه استفاده از سایت را برای مشتریانتان بهبود بخشد.
-
صفحه بندی پست ها
اگر امکان تقسیم بندی یک محتوا به چندین پست متفاوت وجود ندارد، می توانید پست های طولانی را به چندین صفحه تقسیم کنید. این کار نه تنها در عملکرد، بلکه در خوانایی متن نیز مفید است. برای مثال، می توانید یک پست را به صفحه های مختلف تقسیم کنید تا پردازش پست ها به صورت تکه ای آسان تر شود.
توجه داشته باشید که این روش برای پست های طولانی با رسانه های زیاد، بسیار روش ارزشمندی است و در سرعت بارگذاری صفحه سایت تاثیر زیادی دارد. در غیر این صورت، پست های کوتاه خود را در یک صفحه نگه دارید و کلیک بین صفحات را به حداقل برسانید. برای کمک به درک بهتر کاربر این مورد، می توانید یک بخش فهرست مطالب با پیوندهای پرش به هر قسمت اضافه کنید.
-
صفحه بندی نظرات
ممکن است در ظاهر قسمت نظرات جزئی از محتوای اصلی سایت نباشد، ولی وردپرس باید قسمت نظرات سایت شما را همانند محتوای اصلی در صفحه بارگذاری کند. اگر بخش نظرات سایت شما فعال است، می توانید با صفحه بندی قسمت نظرات، در زمان بارگذاری صرفه جویی کنید. با قرار دادن نظرات در یک صفحه جداگانه، در صفحه اصلی محتوای کمتری برای بارگذاری می ماند و به خوانندگان اجازه می دهد فقط در صورت تمایل، نظرات را روی صفحه بارگذاری کنند.
به زمان توجه بیشتری کنید!
بهینه سازی سرعت مانند بسیاری از جنبه های مختلف ارزیابی یک وب سایت طراحی شده با وردپرس، مسئولیت طراح سایت است. خوشبختانه، چندین استراتژی وجود دارد که می توانید برای بهینه سازی زمان بارگذاری سایت خود و ارائه رضایت بخش ترین و سریع ترین تجربه کاربری، پیاده سازی کنید. این کار ارزش این را دارد که کمی از زمان خود را صرف کنید تا باعث صرفه جویی در زمان و در نتیجه رضایت بیشتر بازدیدکنندگان خود کنید.